FlutterFire | FlutterFire
The official Firebase plugins for Flutter
firebase.flutter.dev

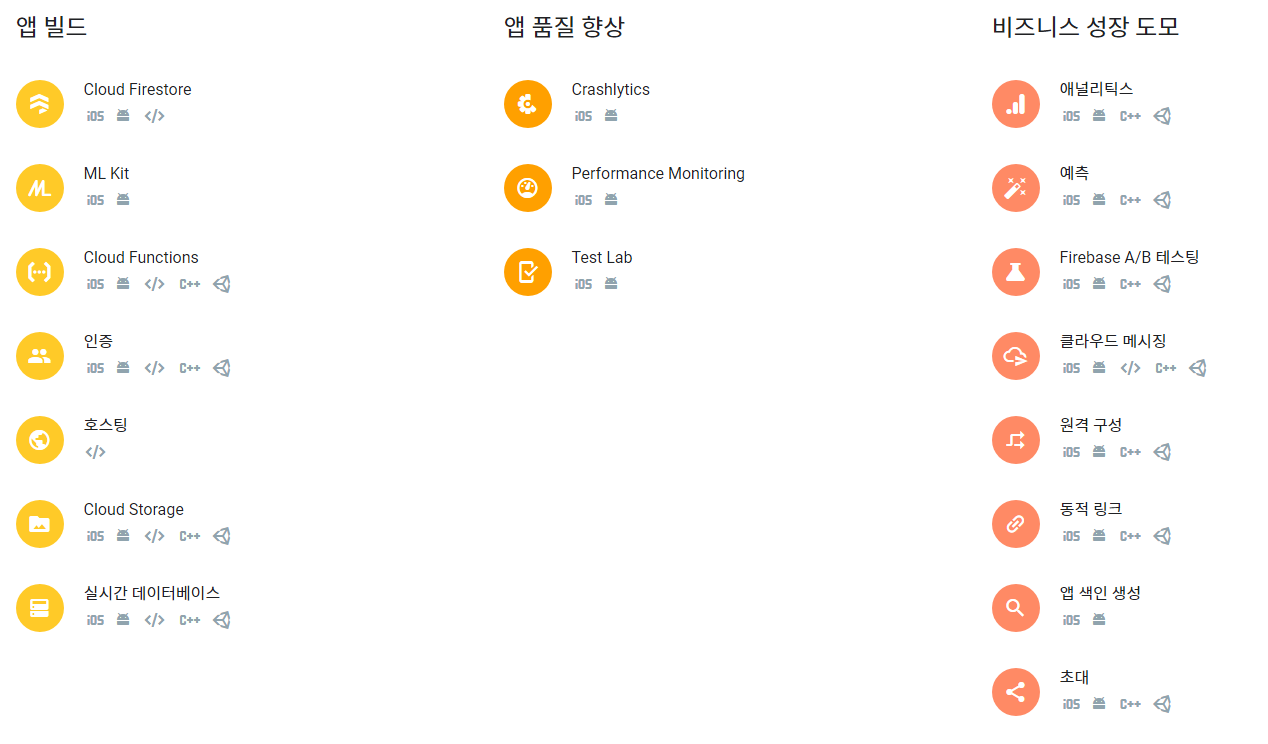
문서에서 Firebase에서 사용할 수 있는 모든 서비스를 확인할 수 있습니다.
그러나 가급적 authentication / Cloud Firestore(채팅서버, 리얼디비) 를 제외하고는 직접 백엔드를 구축해서 구현하기를 권장합니다. 백엔드를 의존하게 되면 실력이 안 오르기 때문입니다.
우선 파이어베이스 콘솔로 이동하여 firebase 가입 및 사용하고자 하는 프로젝트를 등록합니다.
우선은 안드로이드로 진행하겠습니다.


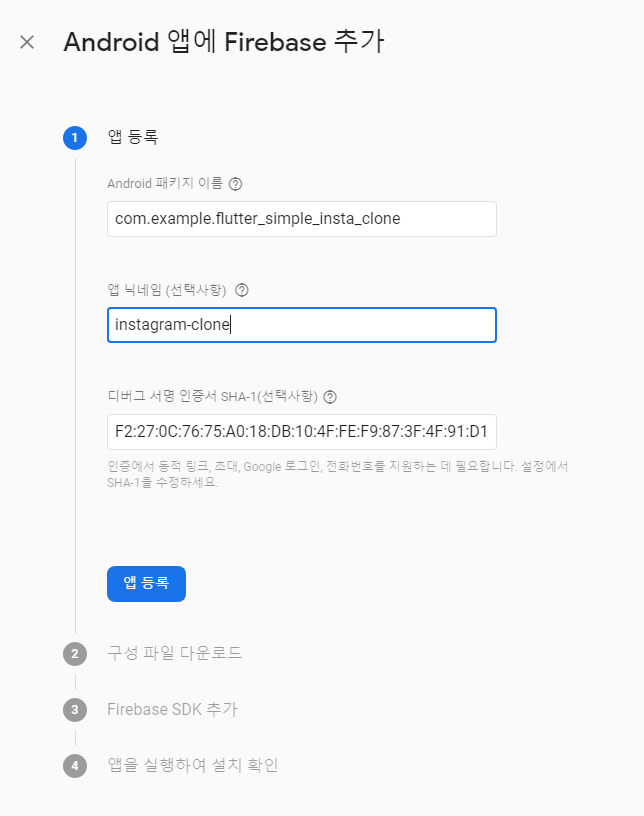
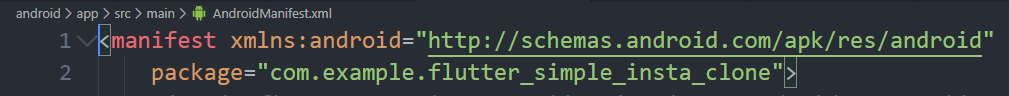
등록 과정에서 android>app>src>main>AndroidManifest.xml에 있는 패키지의 이름을 Android 패키지 이름으로 적어주면 됩니다. 도움말을 보면 앱수준의 build.gradle 파일의 applicationId라고 하는데 여기에도 같은 이름이 있습니다.

디버그 서명 인증서를 등록하는 방법은 옆의 ? 마크를 클릭하면 자세하게 설명이 되어있습니다. Google Sign-in을 사용하기 위해서는 반드시 등록해주어야 합니다. 우선, 현재는 개발 중이기 때문에 debug 인증서를 사용하도록 하겠습니다.
Authenticating Your Client | Android용 Google API | Google Developers
Certain Google Play services (such as Google Sign-in and App Invites) require you to provide the SHA-1 of your signing certificate so we can create an OAuth2 client and API key for your app. To get your SHA-1, follow the instructions to use Keytool or Grad
developers.google.com
위를 보면 상세하게 나와있으나 조금 더 상세하게 설명하도록 하겠습니다.
SHA-1 인증서 지문 : SHA-1 인증서 지문에는 두 가지 형태가 있습니다.
- debug 인증서 : 개발, 테스트 과정에서 사용
- release 인증서 : 실제 배포 과정에서 사용
Android Studio SHA-1 지문 확인 방법
SHA-1 지문 안드로이드 스튜디오를 통해 배포용 앱을 생성하기 위해서는 별도의 서명 과정이 필요합니다. 이때 사용되는 것이 디지털 인증서인데 이를 SHA-1 지문이라고 부릅니다. SHA-1 지문에는 ��
prince-mint.tistory.com
1. debug 인증서
debug 인증서는 개발 단계에서 처음으로 Build하는 과정에서 자동으로 생성됩니다.
C:\Users\your_user_name\.android\
(cmd의 기본 경로가 C:\Users\your_user_name이므로
cd .android만 해주면 이동 가능합니다.)
keytool -list -v -keystore debug.keystore
debug 인증서의 비밀번호는 없으므로 비밀번호를 요구하면 엔터를 쳐서 넘어가면 됩니다.
출력된 여러 값 중 SHA1에 해당하는 값을 넣어 줍시다. 현재는 개발 중이므로 이 debug 인증서를 써도 됩니다만 이후 출시할 때는 release 인증서를 사용해야 합니다.
2. release 인증서
none
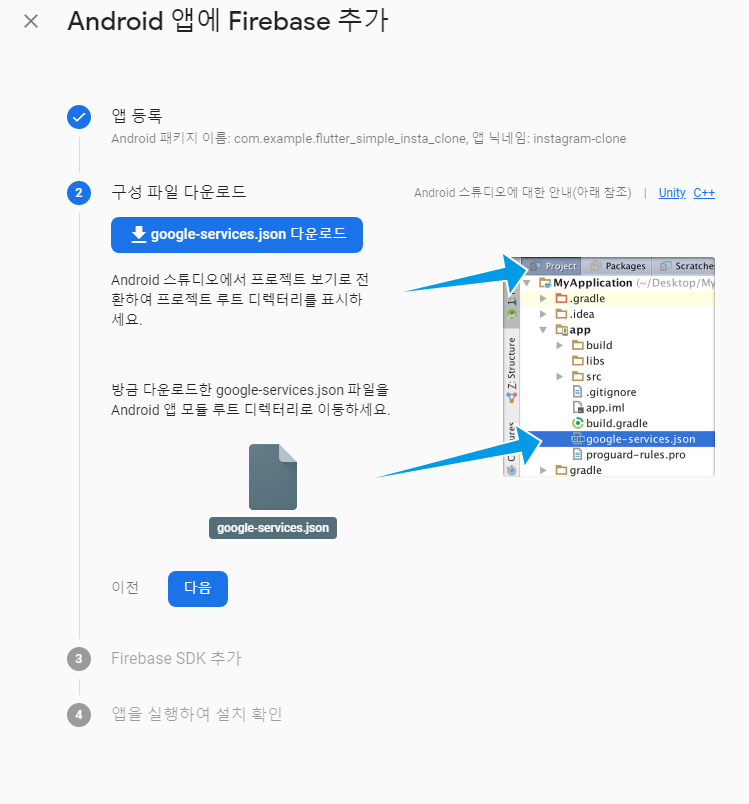
등록 후에는 json을 다운로드 받아 적용하고자 하는 프로젝트의 android>app에 넣어주도록 합시다. 중요한 정보가 들었으니 gitignore 처리를 해 줍시다.

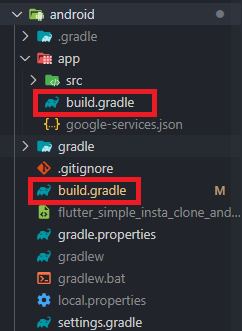
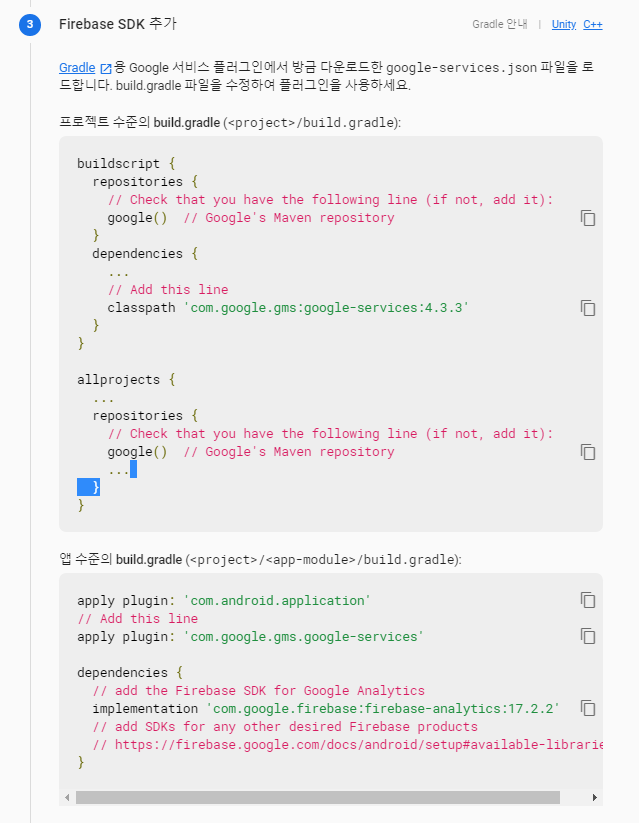
그 후에는 Firebase SDK를 추가합니다. 프로젝트 수준의 build.gradle은 android>build.gradle을 의미하고
앱수준의 build.gradle은 android>app>build.gradle을 의미합니다.
각각에 요구하는대로 값을 넣어주도록 합시다.



앱에 firebase추가가 안되고 계속 확인 작업이 이루어지는 경우가 있는데
우선 google-servies.json의 위치를 먼저 확인해보고, (app 내부 파일에 잘 못 넣은 것은 아닌지)
file - file with file system을 통해 싱크해주고 앱을 다시 재실행해보자.
이제 iOS 앱등록도 이와 미슷하지만 iOS 번들 id를 xcode에서 가져와서 위와 비슷하게 진행하시면 됩니다.
'📱 Mobile > 🔥 Firebase + Flutterfire' 카테고리의 다른 글
| flutterfire를 활용한 facebook oauth (android) (0) | 2020.07.13 |
|---|---|
| firebase_auth 를 활용한 로컬 로그인 (0) | 2020.07.13 |
| FireStore 활용하기 (0) | 2020.05.24 |
| local 회원가입/ 유저 정보 표시 / 로그인 / 로그아웃 (outdated) (0) | 2020.05.24 |
| flutterfire를 활용한 google oauth (0) | 2020.05.24 |
