워낙 헷갈려서 내용을 정리해보기로 했다. MDN과의 혈투...
Window
window에 전체적인 내용은 아래를 참고하자.
developer.mozilla.org/en-US/docs/Web/API/Window
▪ 속성
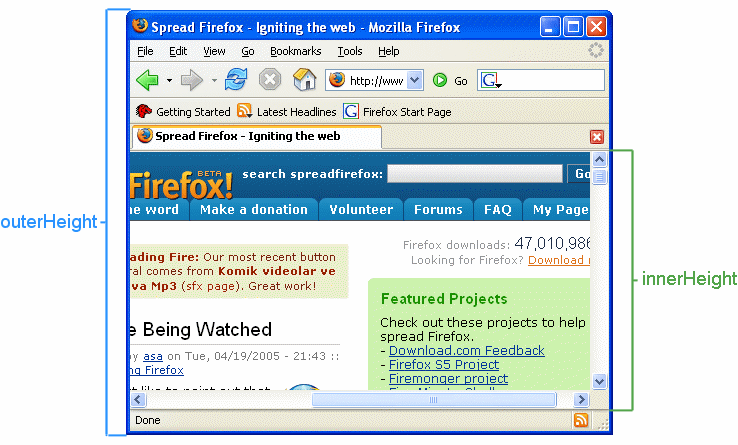
1. 윈도우창의 높낮이
inner와 outer를 구별하기만 하면 됩니다.
Window.outerHeight Gets the height of the outside of the browser window.
Window.outerWidth Gets the width of the outside of the browser window.
Window.innerHeight Gets the height of the content area of the browser window including, if rendered, the horizontal scrollbar.
Window.innerWidth Gets the width of the content area of the browser window including, if rendered, the vertical scrollbar.

2. 스크롤 좌표값
Window.scrollX Returns the number of pixels that the document has already been scrolled horizontally.
사용자의 스크롤 x 좌표 값 (변함. 사용자가 스크롤을 옆으로 이동시키면 증가함) = Window.pageXOffset An alias for window.scrollX.
Window.scrollY Returns the number of pixels that the document has already been scrolled vertically.
사용자의 스크롤 y 좌표 값 (변함. 사용자가 스크롤을 내리면 증가함) = Window.pageYOffset An alias for window.scrollY
▪ 메서드
1. 특정 좌표로 이동 시키기
Window.scroll() Scrolls the window to a particular place in the document.
Window.scrollTo() Scrolls to a particular set of coordinates in the document.
위 세 메서드는 사실상 별 구분없이 혼용해서 사용합니다. MDN 문서에도 같은 효과를 낸다고 설명하고 있습니다.
window.scroll({
top: 100,
left: 100,
behavior: 'smooth'
});
window.scrollTo({ top: 0, behavior: 'smooth' })
2. 특정 양만큼 이동 시키기
그러나 scrollBy는 조금 다릅니다. scroll이나 scrrollTo가 특정 좌표로 이동하는 반면 scrollBy는 주어진 양만큼 이동시킵니다. window.scrollBy() scrolls by a particular amount, whereas window.scroll() scrolls to an absolute position in the document.
Window.scrollBy()Scrolls the document in the window by the given amount.
window.scrollBy({top: 100, left: 100, behavior: 'smooth'});
3. 특정 단위만큼 스크롤을 이동시키기
위 2개의 메서드 같은 경우 표준이 아닙니다. This feature is non-standard and is not on a standards track. 따라서 잘 사용되지 않습니다. 대신 DOM의 scrollIntoView 메서드를 사용합니다.
var element = document.getElementById("box");
element.scrollIntoView();
element.scrollIntoView(false);
element.scrollIntoView({block: "end"});
element.scrollIntoView({behavior: "smooth", block: "end", inline: "nearest"});
Element
element 전체적인 내용은 아래를 참고합시다.
developer.mozilla.org/en-US/docs/Web/API/Element
▪ 속성
Element.scrollTop : A Number representing number of pixels the top of the document is scrolled vertically.
scrollBottom은 없습니다. (생각해보면 당연합니다)
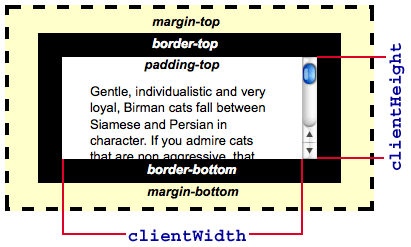
Element.clientHeight : border 외부 순수한 요소의 세로 길이
Element.clinetWidth : border 내부 순수한 요소의 가로 길이

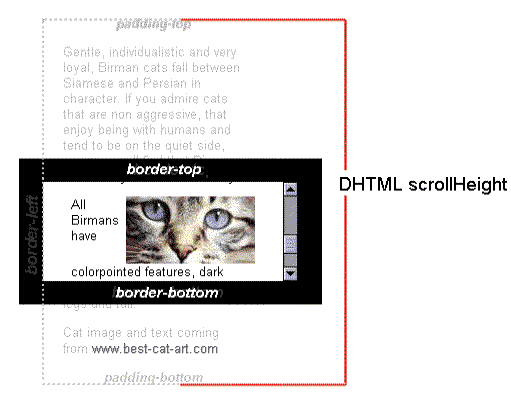
Element.scrollHeight : measurement of the height of an element's content, including content not visible on the screen due to overflow. 즉, 화면 전체 높이입니다. 오버 플로우된 내용도 포함하니 결국 불변하는 전체값이라고 할 수 있겠습니다.
Element.scrollWidth : measurement of the width of an element's content, including content not visible on the screen due to overflow.

▪ 메서드
scrollIntoView
developer.mozilla.org/en-US/docs/Web/API/Element/scrollIntoView
tip)
1.
smooth 옵션을 준 스크롤 이벤트가 iOS(정확히는 safari)에서 단순히 이동하는 것으로 바뀌어 버린다.
이를 해결하기 위한 polyfill이 있으니 사용하자.
github.com/iamdustan/smoothscroll
'웹 전반, 브라우저 > Web API' 카테고리의 다른 글
| Observer pattern, Observer API (0) | 2021.02.08 |
|---|---|
| 웹 워커 Web Workers API : 브라우저 멀티 쓰레딩 (0) | 2021.01.25 |
| keycode, code (0) | 2020.07.13 |
| [Web-API] MediaDevices, MediaRecorder를 이용한 영상, 음성 녹화(하드웨어 사용) (0) | 2020.06.21 |
| Fullscreen API (0) | 2020.06.21 |
