video, audio 공통 속성, 메서드 : https://developer.mozilla.org/en-US/docs/Web/API/HTMLMediaElement
video 속성, 메서드 : https://developer.mozilla.org/en-US/docs/Web/API/HTMLVideoElement
audio 속성, 메서드 : https://developer.mozilla.org/en-US/docs/Web/API/HTMLAudioElement
HTML에서 Media라는 건 video, audio를 말한다.
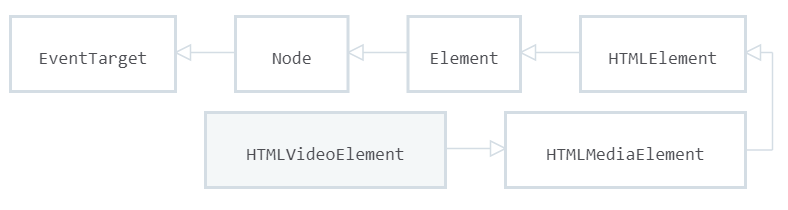
MDN 문서를 읽어보면 상속 받은 계층을 쉽게 이해할 수 있다. 우리가 사용하려는 HTMLMEdiaElement는 HTMLElement를 상속받은 것이고 그 위로도 여러 계층이 있다.

The HTMLMediaElement interface adds to HTMLElement the properties and methods needed to support basic media-related capabilities that are common to audio and video. The HTMLVideoElement and HTMLAudioElement elements both inherit this interface.
The HTMLVideoElement interface provides special properties and methods for manipulating video objects. It also inherits properties and methods of HTMLMediaElement and HTMLElement.
The HTMLAudioElement interface provides access to the properties of <audio> elements, as well as methods to manipulate them. It's based on, and inherits properties and methods from, the HTMLMediaElement interface.
html로 부터 다음과 같이 DOM을 가져와서 관련된 속성과 메서드를 이용해서 코드를 작성할 수 있습니다. 꿀~
const videoPlayer = document.querySelector("#jsVideoPlayer video");
const playButton = document.getElementById("jsPlayButton");
function handlePlayClick() {
if (videoPlayer.paused) {
videoPlayer.play();
} else {
videoPlayer.pause();
}
}
function init() {
playButton.addEventListener("click", handlePlayClick);
}
if (videoContainer) {
init();
}
그렇다면 각 video, audio DOM이 무슨 속성, 메서드를 가지고 있는지 대략적으로 살펴봅시다. 작성하지 않은 내용은 MDN에 가서 살펴보면 됩니다.
🚨 클래스의 메서드와 속성을 구분할 줄 알아야 합니다. 같은 이름인데 메서드인 것도 있고 속성인 것도 있습니다.
속성을 Read-only로 해놓은 대신 메서드로 조작하게끔 만든 것도 있고, 메서드가 없지만 속성을 수정할 수 있는 것도 있습니다. 문서를 보고 적절히 사용합시다.
🚨 풀 스크린은 MediaElement의 속성, 메서드가 아닙니다. 풀스크린을 구현하고 싶다면 다음을 참고합시다.
(https://developer.mozilla.org/en-US/docs/Web/API/Fullscreen_API)
(https://darrengwon.tistory.com/515?category=858364)
🚨 이벤트를 잘 활용합시다~
🎶 HTMLMediaElement
https://developer.mozilla.org/en-US/docs/Web/API/HTMLMediaElement
property
HTMLMediaElement.paused (read only입니다. play(), pause() 메서드 사용 합시다)
HTMLMediaElement.muted (method가 없으니 직접 true/false 값을 변경하면 됩니다)
HTMLMediaElement.volume (음량 관련. 0에서 1 까지 존재합니다.)
HTMLMediaElement.duration (A read-only double-precision floating-point value indicating the total duration of the media in seconds.)
HTMLMediaElement.currentTime
method
HTMLMediaElement.play()
HTMLMediaElement.pause()
event
abort (Fired when the resource was not fully loaded, but not as the result of an error.)
canplay
canplaythrough
durationchange
ended (Fired when playback stops when end of the media (<audio> or <video>) is reached or because no further data is available.)
error (Fired when the resource could not be loaded due to an error.)
loadeddata
loadedmetadata (Fired when the metadata has been loaded)
loadstart
pause (Fired when a request to pause play is handled and the activity has entered its paused state, most commonly occurring when the media's HTMLMediaElement.pause() method is called.)
play (Fired when the paused property is changed from true to false, as a result of the HTMLMediaElement.play() method, or the autoplay attribute)
playing (Fired when playback is ready to start after having been paused or delayed due to lack of data)
progress
timeupdate => currentTime이 업데이트 될 때마다 트리거 됩니다. progressive 바를 만들기에 좋겠죠?
volumechange
waiting
영상의 길이, 재생 시간 등을 로드할 때 곧바로 실행하면 정보를 받기 전이므로 NaN값이 떠버립니다.
따라서 loadedmetadata나 loadeddata 등의 이벤트로 콜백을 줘야 정상적인 값이 뜹니다.
videoPlayer.addEventListener("loadedmetadata", setTotalTime);
HTMLVideoElement
https://developer.mozilla.org/en-US/docs/Web/API/HTMLVideoElement
HTMLAudioElement
https://developer.mozilla.org/en-US/docs/Web/API/HTMLAudioElement
'웹 전반, 브라우저 > HTML, CSS' 카테고리의 다른 글
| input[type="file"]의 스타일링하기 + DOM 조작으로 자동 제출 (0) | 2020.07.22 |
|---|---|
| Masonry layouts 구현하기 (0) | 2020.06.30 |
| svg (0) | 2020.06.17 |
| Fragment(#) 사용하기, Hashbang(#!) (0) | 2020.04.07 |
| CSS 심화 (나름?) (0) | 2020.04.02 |
