React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 355970aa4 on 3/3/2020.
chrome.google.com
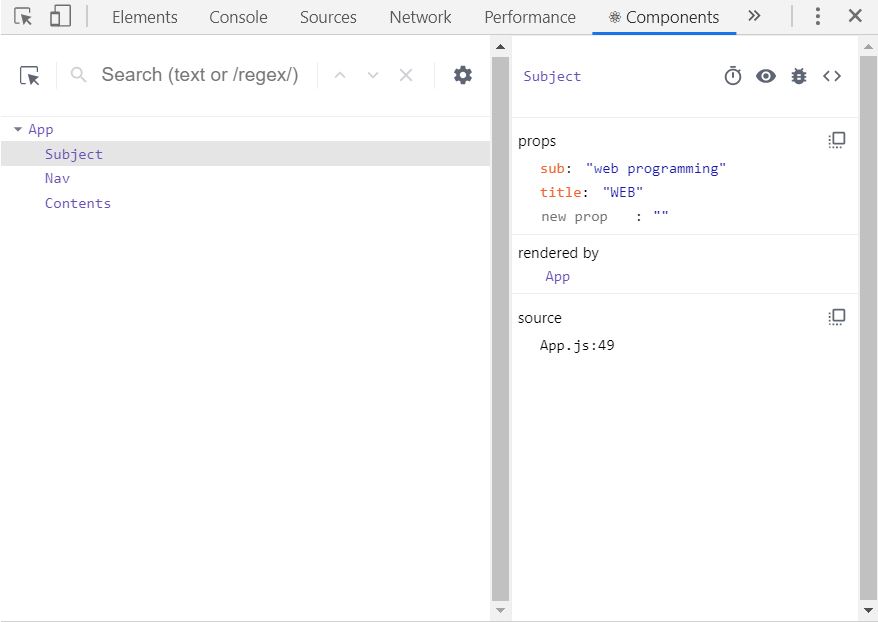
개발자 도구에서 컴포넌트와 props 등을 확인할 수 있는 매우 유용한 Chrome extension app이다.
개발자 도구에서 CSS를 수정하고 실시간으로 확인할 수 있듯 이 툴을 통해서 props를 수정할 수도 있으며 컴포넌트가 무엇에 의해 렌더링 되었고 위치가 어느 곳인지도 확인할 수 있다.

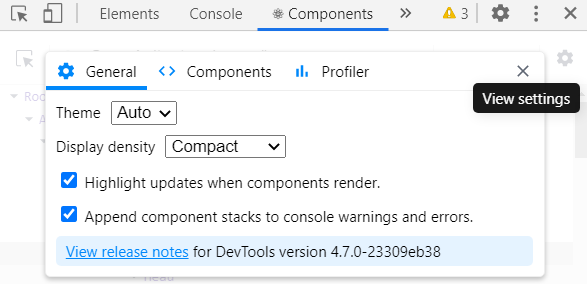
재 렌더링 되는 곳을 확인하고 이를 최소화하는 방향으로 최적화하기 위해서 반드시 Hightlight updates when components render를 체크하자.

'React, Next, Redux > ⚛ React.JS' 카테고리의 다른 글
| react-create-app breakdown + Webpack 기초 (0) | 2020.03.21 |
|---|---|
| props vs state (0) | 2020.03.17 |
| children prop의 사용 (0) | 2020.03.17 |
| Container + Presenter Pattern 디자인 패턴 (0) | 2020.03.16 |
| react-router-dom v5 (0) | 2020.02.29 |
