React Redux · Official React bindings for Redux
Official React bindings for Redux
react-redux.js.org
에... 여담입니다만 react-redux에서는 subscribe를 사용하지 않습니다. state가 변하면 알아서 컴포넌트가 재렌더링 될테니깐요.
🚗 설치
pure한 redux에서와 달리 react-redux를 추가 설치해야 한다.
npm i redux
npm i react-redux
store를 생성하는 것은 일반 redux를 사용하는 것과 같다. reducer를 만들고, store를 만든다.
import { createStore } from "redux";
const reducer = (state = [], action) => {
switch (action.type) {
case Add:
return [...state, { text: action.text, id: Date.now() }];
... (중략)
}
};
const store = createStore(reducer);
export default store;
다른 점은, react-redux를 사용하기 위해서는 최상위 컴포넌트를 렌더할 때도 Provider로 감싸야 한다.
다른 컴포넌트를 감싸줘도 되지만 굳이...? 최상위 컴포넌트를 감싸는게 모든 컴포넌트가 Redux의 상태 관리 대상이 되므로 최상위 컴포넌트를 감싸줍시다.
이 때 store 속성도 줘야 합니다.
import React from "react";
import ReactDom from "react-dom";
import App from "./Components/App";
import { Provider } from "react-redux";
import store from "./routes/store";
ReactDom.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById("root")
);
🚗 connect HOC (현재 hook으로 대체하여 사용하지 않음)
createStore를 통해 만든 store를 컴포넌트에서 사용하기 위해서는 connect를 사용해야 한다. 즉, store와 컴포넌트 연결하기 위해서는 connect를 사용해야 한다는 것이다.
(https://react-redux.js.org/api/connect#overview)
The connect() function connects a React component to a Redux store.
connect 함수는 다음과 같은 값들을 선택적으로(?) 받는다.
function connect(mapStateToProps?, mapDispatchToProps?, mergeProps?, options?)
이 중에서 가장 자주 쓰이고 많이 사용 되는 것이 앞의 2개 인자이다. 하나씩 살펴보자.
🚗 connect : mapStateToProps (store의 state와 연결된 컴포넌트의 연결)
(https://react-redux.js.org/api/connect#mapstatetoprops-state-ownprops-object)
Home이라는 컴포넌트에서 store의 정보를 사용한다고 가정한다면, 다음과 같이 connect를 작성한다.
여기서 store의 state를 컴포넌트의 props으로 전달하는 것이 가능해진다(mapStateToProps)
(store의 state를 컴포넌트의 props에 map 한다는 의미.)
import { connect } from "react-redux";
... 컴포넌트 작성
const mapStateToProps = (state, ownProps) => {
// 여기서 state는 store의 state입니다.
// ownProps는 connect와 연결된 컴포넌트의 props입니다.
return { toDos: state }; // return한 값은 연결된 컴포넌트의 props로 추가됩니다.
};
// connect 함수를 사용해 컴포넌트를 store와 연결합니다.
export default connect(mapStateToProps)(Home);
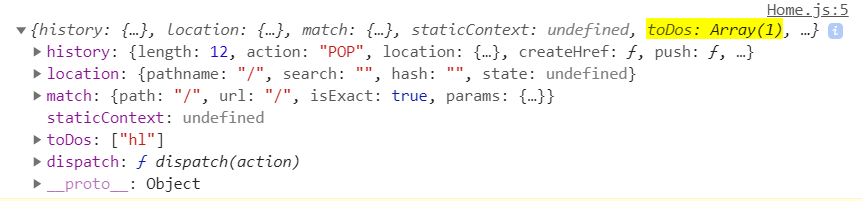
Home 컴포넌트의 props를 출력해보면 state 값이 props에 추가된 것을 볼 수 있습니다.

🚗 connect : mapDispatchToProps
(https://react-redux.js.org/api/connect#mapdispatchtoprops-object-dispatch-ownprops-object)
dispatch 함수를 connect된 컴포넌트에게 props의 형태로 넘겨줄 수 있게 됩니다. props에서 dispatch를 꺼내서 활용하면 쉽게 컴포넌트 내에 dispatch를 날릴 수 있습니다.
import { connect } from "react-redux";
... 컴포넌트 작성
// props.addTodo(text); 와 같이 dispatch를 컴포넌트 내에서 활용 가능
function mapDispatchToProps(dispatch, ownProps) {
// return한 값은 연결된 Home 컴포넌트의 props에 추가됩니다.
return {
addTodo: (text) => dispatch({ type: "Add", text }),
deleteToDo: (id) => dispatch({ type: "Delete", id }),
};
}
export default connect(mapStateToProps, mapDispatchToProps)(Home);
'State Management > ⚛ Redux' 카테고리의 다른 글
| redux-action으로 액션, 리듀서를 간략히 작성하기 (0) | 2020.07.18 |
|---|---|
| react-redux의 hook : useDispatch, useSelector (0) | 2020.06.27 |
| applyMiddleware, compose를 활용하여 enhancer 만들기 사용하기 (0) | 2020.06.27 |
| Redux 소개 및 활용 (0) | 2020.05.26 |
| pure Redux (0) | 2020.03.25 |
