flavor 분리는 다른 팀원 분이 해주셨는데 문제가 iOS에서 빌드시 다음과 같은 꼴을 유지해야 했다.

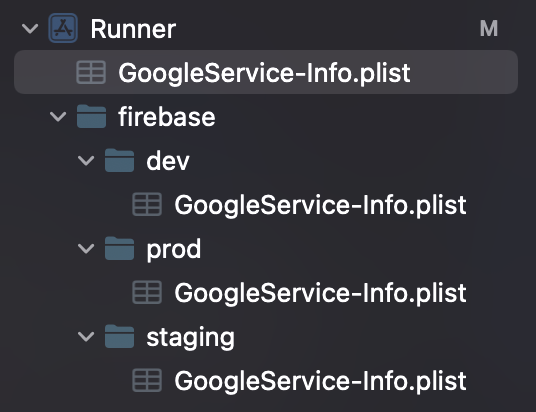
1. iOS 경로에 GoogleService-info.plist가 위치
2. 그 다음 프로젝트 내의 Info.plist의 CFBundleURLSchemes 하단 부분에 flavor에 해당하는 REVERSED_CLIENT_ID를 주입
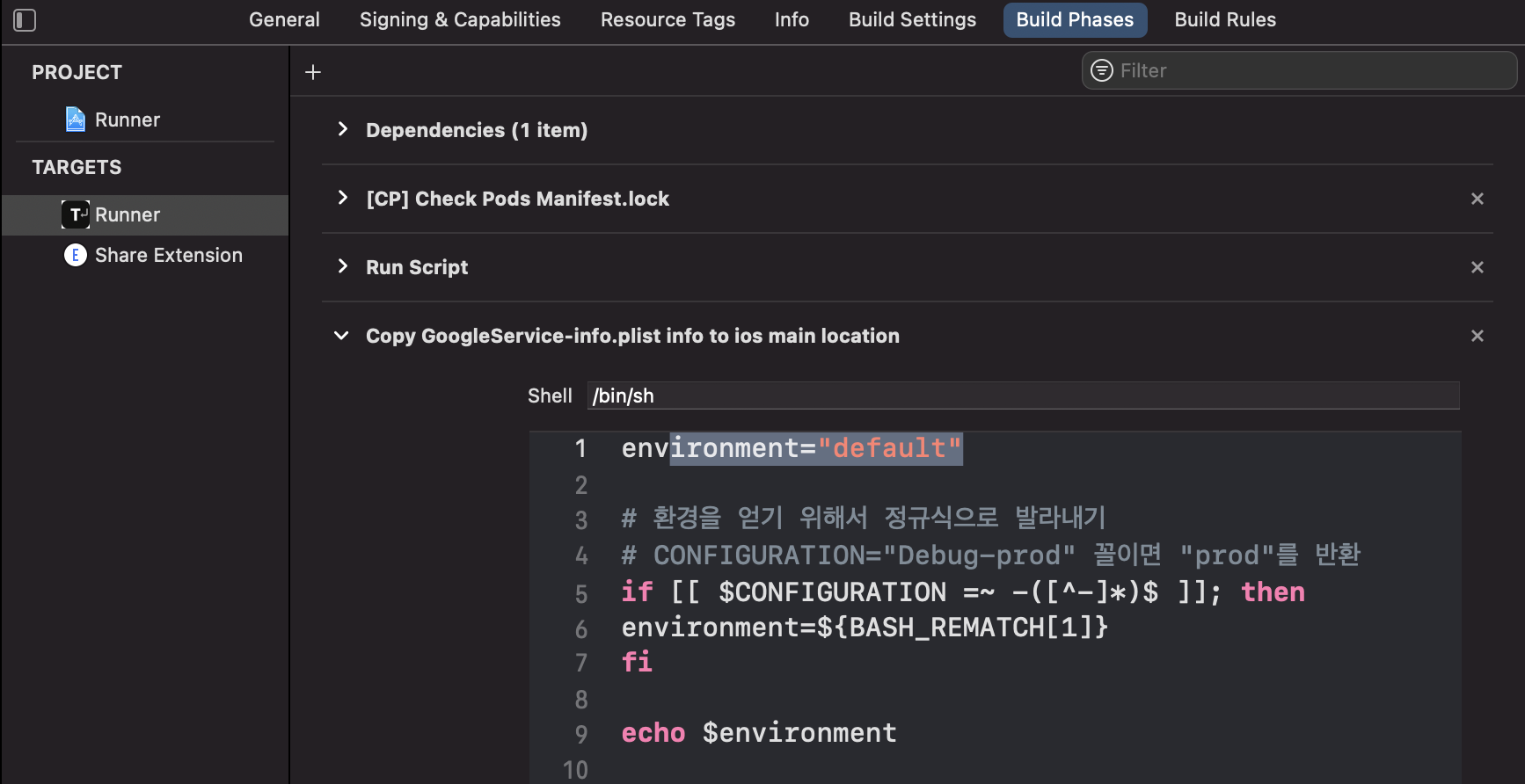
해야 하는 지점이 있었다. XCode를 통해서 Add Files to "Runner"로 직접 넣어주면 되었지만 개발 중에 이들을 신경쓰기가 너무 불편하더라. 자동화하기 위해 Build Phases에서 빌드시 호출되는 로직 중 다음과 같이 bash shell을 끼워주었다.

짜면서 얻은 교훈은
1. bash script가 생각보다 표기법이 불친절하다. 비교문의 [ ] 내부에 공백이 반드시 존재해야 한다던지 하는 룰이 익숙하지 않았다. bash를 계속 짜다보면 익숙해지긴 할 것이다. 시간이 많이 남았더라면 google이 만든 zx를 사용해보아도 좋을 듯하지만 여기서는 bash를 사용했다. https://github.com/google/zx
2. 크로스 플랫폼이라고는 하지만 native 언어와 플랫폼에 대한 지식은 반드시 필요하다. '덜' 필요할 뿐이지. 그리고 충분히 복잡한 어플리케이션을 제작해야 한다면 native 단을 건드리는 일이 훨씬 잦아질 것으로 예상한다. React 개발자 몇 명 있다고 React-native 앱 개발하라고 던져 놓으면 하긴 하겠지만 시행 착오에 드는 리소스 + 네이티브 학습 비용까지 고려한 일정을 잡아줘야 한다. 정말루... 아니면 native 개발자를 모셔오는 게 맞다. 그리고 일반 웹 개발자라가 모바일 앱에 발이라도 들여 놓으려면 최소한 kotlin이랑 android는 배워놔야 한다는 생각이 많이 든다.
3. iOS 개발에 있어서 XCode에 익숙해지는 것은 필수 불가결한 일 같다. 우리가 아는 일반적인 파일 시스템과는 다른. reference로 파일을 복사하는 것과 아닌 것을 구분한다던지, 특정한 방식으로 파일을 추가하면 부가적인 파일이 수정, 추가된다던지 하는 일이 잦다. 예를 들자면, 최초로 GoogleSerivce.plist를 일반적으로 추가하는 것과 XCode의 Add Files to "Runner"를 통해 추가하는 것은 Info.plist를 생성해주느냐 안해주느냐의 차이가 있다. iOS 개발을 전혀 모르면 나처럼 삽질을 장시간 할 수 밖에 없다...
4. 웬만히 다급하거나 답이 없는게 아니라면 plist를 하드 코딩으로 수정하지 말자. plistBuddy나 plutil을 통해서 코드로 조작하는게 좋다.
대충 다음과 같이 생겼다. 실제로는 이것저것 더 있긴한데, 앞서 설명한 프로세스와는 관련이 없어서 지웠다.
script를 읽고 프로젝트에 적합하게 알아서 가공해서 쓰면 되겠다...
environment=""
# 환경을 얻기 위해서 정규식으로 발라내기
# CONFIGURATION="Debug-prod" 꼴이면 "prod"를 반환
if [[ $CONFIGURATION =~ -([^-]*)$ ]]; then
environment=${BASH_REMATCH[1]}
fi
echo $environment
# GoogleService-Info.plist의 경로
GOOGLESERVICE_INFO_PLIST=GoogleService-Info.plist
GOOGLESERVICE_INFO_FILE=${PROJECT_DIR}/firebase/${environment}/${GOOGLESERVICE_INFO_PLIST}
# GoogleService-Info.plist가 경로에 존재하는지 체크
echo "Looking for ${GOOGLESERVICE_INFO_PLIST} in ${GOOGLESERVICE_INFO_FILE}"
if [ ! -f $GOOGLESERVICE_INFO_FILE ]
then
echo "No GoogleService-Info.plist found. Please ensure it's in the proper directory."
exit 1
fi
# GoogleService-Info.plist를 복사할 경로
PLIST_DESTINATION=${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.app
# release 빌드와 debug 빌드를 위해 GoogleService-Info.plist를 필요한 곳에 복사
cp "${GOOGLESERVICE_INFO_FILE}" "${PLIST_DESTINATION}"
cp "${GOOGLESERVICE_INFO_FILE}" "${PROJECT_DIR}"
# Info-plist의 CFBundleURLSchemes를 교체하기 위한 로직
INFO_PLIST_FILE=${PROJECT_DIR}/Runner/Info.plist
# GoogleService-info.plist의 REVERSED_CLIENT_ID를 불러옵니다.
REVERSE_CLIENT_ID=""
# 만약 googleService가 바뀔 경우 여기에 있는 값들도 변경되어야 합니다.
if [ "$environment" = "dev" ]; then
REVERSE_CLIENT_ID="dev일 때의 REVERSE_CLIENT_ID"
elif [ "$environment" = "staging" ]; then
REVERSE_CLIENT_ID="staging일 때의 REVERSE_CLIENT_ID"
elif [ "$environment" = "prod" ]; then
REVERSE_CLIENT_ID="prod일 때의 REVERSE_CLIENT_ID"
else
echo "environment is not correct, REVERSE_CLIENT_ID will be empty string"
fi
# echo "removing current url string"
plutil -remove CFBundleURLTypes.0.CFBundleURLSchemes.0 $INFO_PLIST_FILE
# echo "updating with new url string"
plutil -replace CFBundleURLTypes.0.CFBundleURLSchemes.0 -string $REVERSE_CLIENT_ID $INFO_PLIST_FILE
'📱 Mobile > 📱 Flutter v 2.0' 카테고리의 다른 글
| Flutter의 속성 : hot reload, Widget, tree (0) | 2021.12.19 |
|---|---|
| flutter sdk 설치 및 환경 구성 (0) | 2020.04.30 |
