
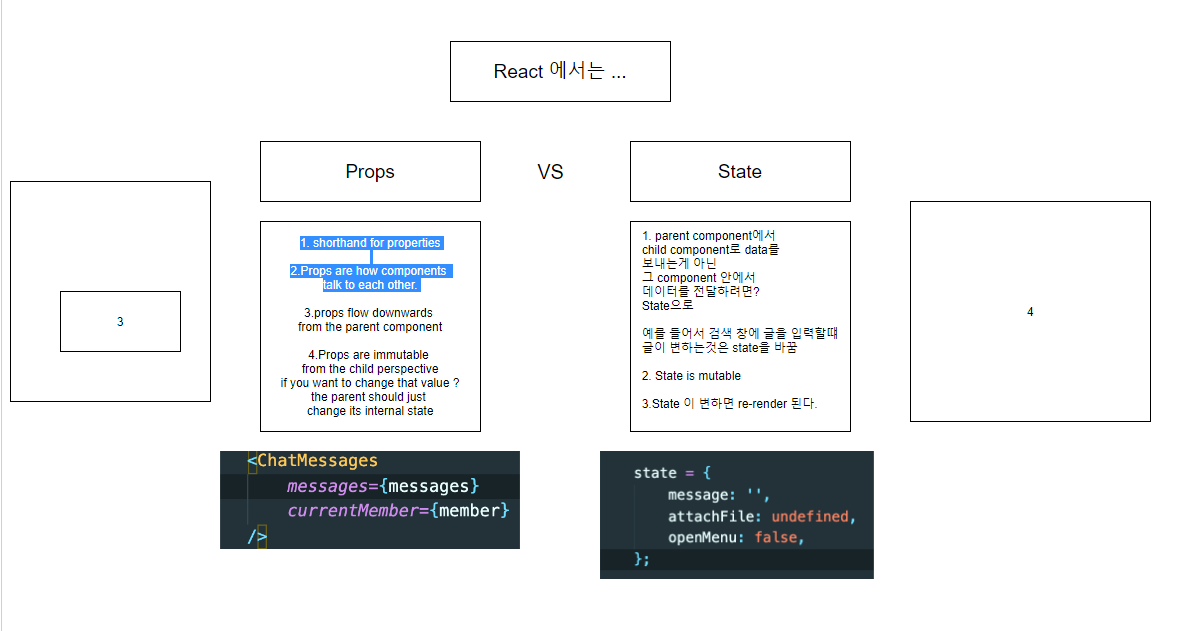
props와 state를 별 생각없이 활용해오던 편이었는데 둘의 차이를 생각해보자.
props가 컴포넌트를 외부(정확히는 부모 컴포넌트) 수준에서 정의하고 (자식 컴포넌트에서) 사용하는 것이라고 한다다. 즉, 부모에서 자식으로 아래 쪽으로만 움직인다.
state는 자식들의 props를 공유하는 것이라고 볼 수 있다. React 공식 자습서에서는 "기억하게" 만드는 것이라고 하고 있다. 많은 코더의 설명에 따르면, 바뀌는 정보는 state, 바뀌지 않는 정보는 props라고 한다.
내 설명으로는, 부모에서 자식 컴포넌트로 데이터를 전달하는 것은 props이다. 또, state를 props로 전달하여 활용할 수도 있다.
state는 다음과 같이 활용한다. Subject와 Nav컴포넌트의 props로 state 값을 전달하였다. 이제 해당 컴포넌트 내부에서 this.props로 state 값을 활용할 수 있다.
import React from "react";
import Subject from "./Subject";
import Nav from "./Nav";
import Contents from "./Contents";
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
subject: {
title: "WEB",
sub: "web programming"
},
contents: [
{ id: 1, title: "HTML", desc: "HTML is..." },
{ id: 2, title: "CSS", desc: "CSS is..." },
{ id: 3, title: "JS", desc: "JS is..." }
]
};
}
render() {
return (
<div className="App">
<Subject
title={this.state.subject.title}
sub={this.state.subject.sub}
></Subject>
<Nav data={this.state.contents}></Nav> // state 값을 Nav 컴포넌트의 props로 넘겨줌
<Contents title="html" desc="HTML is blash blash"></Contents>
</div>
);
}
}
export default App;
Nav 컴포넌트의 props로 state값을 넘겼으니 props을 통해 해당 정보를 사용할 수 있게 되었다.
class Nav extends React.Component {
render() {
const data = this.props.data;
return data;
}
}
결론적으로, state는 각 컴포넌트에게 props의 형태로 정보를 전달해주는 것이라고 할 수 있다.
🚨 setState 메소드를 쓸 때마다 React는 state를 새로고침하고 render를 다시 렌더링할 것이다.
정확히는, state 값이 바뀌면 해당 state를 가지고 있는 컴포넌트의 render 함수가 재실행되고 그에 따라 render 함수 하위에 있는 컴포넌트의 render 함수도 재실행된다.
'React, Next, Redux > ⚛ React.JS' 카테고리의 다른 글
| Context API 상태 관리 라이브러리 (0) | 2020.03.23 |
|---|---|
| react-create-app breakdown + Webpack 기초 (0) | 2020.03.21 |
| React Developer Tools (0) | 2020.03.17 |
| children prop의 사용 (0) | 2020.03.17 |
| Container + Presenter Pattern 디자인 패턴 (0) | 2020.03.16 |
