준비물
cloud_firestore => Firestore.instance 생성, 활용
https://github.com/FirebaseExtended/flutterfire
FirebaseExtended/flutterfire
🔥 Firebase plugins for Flutter apps. Contribute to FirebaseExtended/flutterfire development by creating an account on GitHub.
github.com
firebase_core와 cloud_firestore를 설치한 후 실습해봅시다.
FireStore 생성
데이터베이스를 만들어 봅시다.


스토어의 위치는 가까운 곳으로 하면 됩니다. asia-northeast 3가 서울에 해당합니다. 1, 2는 일본 지역이고 east는 동남아 쪽입니다.

FireStore는 기본적으로 NoSQL이므로 구조가 MongoDB와 비슷합니다. 아니, 아예 같습니다. DB - 컬렉션 - 도큐먼트 순으로 구성됩니다.
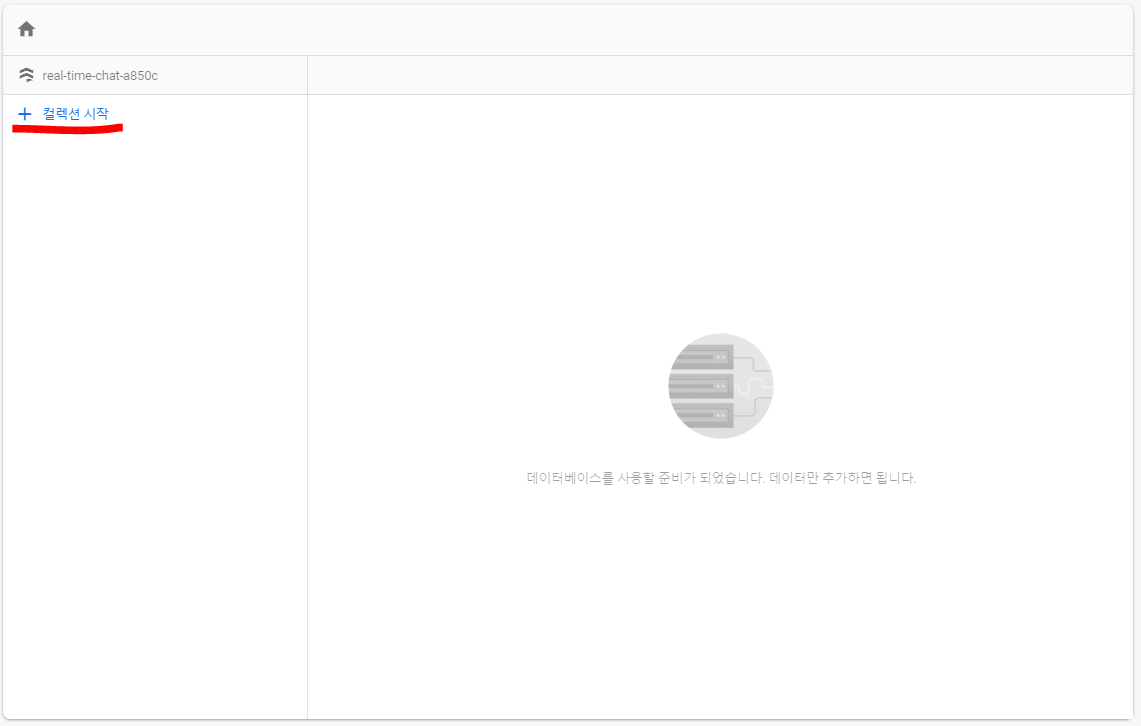
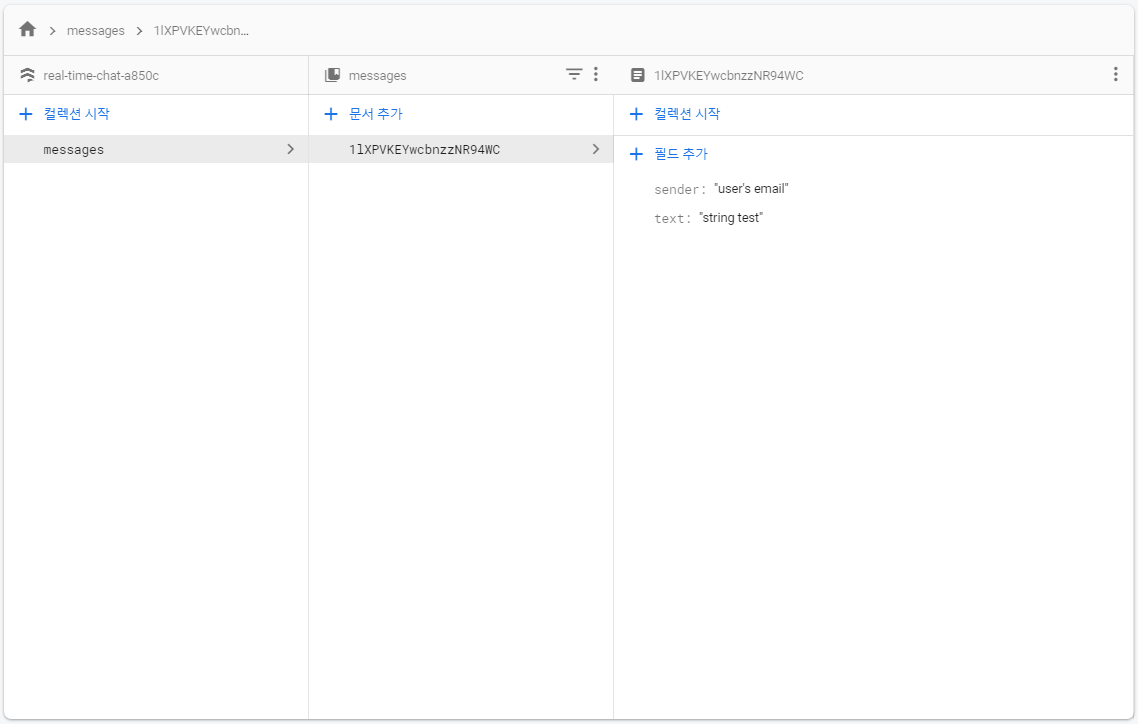
컬렉션을 하나 생성해보자. 컬렉션을 생성할 때 친절하게도 필드를 정의할 수 있게 해줍니다. 아무 더미데이터나 넣어 봅시다.


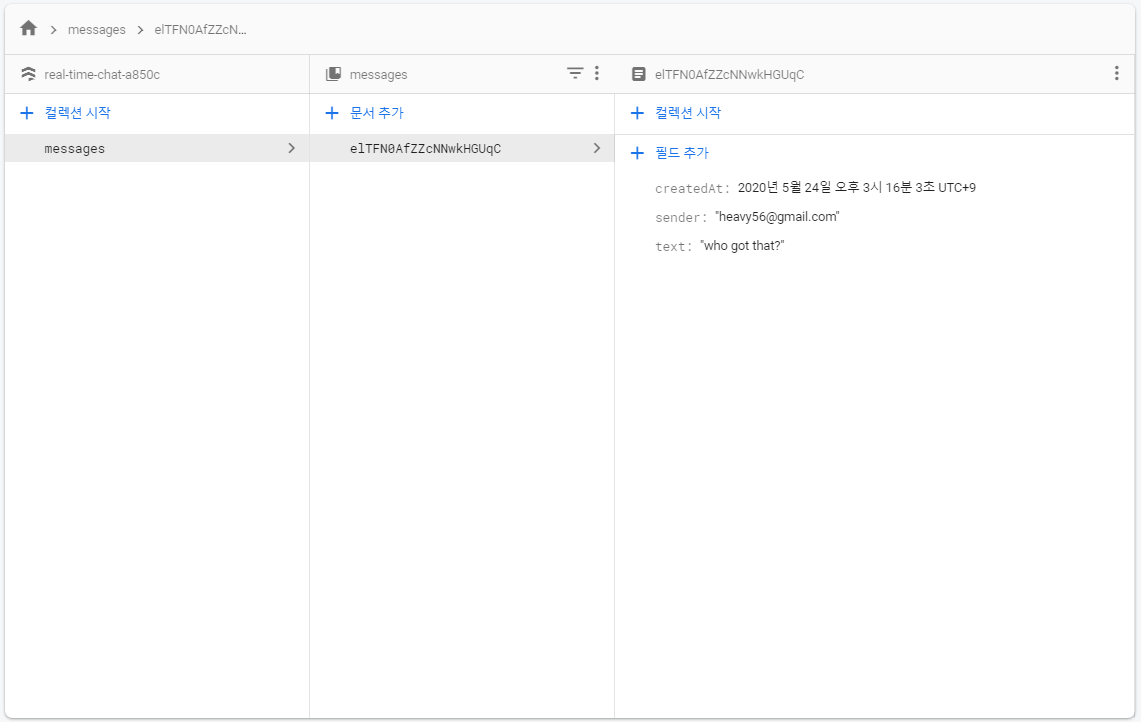
추가 후에는 다음과 같은 화면을 볼 수 있습니다.

이제 위와 같은 처리를 코드 상에서 구현해봅시다.
.add 메서드
파이어베이스 인스턴스에 .collection을 통해 저장할 컬렉션을 생성하고,
.add 메서드를 통해 정보를 저장합니다. 인자값은 Map 이어야만 한다.
import 'package:cloud_firestore/cloud_firestore.dart';
class _ChatScreenState extends State<ChatScreen> {
// firestore 인스턴스를 만들어줍니다
final _auth = FirebaseAuth.instance;
final _firestore = Firestore.instance;
String messageText;
FirebaseUser loggedInUser;
.. 중략
FlatButton(
onPressed: () {
_firestore.collection('messages').add(
{'text': messageText, 'sender': loggedInUser.email, 'createdAt': Timestamp.now()});
},
약간의 팁으로 생성일자에 DateTime.now() 보다 Timestamp.now()를 사용하길 권장한다.
I see a lot of people using DateTime.now() to add a date to their Firestore document. This is not good because if your users are in different timezones, or devices have different time settings, it could create out-of-order messages. Firestore has a server-side timestamp function. For flutter, you need to add a field like this: 'dateCreated': Timestamp.now(), This will use the time in the Firestore database when the document is saved. This is part of the cloud_firestore package. https://stackoverflow.com/questions/50907151/flutter-firestore-server-side-timestamp

.getDocuments 메서드
add 메서드가 아닌 getDocuments 메서드를 해당 컬렉션에 있는 모든 다큐먼트를 가져올 수도 있습니다.
void getMessage() async {
final messages = await _firestore.collection('messages').getDocuments();
// messages의 documents에 내용이 들어있습니다.
for (var message in messages.documents) {
// message의 data에 내용이 들어있습니다.
print(message.data);
}
}
그런데 이 경우 messages 컬렉션에 도큐먼트가 추가되어도 자동으로 메세지를 새로 가져오지 않습니다.
GraphQL식으로 표현하면 Subscribe가 되지 않은 것이고, React식으로 말하면 useEffect가 한 번만 작동한 것입니다.
flutter의 경우 Stream을 이용해서 실시간 반영을 할 수 있습니다.
.snapshots() 메서드
void messageStream() async {
await for (var snapshot in _firestore.collection('messages').snapshots()) {
for (var message in snapshot.documents) {
print(message.data);
}
}
}
해당 컬렉션에 도큐먼트가 수정, 추가되면 즉시 trigger 됩니다. stream을 통해 받은 값을 위젯에 반영하고 싶으면
StreamBuilder와 같은 위젯을 통해 구성해주도록 합시다.
Firestore Rule
Cloud Firestore 보안 규칙 시작하기 | Firebase
Cloud Firestore 보안 규칙을 사용하면 인프라를 관리하거나 서버 측 인증 및 승인 코드를 작성할 필요 없이 사용자를 위한 앱 개발에만 집중할 수 있습니다. 보안 규칙은 간단하지만 표현력 있는 형
firebase.google.com
현재 6월 23일 이전에는 제 3자는 누구나 읽고 쓸 수 있도록 설정해놓았습니다.
프로덕션에서는 특정 유저만 가능하도록 설정하면 됩니다.

'📱 Mobile > 🔥 Firebase + Flutterfire' 카테고리의 다른 글
| flutterfire를 활용한 facebook oauth (android) (0) | 2020.07.13 |
|---|---|
| firebase_auth 를 활용한 로컬 로그인 (0) | 2020.07.13 |
| local 회원가입/ 유저 정보 표시 / 로그인 / 로그아웃 (outdated) (0) | 2020.05.24 |
| flutterfire를 활용한 google oauth (0) | 2020.05.24 |
| Firebase (flutterfire) 소개 및 앱 등록 (0) | 2020.05.14 |
