준비물
firebase_auth => FirebaseAuth.instance 생성
우선 firebase에서 앱 등록을 먼저 합시다
https://darrengwon.tistory.com/368?category=888346
firebase_auth와 firebase_core를 설치한 이후에 이용할 수 있습니다. 여기서 firebase_core는 말그대로 코어이므로 무엇을 사용하든 설치해야 합니다.
flutterfire의 경로 (https://github.com/FirebaseExtended/flutterfire)에 가서 하나씩 설치해봅시다.
FirebaseExtended/flutterfire
🔥 Firebase plugins for Flutter apps. Contribute to FirebaseExtended/flutterfire development by creating an account on GitHub.
github.com
pub.dev에서 보고 싶다면
https://pub.dev/packages/firebase_auth
https://pub.dev/packages/firebase_core
추가로, oauth를 사용하고 싶다면 그에 맞는 로그인 패키지를 추가로 설치해야 합니다.
google_sign_in 4.5.1의 설치 경로 입니다. (https://pub.dev/packages/google_sign_in#-installing-tab-)
firebase_auth를 설치한 후에는 Android integration을 위해 build.gradle을 수정(firebase_auth pub.dev 문서에 나와있습니다.)하는 것은 이미 파이어베이스 앱 등록할 때 이미 거친 내용이니까 확인 안하셔도 됩니다.
이제 구글 소셜 로그인 기능을 구현해봅시다.
google oAuth를 사용해보도록하겠습니다.
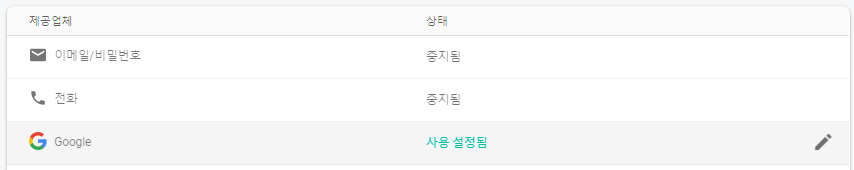
파이어베이스와 연동된 앱/웹에서 authentication을 들어간 후 Goggle 부분을 눌러 사용 설정을 해줍시다.



firbase_auth 공식 문서를 거의 그대로 때려 박았습니다. 공식 문서만 잘 읽으면 다음과 같이 작성할 수 있습니다.
import 'package:flutter/material.dart';
import 'package:flutter_signin_button/flutter_signin_button.dart';
import 'package:google_sign_in/google_sign_in.dart';
import 'package:firebase_auth/firebase_auth.dart';
class LoginPage extends StatelessWidget {
// 구글 signin 파이어베이스 인스턴스 생성
final GoogleSignIn _googleSignIn = GoogleSignIn();
final FirebaseAuth _auth = FirebaseAuth.instance;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("Instagram",
style: TextStyle(fontSize: 40.0, fontWeight: FontWeight.bold)),
Padding(padding: EdgeInsets.all(20.0)),
SignInButton(
Buttons.Google,
// 버튼을 눌렀을 때 유저 로그인 출력
onPressed: () {
_handleSignIn().then((user) {
print(user);
});
})
],
),
),
);
}
Future<FirebaseUser> _handleSignIn() async {
final GoogleSignInAccount googleUser = await _googleSignIn.signIn();
final GoogleSignInAuthentication googleAuth =
await googleUser.authentication;
final AuthCredential credential = GoogleAuthProvider.getCredential(
accessToken: googleAuth.accessToken,
idToken: googleAuth.idToken,
);
final FirebaseUser user =
(await _auth.signInWithCredential(credential)).user;
print("signed in " + user.displayName);
return user;
}
}
로그아웃할 때는 앞서 설치한 두 패키지를 import하고 특정 버튼을 누르는 등 동작 때마다 signOut을 해주면됩니다. signOut이후에는 다른 곳으로 경로 이동을 시켜줍시다.
onPressed: () {
FirebaseAuth.instance.signOut();
},
'📱 Mobile > 🔥 Firebase + Flutterfire' 카테고리의 다른 글
| flutterfire를 활용한 facebook oauth (android) (0) | 2020.07.13 |
|---|---|
| firebase_auth 를 활용한 로컬 로그인 (0) | 2020.07.13 |
| FireStore 활용하기 (0) | 2020.05.24 |
| local 회원가입/ 유저 정보 표시 / 로그인 / 로그아웃 (outdated) (0) | 2020.05.24 |
| Firebase (flutterfire) 소개 및 앱 등록 (0) | 2020.05.14 |
