(HTML&DOM) Geolocation API(GPS) - 위치 정보 가져오기
안녕하세요. HTML5에 도입된 자바스크립트 API 첫 시간으로 Geolocation을 선정했습니다. 요즘 핸드폰 앱들을 보면 GPS 정보를 요구하는 앱들이 많죠. GPS 정보를 맞아서 자신 주변의 맛집이나 정보들을 찾아줍니다. 이제 웹에서도 GPS 정보를 가져올 수
www.zerocho.com
Geolocation.getCurrentPosition()
Geolocation.getCurrentPosition() 메서드는 장치의 현재 위치를 가져옵니다.
developer.mozilla.org
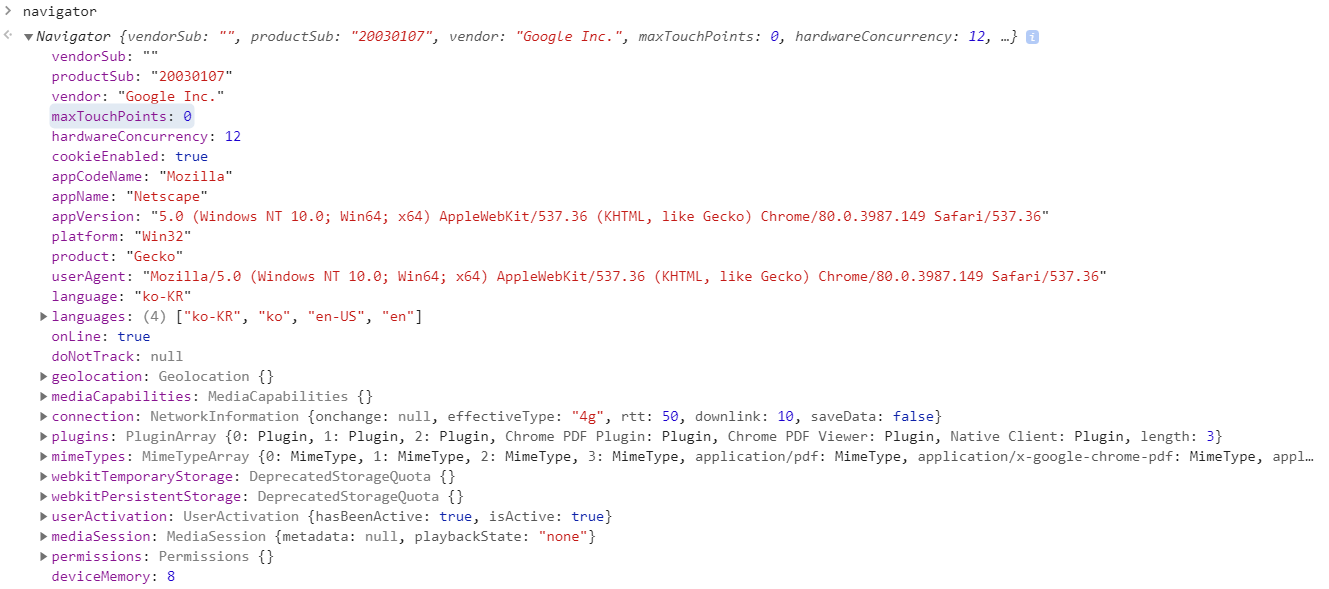
window 내부 객체 중 재미있는 객체를 알게 되어 조사해보았다. 명령창에 navigator를 찍어보면 그 광활한 내부를 살필 수 있다,

여기서 우리가 쓸 메서드는 navigator 내부에 geolocation 내부에 getCurrentPosition 메서드이다. 해당 메서드는 처음 인자로 GPS 위치 조회 동의시 실행할 함수, 두번째 인자는 에러, 세번째 인자는 옵션을 받습니다.
navigator.geolocation.getCurrentPosition(success[, error[, [options]])
* 크롬에서 getCurrentPosition 메서드는 https와 localhost에서만 동작합니다.
위치 조회를 동의했다면 position 객체를 반환합니다. 콘솔을 찍어보면 알겠지만 위치, 스피드, 고도 등의 값들이 담겨있습니다.

옵션으로는 enableHighAccuracy(배터리를 더 소모해서 더 정확한 위치를 찾음), timeout(주어진 초 안에 찾지 못하면 에러 발생), maximumAge(한 번 찾은 위치 정보를 해당 초만큼 캐싱)이 있습니다.
이러한 사항들을 이용하여 Zerocho의 코드를 일부 수정하여 다음과 같이 작성해보았습니다. 왜냐하면 저는 epoch 시간을 싫어하거든요.
const getLocation = () => {
if (navigator.geolocation) {
// GPS를 지원하면
navigator.geolocation.getCurrentPosition(
(position) => {
// position 객체 내부에 timestamp(현재 시간)와 coords 객체
const time = new Date(position.timestamp);
console.log(position);
console.log(`현재시간 : ${time}`);
console.log(`latitude 위도 : ${position.coords.latitude}`);
console.log(`longitude 경도 : ${position.coords.longitude}`);
console.log(`altitude 고도 : ${position.coords.altitude}`);
},
(error) => {
console.error(error);
},
{
enableHighAccuracy: false,
maximumAge: 0,
timeout: Infinity,
}
);
} else {
alert("GPS를 지원하지 않습니다");
}
};
getLocation();
얻어낸 위도, 경도를 이용해서 kakao map API와 같은 곳으로 전달하면 위치를 파악할 수 있습니다.
'웹 전반, 브라우저 > Web API' 카테고리의 다른 글
| Window, Element의 Scroll, 높낮이와 관련된 속성과 메서드들 (0) | 2020.09.04 |
|---|---|
| keycode, code (0) | 2020.07.13 |
| [Web-API] MediaDevices, MediaRecorder를 이용한 영상, 음성 녹화(하드웨어 사용) (0) | 2020.06.21 |
| Fullscreen API (0) | 2020.06.21 |
| [Web-API] Web Speech API를 이용한 음성인식 구현 (0) | 2020.04.09 |
