Read Me
redux-actions.js.org
설치
npm i redux-actions
액션 생성 함수 => createAction
리듀서 => handleActions
handleActions을 사용할 때면, 추가 데이터의 이름은 항상 action.payload가 됩니다.
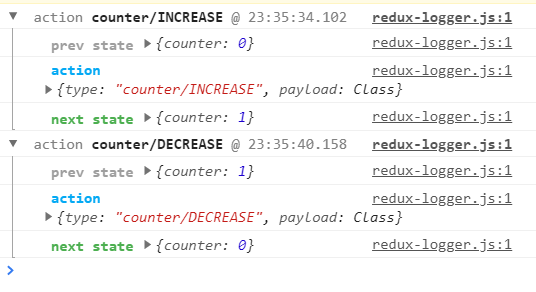
redux-logger로 내용을 찍어보면 데이터가 payload라는 이름으로 들어가 있는 것을 확인할 수 있습니다.

import { createAction, handleActions } from "redux-actions";
const INCREASE = "counter/INCREASE";
const DECREASE = "counter/DECREASE";
export const increase = createAction(INCREASE);
export const decrease = createAction(DECREASE);
const initialState = 0;
const counter = handleActions(
{
[INCREASE]: (state) => state + 1,
[DECREASE]: (state) => state - 1,
},
initialState
);
비슷한 구조를 가진 일반 redux에서는 다음과 같이 작성합니다.
redux-action과 비교하면 거의 반이 줄어든 셈입니다.
// action type 정의
export const OPEN_LOGIN_MODAL = "openLoginModal";
export const CLOSE_LOGIN_MODAL = "closeLoginModal";
// action 정의
export const openLoginModalScreen = {
type: OPEN_LOGIN_MODAL,
data: {
openLoginModal: true,
},
};
export const closeLoginModalScreen = {
type: CLOSE_LOGIN_MODAL,
data: {
openLoginModal: false,
},
};
// reducer 정의
const reducer = (state = initialState, action) => {
switch (action.type) {
case OPEN_LOGIN_MODAL: {
return {
...state,
openLoginModal: action.data.openLoginModal,
};
}
case CLOSE_LOGIN_MODAL: {
return {
...state,
openLoginModal: action.data.openLoginModal,
};
}
default: {
return {
...state,
};
}
}
};
TS 환경에서 타입 체크가 약하게 되어 있는 듯하다.
Typescript에서 redux-actions대체하기
Redux-Actions
jonir227.github.io
'State Management > ⚛ Redux' 카테고리의 다른 글
| redux-saga를 통한 redux 비동기 처리 (1) : redux-saga 설치 및 구성 (0) | 2020.08.14 |
|---|---|
| Redux 미들웨어, redux-thunk (0) | 2020.07.18 |
| react-redux의 hook : useDispatch, useSelector (0) | 2020.06.27 |
| applyMiddleware, compose를 활용하여 enhancer 만들기 사용하기 (0) | 2020.06.27 |
| Redux 소개 및 활용 (0) | 2020.05.26 |
