flutter_facebook_login | Flutter Package
A Flutter plugin for allowing users to authenticate with native Android & iOS Facebook login SDKs.
pub.dev
전제 조건이 androidX를 사용한다는 것입니다.
android > gradle.properties 에서 확인해보시면 다음과 같은 내역을 확인할 수 있습니다.
만약 사용하고 있지 않다면 아래 링크에서 migration을 진행해주시면 됩니다.
https://flutter.dev/docs/development/androidx-migration
org.gradle.jvmargs=-Xmx1536M
android.enableR8=true
android.useAndroidX=true // androidX를 사용하고 있구나!
android.enableJetifier=true
androidX란 무엇인가?
2019년 후반기 즈음에 플레이 스토어에 올라오는 모든 안드로이드 앱은 안드로이드X로 플레이 스토어에 등록해야 합니다. 현재 대부분 flutter 프로젝트에서는 기본적으로 androidX를 사용하도록 세팅이 되어있습니다.
본래 안드로이드에서 사용하던 Support Library가 더 이상 업데이트를 하지 않겠다고 하면서 모든 안드로이드 프로젝트는 AndroidX를 사용할 수밖에 없게 되었습니다.
관련 자세한 내용은 당근마켓을 기술 블로그를... (https://medium.com/daangn/support-library-androidx-%EA%B7%B8%EB%A6%AC%EA%B3%A0-jetifier-%ED%95%AD%ED%95%B4%EA%B8%B0-2fb558f56be)
해당 패키지를 설치한 후 facebook developer 페이지에 가서 프로젝트를 등록해줍시다.
Android - Facebook 로그인 - 문서 - Facebook for Developers
developers.facebook.com
앱 ID


2, 3은 생략합니다. 2는 단순히 페이스북 앱을 다운받으라는 것이고, 3은 이미 패키지에 포함되어 있기 때문입니다.

리소스 및 메니페스트를 수정해줍시다. 시키는 대로 넣기만 하면 됩니다. 그런데 문제는 flutter에서 생성해준 android 파일, 파일 구조는 아래 설명된 것과는 다릅니다.

flutter 버전으로 수정하자면 다음과 같습니다.
(플러터 pub.dev에 나와있는 내용이긴 합니다.)
1. android > app > src > main > res > values 폴더에 strings.xml 파일을 생성해서 다음을 추가합니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">프로젝트 생성시 등록한 이름</string>
<string name="facebook_app_id">준 값</string>
<string name="fb_login_protocol_scheme">준 값</string>
</resources>
2. android > app > src > main 폴더에 있는 AndroidManifest.xml 파일의 application 요소 뒤에 다음을 추가합니다
코드를 보시면 알겠지만 인터넷 통신을 허용한다는 것입니다. 예전에 배포했을 때, 카메라 등 유저의 권한을 받기 위해 AndroidManifest를 수정한 적이 있었죠? 그것과 같습니다.
<uses-permission android:name="android.permission.INTERNET"/>3. 다음은 AndroidManifest.xml 파일의 application 요소 내에 코드를 넣으면 됩니다.
그런데 단순히 복붙만 하시면 됩니다.
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id" />
<activity
android:name="com.facebook.FacebookActivity"
android:configChanges="keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name" />
<activity
android:name="com.facebook.CustomTabActivity"
android:exported="true">
<intent-filter><action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/fb_login_protocol_scheme" />
</intent-filter>
</activity>
당연히 패키지에는 프로젝트 초기에 설정한 이름을 넣으면 되고, 기본 액태비티 클래스 이름은 Manifest.xml 내부에 정의된 application 중 <category android:name="android.intent.category.LAUNCHER" /> 를 포함한 name을 가져오면 됩니다.
넵? 그냥 패키지 이름에 .MainActivity만 붙여주면 됩니다. Manifest.xml에 대해서는 나중에 다뤄보도록하겠습니다.



윈도우 다음이 필요하다네요. 저는 JDK는 이미 설치했고, opeenssl-for-windows가 없어서 설치했습니다.
-
Java Development Kit의 키 및 인증 관리 도구(keytool)
-
Google Code Archive의 Windows용 OpenSSL 라이브러리 openssl-for-windows
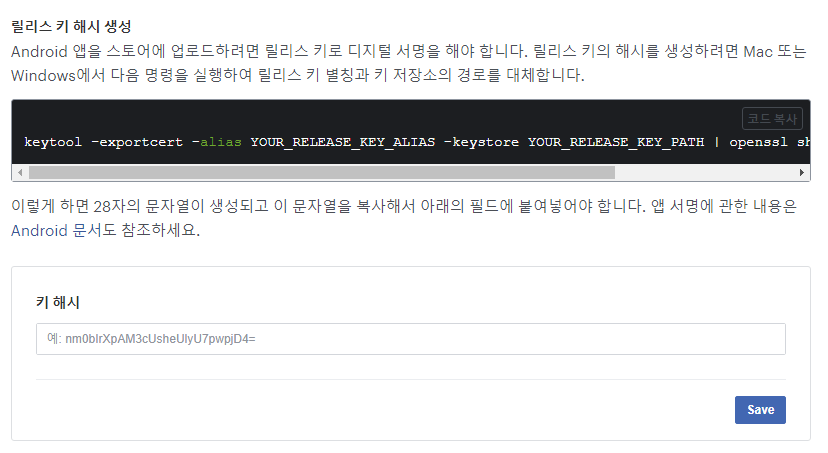
keytool -exportcert -alias androiddebugkey -keystore "C:\Users\USERNAME\.android\debug.keystore" | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" sha1 -binary | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" base64
User 이름과 openssl 경로를 각자 시스템에 맞게 복붙해서 위 코드에 넣어주면 됩니다.
저 같은 경우는 다음과 같이 되겠네요.
keytool -exportcert -alias androiddebugkey -keystore "C:\Users\BOSSMONSTER\.android\debug.keystore" | "C:\Users\BOSSMONSTER\Downloads\openssl-0.9.8k_X64\bin\openssl" sha1 -binary | "C:\Users\BOSSMONSTER\Downloads\openssl-0.9.8k_X64\bin\openssl" base64
“Base 64″란 8비트 이진 데이터(예를 들어 실행 파일이나, ZIP 파일 등)를 문자 코드에 영향을 받지 않는 공통 ASCII 문자열로 바꾸는 인코딩 방식을 말합니다.
하여튼, 결과물은 하단의 키해시 부분에 넣어주면 됩니다.
현재는 debugkey만 넣은 것이므로 배포 시에는 배포 해시키를 만들어야 합니다.
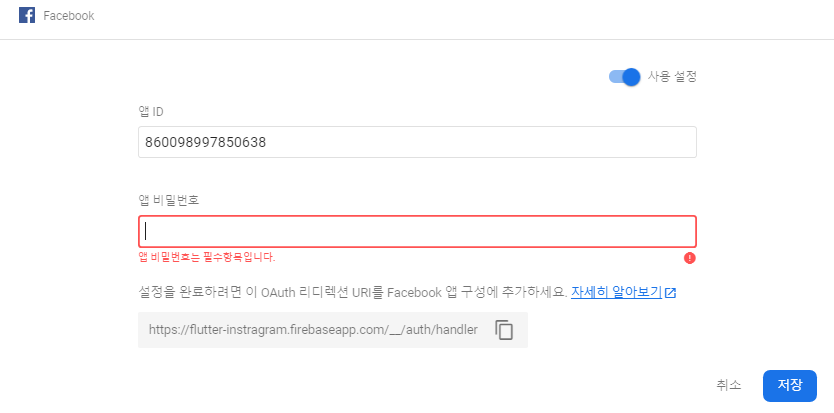
이제 SSO 활성화를 켜줍시다

기기에서 테스트해보고 싶으면 facebook developer에서 라이브 모드로 전환합시다.

이제 파이어베이스 설정을 해봅시다.
facebook developer 사이트의 프로젝트로 들어가보면 앱 ID와 시크릿 코드를 받을 수 있습니다.


사용법
https://pub.dev/packages/flutter_facebook_login#how-do-i-use-it
이미 패키지에 설명되어 있는 내용이긴 합니다.
facebook SDK와 파이어베이스를 조합하면 다음과 같이 사용할 수 있습니다.
signInFacebook을 특정 버튼을 누를 때마다 트리거하면 작동합니다.
import 'package:firebase_auth/firebase_auth.dart';
import 'package:flutter/material.dart';
import 'package:com/utils/simple_snack_bar.dart';
import 'package:flutter_facebook_login/flutter_facebook_login.dart';
void signInFacebook(context) async {
final facebookLogin = FacebookLogin();
final result = await facebookLogin.logIn(['email']);
switch (result.status) {
case FacebookLoginStatus.loggedIn:
_handleFacebookToken(context, result.accessToken.token);
break;
case FacebookLoginStatus.cancelledByUser:
simpleSnackBar(context, "Use cancel facebook sign in!");
break;
case FacebookLoginStatus.error:
simpleSnackBar(context, "Error while facebook sign in!");
break;
}
}
void _handleFacebookToken(context, token) async {
final AuthCredential credential = FacebookAuthProvider.getCredential(
accessToken: token
);
final user = (await FirebaseAuth.instance.signInWithCredential(credential)).user;
if (user == null) {
simpleSnackBar(context, "Fail to sign in with Facebook");
}
}
'📱 Mobile > 🔥 Firebase + Flutterfire' 카테고리의 다른 글
| firebase_auth 를 활용한 로컬 로그인 (0) | 2020.07.13 |
|---|---|
| FireStore 활용하기 (0) | 2020.05.24 |
| local 회원가입/ 유저 정보 표시 / 로그인 / 로그아웃 (outdated) (0) | 2020.05.24 |
| flutterfire를 활용한 google oauth (0) | 2020.05.24 |
| Firebase (flutterfire) 소개 및 앱 등록 (0) | 2020.05.14 |
