Redux는 state 관리 툴이다. 오해하지 말아야할 것이, React에 의존하지 않는 툴이다. Vue, Angular 심지어 vinilla JS에서도 돌아간다. 그러나 React에서 사용하면서 유명세를 탄 것도 사실이므로 React와 Redux를 같이 배우는 것이 좋다. 우선 기본적인 (pure한) Redux를 살펴보고 이후에 React에 적용해보도록 하자.
Redux - A predictable state container for JavaScript apps. | Redux
A predictable state container for JavaScript apps.
redux.js.org
🚗 redux 설치
npm i redux
🚗 Reducer
Context API와 마찬가지로 Store는 정보를 저장하는 곳입니다. 여기서 reducer라는 개념이 새로 등장합니다.
reducer는 간단하게,
1️⃣저장소(Store)에 있는 데이터를 수정하는 함수입니다.
2️⃣reducer가 return하는 값은 Store에 저장됩니다.
정리하자면, Store에 있는 data를 컨트롤하고 저장하는 중요한 함수라고 보면 됩니다.
reducer만이 데이터를 수정할 수 있기 때문에 추후에 데이터를 수정, 가공하기 위해서는 반드시 reducer를 거쳐야만 합니다.
import { createStore } from "redux";
// createStore 함수에게 전달할 reducer를 만듭니다.
// reducer는 data를 수정(modify)할 함수입니다.
const countModifier = () => {
return "Hello"
};
// 정보를 저장하는 store를 생성합니다.
const countStore = createStore(countModifier);
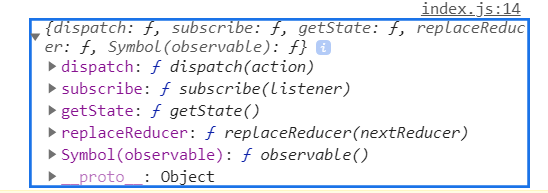
여기서 Store란 객체(여기서는 countStore)가 가지고 있는 함수를 살펴봅시다. 전부 다 알아야 하지만 가장 중요한 3개를 먼저 알아보겠습니다.
getState란 함수에는 reducer가 return한 값이 담겨 있으며
dispatch를 통해 reducer에게 action을 줄 수 있습니다.
subscribe는 store 안의 변화를 감지합니다. Store를 구독한다고 생각하면 됩니다. 데이터가 바뀔 때마다 업데이트할 때 자주 사용됩니다.

🚗 Reducer의 두 번째 인자, action
아니 그럼 첫번 째 인자는 뭐냐? 라고 의문이 들 수 있는데 첫번 째는 redux 관리 대상이 되는 값의 초기값입니다. 아래 코드에서는 count=0 이네요.
Store가 가지고 있는 메소드 dispatch를 통해서 reducer로 액션을 보낼 수 있습니다. action은 reducer와 소통하는 방법입니다. 조금 규칙이 깐깐한데 반드시 객체를 보내야 하며, type이란 키를 반드시 줘야 합니다. 이후에는 원하는 정보를 객체 형태로 내보낼 수 있습니다. {type: "plus", text:"hello", gender: "male}과 같이 말이죠.
const countModifier = (count = 0, action) => {
if (action.type === "plus") {
return count + 1;
} else if (action.type === "minus") {
return count - 1;
} else {
return count;
}
};
const countStore = createStore(countModifier);
countStore.dispatch({ type: "plus" });
countStore.dispatch({ type: "plus" });
countStore.dispatch({ type: "minus" });
console.log(countStore.getState()); // 2가 출력됩니다
🚗 getState, dispatch, subscribe로 간단한 카운터 제작
import { createStore } from "redux";
const Plus = document.querySelector(".plus");
const Minus = document.querySelector(".minus");
const output = document.querySelector(".output");
//reducer
const countModifier = (count = 0, action) => {
if (action.type === "plus") {
return count + 1;
} else if (action.type === "minus") {
return count - 1;
} else {
return count;
}
};
//store
const countStore = createStore(countModifier);
//subscribe
countStore.subscribe(() => {
output.innerText = countStore.getState();
});
//dispatch
Plus.addEventListener("click", () => {
countStore.dispatch({ type: "plus" });
});
Minus.addEventListener("click", () => {
countStore.dispatch({ type: "minus" });
});
🚨 switch 문을 사용하던데...?
Redux 공식 문서에나 Redux를 사용하는 문서에서 종종 if문 보다 switch문을 더 자주 사용하곤 하는데 편한 대로 사용하면 된다.
* default에서 꼭, 현재 state를 반환하도록 적어줍시다. reducer가 return한는 값이 store state가 되는 것은 당연한데, 오타가 난 action을 보내게 될 경우 default가 없다면 return 해주는 값이 없어서 의도대로 동작하지 않습니다.
switch (action.type) {
case "plus":
return count + 1
case "minus":
return count - 1
default:
return count
}
🚨 mutate 금지 (원본 immutable하게 유지하기!)
다음과 같은 reducer가 있다고 하면, state를 직접 수정(mutate)하면 안됩니다. 오류가 납니다. 대신 새로운 state를 반환해야 합니다. 오류 뿐만 아니라 로깅을 위해서라도 원본은 살리고, 깊은 복사를 한 새 객체를 리턴하는 것이 좋습니다.
lodash의 deepcopy를 쓰시던 저 같이 speader를 쓰시던 방법은 여러가지겠습니다만 저는 spreader를 선호합니다.
const listModifier = (state = [], action) => {
console.log(action);
switch (action.type) {
case "add":
// return state.push(action.text) 이런 식으로 직접 mutate하면 안됩니다.
return [...state, { text: action.text }];
default:
return [];
}
};
🚗 To Do 웹 Redux로 구성하기
import { createStore } from "redux";
const Btn = document.querySelector(".add");
const input = document.querySelector(".input");
const form = document.querySelector(".form");
const ul = document.querySelector("ul");
const addToDo = text => {
return {
type: "add",
text
};
};
const deleteToDo = id => {
return { type: "delete", id };
};
const listModifier = (state = [], action) => {
switch (action.type) {
case "add":
return [...state, { text: action.text, id: Date.now() }];
case "delete":
return state.filter(toDo => toDo.id !== action.id);
default:
return [];
}
};
const listStore = createStore(listModifier);
listStore.subscribe(() => {
console.log(listStore.getState());
});
const dispatchAddToDo = text => {
listStore.dispatch(addToDo(text));
};
const dispatchDeleteToDo = e => {
const id = parseInt(e.target.parentNode.id);
listStore.dispatch(deleteToDo(id));
};
const paintToDos = () => {
const toDos = listStore.getState();
ul.innerHTML = "";
toDos.forEach(toDo => {
const li = document.createElement("li");
const btn = document.createElement("button");
btn.addEventListener("click", dispatchDeleteToDo);
li.id = toDo.id;
li.innerText = toDo.text;
btn.innerText = "delete";
ul.appendChild(li);
li.appendChild(btn);
});
};
listStore.subscribe(paintToDos);
const handleSubmit = e => {
e.preventDefault();
dispatchAddToDo(input.value);
input.value = "";
};
form.addEventListener("submit", handleSubmit);
'State Management > ⚛ Redux' 카테고리의 다른 글
| redux-action으로 액션, 리듀서를 간략히 작성하기 (0) | 2020.07.18 |
|---|---|
| react-redux의 hook : useDispatch, useSelector (0) | 2020.06.27 |
| applyMiddleware, compose를 활용하여 enhancer 만들기 사용하기 (0) | 2020.06.27 |
| Redux 소개 및 활용 (0) | 2020.05.26 |
| React에 Redux, react-redux 적용하기 (0) | 2020.03.25 |
