create-react-app을 하면 자동으로 웹팩 설정 등 react를 구동하기 위한 작업을 이미 다 해주지만 그 내부 원리를 알아둘 필요가 있다.
npm init
npm i react react-dom
npm i -D webpack webpack-cli
npm i -D @babel/react //react를 사용하므로 react babel을 설치합니다.
npm i -D @babel/preset-env //babel의 preset 중 env를 선택합니다.
npm i -D @babel/core //babel의 핵심을 설치합니다
npm i -D babel-loader // 바벨과 웹팩을 연결해주는 도구입니다.
설치 후에는 public하게 보여줄 index.html, src에서 index.html로 ReactDOM.render()를 돌려줄 index.jsx를 생성하자. create-react-app에서는 자동으로 해줬지만 여기서는 수작업으로 하나씩 만들어줘야 한다.
<html>
<head>
<meta charset="UTF-8" />
<title>create-react-app breakdown</title>
</head>
<body>
<div id="root"></div>
<script src="../dist/app.js"></script> //웹팩으로 만들어질 결과를 실행합니다
</body>
</html>
const React = require("react");
const ReactDom = require("react-dom");
const Wordplay = require("./Wordplay"); // 생성한 컴포넌트 입니다. 보통 App인데 여기서는 수작업으로.
ReactDom.render(<Wordplay />, document.querySelector("#root"));
webpack.config.js 파일 생성 후에는 다음과 같이 적어주자. 하나씩 전부 이해해야 합니다. 또한, 정해진 스키마에 따라 톨씨 하나 틀리지 않고 작성해야 합니다. (반대로 생각하면 해당 스키마 구조를 외워야 한다는 말이기도 합니다) schema API 오류가 났다면 명령창을 잘 읽어보고 수정합시다.
* entry로 시작해 module(loader)를 거쳐 output으로 나오는 흐름 순서대로 작성하는 것이 좋습니다.
const path = require("path");
module.exports = {
name: "wordplay-setting",
mode: "development", // 실서비스 때는 production으로 변경
devtool: "eval",
resolve: {
extensions: [".js", ".jsx"]
}, // entry에서 app 입력시 확장자를 알아서 붙입니다.
// 웹팩 대상 입력. 뭘 웹팩 돌릴 것인지를 적어줌. import된 것은 자동으로 웹팩 처리 대상입니다
entry: {
app: ["./src/index"] //배열로 입력합니다
},
// 웹팩 entry가 어떤 규칙을 따라서 변환될 것인지 지정합니다.
module: {
rules: [
{
test: /\.jsx?/, //정규식
loader: "babel-loader", //사용할 로더
options: {
presets: ["@babel/preset-env", , "@babel/preset-react"],
plugins: ["@babel/plugin-proposal-class-properties"]
}
}
]
},
plugins: [new webpack.LoaderOptionPlugin({ debug: true })], //추가 플러그인을 지정합니다
output: {
path: path.join(__dirname, "dist"), // 웹팩 처리 결과가 이 경로로 만들어집니다
filename: "app.js" // 웹팩 처리 결과로 만들어질 파일 이름입니다.
} // 웹팩 출력 결과. 경로와 원하는 이름
};
실행하면 webpack이 변환을 합니다. 이후 코드 수정을 했을 경우에 당연히 다시 webpack 변환을 거쳐야 합니다.
npx webpack

또, 특정 문법을 webpack이 변화하기 위해서 새로운 설치 패키지를 요구하기도 합니다. 영어를 잘 읽어보고 추가하면 어려울 게 없습니다. webpack을 잘 다루기 위해서는 영어가 필수입니다.

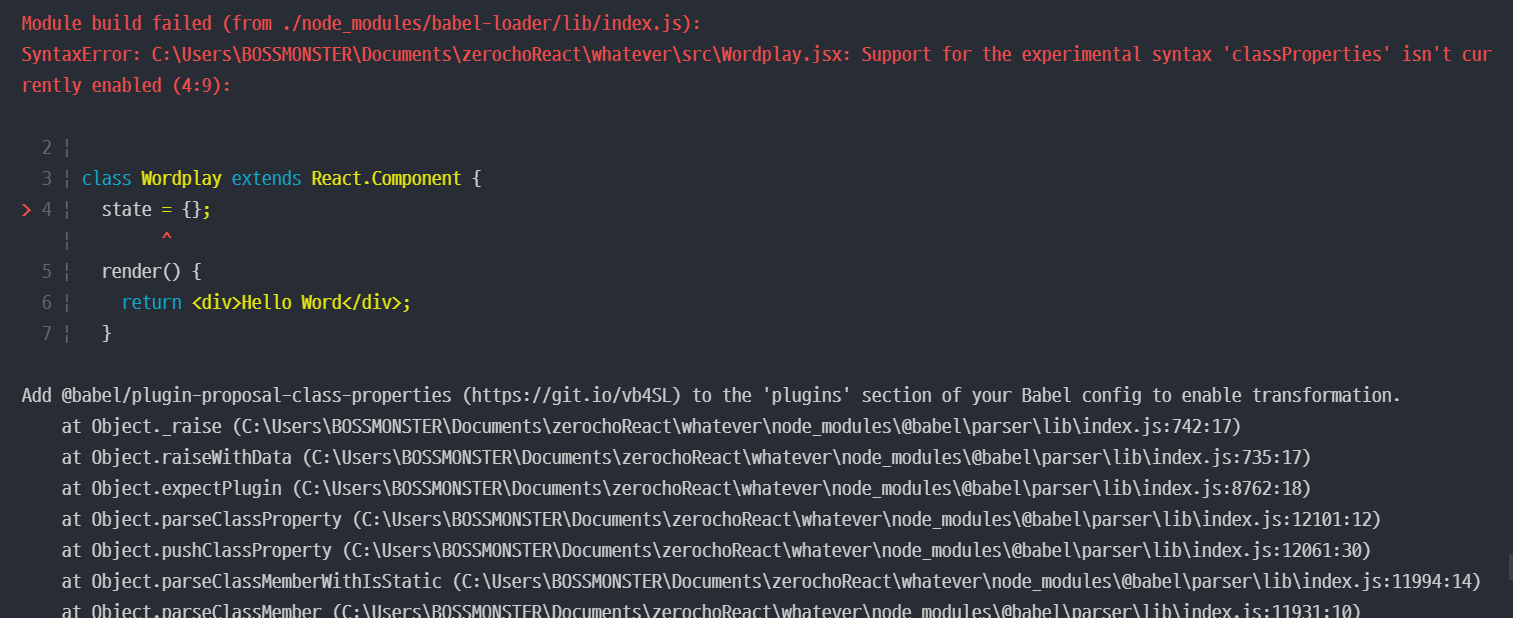
위에서 state에 대해 오류를 내는 것을 볼 수 있는데 설명에 따르면 @babel/plugin-proposal-class-properties를 설치한 후 babel config에 plugins 섹션으로 추가라고 합니다. 이에 따라 webpack.config.js를 수정하면 다음과 같습니다.
{
test: /\.jsx?/, //정규직
loader: "babel-loader", //사용할 로더
options: {
presets: ["@babel/preset-env", "@babel/preset-react"],
plugins: ["@babel/plugin-proposal-class-properties"]
}
}
잘 변환된 app.js는 이제 브라우저에서 별다른 변환이 필요 없이 잘 작동합니다. 이 app.js를 public 폴더 내의 index.html에 script 태그로 연결해주면 작성한 react 코드가 브라우저에서 작동합니다!
webpack에서 바벨 변환에 있어서 어떤 브라우저에 호환되는지 그 수준을 설정할 수 있다. React가 IE에서도 구동되게끔 만들고 싶다는 등의 요구 사항을 만족시켜야할 때도 그렇다. 아래를 참고해서 웹팩을 수정하자.
https://github.com/browserslist/browserslist
browserslist/browserslist
🦔 Share target browsers between different front-end tools, like Autoprefixer, Stylelint and babel-preset-env - browserslist/browserslist
github.com
'React, Next, Redux > ⚛ React.JS' 카테고리의 다른 글
| SPA에서 뒤로가기, 새로고침 시 404 Not Found 오류 해결 (0) | 2020.04.10 |
|---|---|
| Context API 상태 관리 라이브러리 (0) | 2020.03.23 |
| props vs state (0) | 2020.03.17 |
| React Developer Tools (0) | 2020.03.17 |
| children prop의 사용 (0) | 2020.03.17 |
