flutter는 모바일 프레임워크가 아니다. 구글이 만든 멀티 플랫폼용 앱 빌드 SDK이다.
라고 주장하고 있지만 현재 플러터 웹의 성능문제로 대부분 모바일 제작에만 사용되고 있다.
🚀 JIT, AOT
Debug Mode에서는 Hot reload를 위해 JIT(Just-In-Time) 컴파일 방식을 사용함. 그러나 release Mode에서는 AOT 컴파일 방식을 사용함. 따라서 개발 시에는 빠른 확인이 가능하고, 출시 이후에는 빠른 속도를 제공한다.
JIT
앱 실행 시 컴파일, 설치 시 컴파일을 하지 않기 때문에 AOT(Ahead-Of-Time)보다 설치 속도 빠름. 다만 실행 시 컴파일을 하기 때문에 AOT에 비해 실행 속도 느림. 용량 작음
AOT
앱 설치 시 컴파일, 설치 시 컴파일 하기 때문에 JIT에 비해 설치 속도는 느리나 실행 속도는 빠름. 용량이 큼. (JIT에 비해 실행 시 컴파일하는 것을 미리 가지고 있기 때문에)
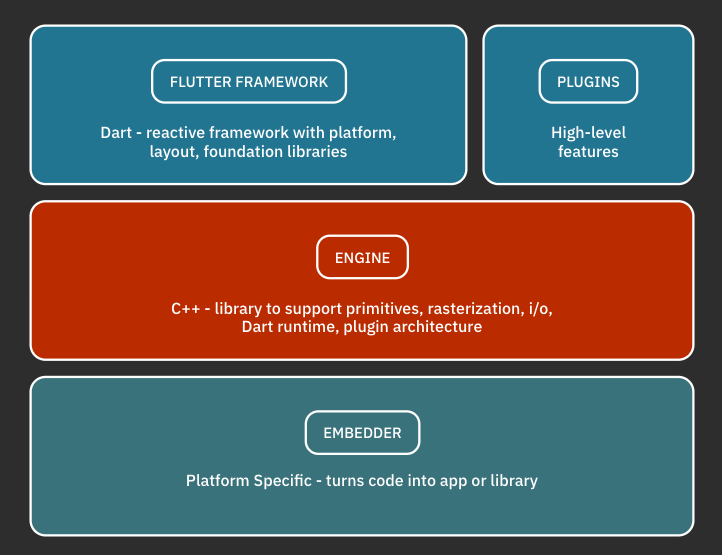
🚀 flutter arch

Dart로 작성된 Flutter Framework와 고수준의 기능들(직렬화라던지)이 우리가 사용한는 부분이다.
우리가 건드릴 수 없는 하부 영역은 C++로 작성된 엔진 부분과 다른 플랫폼을 지원하기 위한 Embedder가 존재한다.

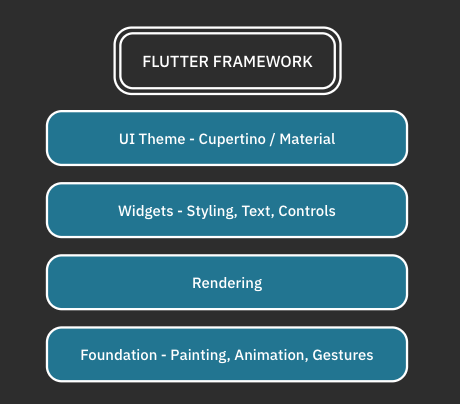
flutter framework는 위와 같이 구분할 수 있다.
🚀 Flutter에서 Widget이란 무엇인가?
React에 컴포넌트가 있다면 Flutter에는 위젯이 있다. 다만 좀 차이가 있다면 컴포넌트가 기능 단위라면 위젯은 버튼, 이미지, 텍스트, 레이아웃을 정의하는 패딩, 마진 또한 위젯이다. 결국 모든 플러터 앱을 구성하는 모든 것이 위젯인 것이다.
또, 모든 위젯은 클래스를 통해 생성된 인스턴스이다. 속성을 home:, title:과 같은 형태로 입력한 것은 Dart의 문법이 그러하기 때문이다. Dart의 클래스 함수와 생성자 함수를 살펴보면 다음과 같다.
class Person {
String name;
int age;
String sex;
Person({String name, int age, String sex}) {
this.name = name;
this.age = age;
this.sex = sex;
}
}
void main() {
Person darren = new Person(name: "darren", age: 25, sex: "male");
Person martin = new Person(age: 87);
print(darren.age);
print(martin.age);
}
이를 Flutter와 비교해보자. Scaffold라는 인스턴스에 속성으로 backgroundColor라는 인자, appBar라는 인자 등 클래스에서 이미 정의되었기 때문에 인스턴스에서 이런 식으로 활용할 수 있게 된 것이다.
Scaffold(
backgroundColor: Colors.amber[800],
appBar: AppBar(
title: Text("Home"),
backgroundColor: Colors.amber[700],
centerTitle: true,
elevation: 0,
),
🚀 Stateless widgets vs Stateful widgets
React에서 state를 통해 동적인 변수들을 관리한 기억이 있을 것입니다. 플러터에서도 마찬가지로 staeful한 위젯은 상호작용을 추적하여 동적으로 변화하는 값을 지닙니다. 반면 Stateless한 위젯은 변화하지 않는 고정적인 위젯입니다. 따라서 화면에 존재할 뿐 변화하지 않습니다.
Stateless한 위젯의 예시로는 단순한 텍스트나 정적인 이미지가 있을 것입니다. Stateful 한 위젯은 반대로 사용자와 상호작용하여 동적으로 움직이는 위젯입니다. 체크 박스, 텍스트 필드, 버튼, 햄버거 메뉴 등이 그러한 위젯입니다.
Stateful 위젯은 React에서 컴포넌트가 그러하듯 생명주기가 있습니다. Flutter는 상당 부분 React와 비슷한 점이 많습니다.
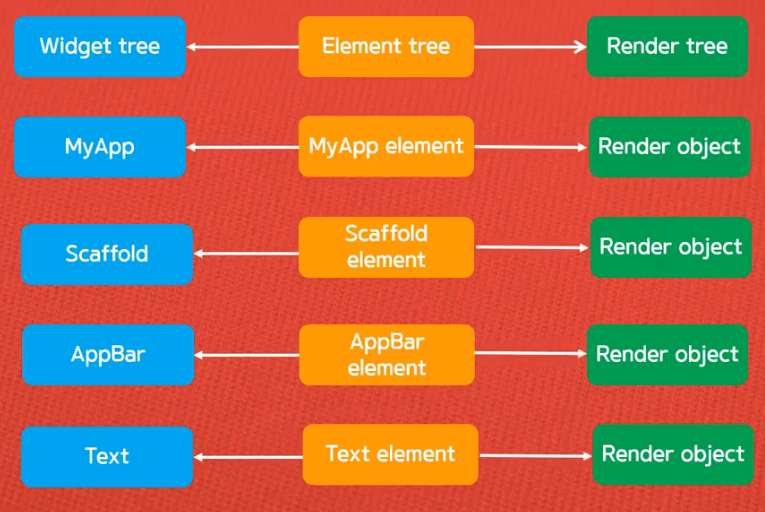
🚀 widget tree, Element tree, Render tree
플러터에는 모든 것이 위젯으로 구성되어 있으므로 각 위젯의 관계에 따라 위계적인 구조를 가지는 것은 당연합니다. 어떤 위젯 안에 다른 위젯이 있는 부모-자식 관계를 가질 수 있다는 것입니다. (부모 위젯을 widget container라고 합니다.) 따라서 이를 트리 구조로 나타낼 수 있습니다.
여기서 특이한 위젯으로, scaffold라 하여 빈 페이지를 나타내는 위젯이 존재합니다. scaffold에 네비게이션 바 위젯, 앱바 위젯 등이 존재할 수 있게 됩니다.
Widget tree: UI 계층
Element tree : Widget tree와 Render tree의 연결. UI 생성
Element tree가 Widget tree의 element를 그대로 가지고 있어
변경된 부분만 다시 그리는 hot reload 가 가능해짐.
rebuild하지 않음. 즉각적으로 UI를 확인할 수 있음.
Render tree : 스크린에 UI를 그려줌

'📱 Mobile > 📱 Flutter v 2.0' 카테고리의 다른 글
| flavor 분리에 따른 iOS info.plist 자동 변경을 위한 bash script (0) | 2022.01.27 |
|---|---|
| flutter sdk 설치 및 환경 구성 (0) | 2020.04.30 |
