mojs/mojs
The motion graphics toolbelt for the web. Contribute to mojs/mojs development by creating an account on GitHub.
github.com
mo.js
mojs.github.io
간단한 애니메이션은 직접 구현할 수 있겠지만 대개 라이브러리를 이용하는 게 편하도 더 화려하다. 웹 페이지내 구현되는 모션 그래픽 라이브러리 중 가장 유명하다고 할 수 있는 mo.js를 살펴보자.
🧷 설치
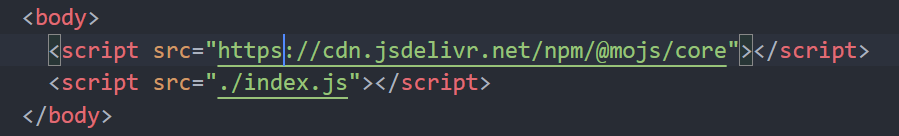
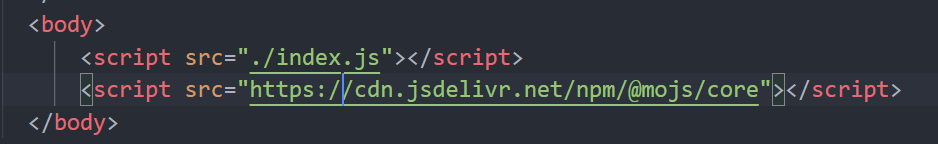
npm으로 설치 가능하지만 npm 주간 다운로드 수를 보면 처참하다. 1000이 안 넘는다. 대부분 CDN을 사용하고 있는 듯하니 CDN을 활용하자. 주의할 점은 script를 body 태그의 상단부에 넣어야 한다는 점이다.
npm i @mojs/core
<script src="https://cdn.jsdelivr.net/npm/@mojs/core"></script>


🧷 도형 생성
가장 기본적으로, 도형을 생성하는 걸 보자. mojs.Shape라는 생성자를 통해 원형을 생성해주었다. 어느 라이브러리가 그렇듯, 객체를 생성하고, 각 인스턴스에게 속성을 주거나 객체의 메서드를 이용하여 내용을 실행합니다.
const test = new mojs.Shape({
// 모양. circle, rect(사각형), zigzag, polygon, curve 등 존재
shape: "circle",
// 코드가 실행되자마자 보이게 합니까?
isShowStart: true,
// 반지름 px 단위
radius: 150,
// 몇 배? 1(default)
scale: 1,
// 도형의 중심을 기준으로 위치 조정 가능 %나 숫자로 가능
left: "50%",
top: 350,
// x, y는 현재 위치를 기반으로 도형의 위치를 조정합니다.
// 주의할 점은 y축에 +값이 아래, -값이 위로 이동한다는 점입니다.
x: -100,
y: "10%",
// 도형 색칠하기
fill: "gold",
// 테두리. 색과 두께 설정이 가능
stroke: "black",
strokeWidth: 10,
});
🧷 도형 움직이기
애니메이션에 사용되는 것은, {}, .play(), .replay(), duration, delay가 있습니다.
애니메이션이 동작하는 동안 변하는 속성값은 {}로 감싸면 됩니다. {0: 50}이면 0부터 50까지를 말합니다. 첫 값을 음수로 줄 경우 문자열로 지정해줘야 합니다.
duration은 애니메이션이 지속되는 시간이며 delay는 애니메이션이 시작하기 전까지 딜레이 되는 시간을 말합니다.
모두 1000이 1초를 뜻합니다.
한편, 애니메이션 재생은 play() 혹은 replay()가 있습니다. replay()는 애니메이션 도중 클릭과 같은 이벤트가 발생시 다시 애니메이션이 시작되는 반면 play는 한번 애니메이션이 실행되면 멈추지 않고 계속 실행됩니다.
const test = new mojs.Shape({
shape: "circle",
radius: { 0: 50 },
left: "50%",
top: 350,
x: { "-100": 400 },
y: "10%",
fill: "gold",
stroke: "black",
strokeWidth: 5,
// play가 되는 시간 지정
duration: 5000,
// 몇초 후에 애니메이션 시작?
delay: 1000,
});
document.addEventListener("click", (e) => {
e.preventDefault();
// 클릭시 도형이 나타나고(isShowStart), 재생됩니다.
// test.play();
test.replay();
});
🧷 rand 함수와 generate 함수
rand는 말 그대로 지정한 값 사이중 랜덤한 값을 뱉습니다. 다만, 이는 JS 함수가 아니라 mo.js에서 주는 함수이고, 문자열 내에 사용해야 한다는 점이 특이합니다.
문제는, rand 함수 이용시 한 번 값이 확정되면 replay()를 하더라도 고정이 된다는 것입니다. 매번 rand 함수를 실행하기 위해서는 generate 함수를 사용해야 합니다. 사용법은 아래와 같습니다.
const test = new mojs.Shape({
shape: "circle",
radius: { 0: 50 },
isShowStart: true,
scale: 1,
left: "rand(0%, 100%)",
top: "rand(0%, 100%)",
x: 0,
y: 0,
fill: "gold",
stroke: "black",
strokeWidth: 5,
// play가 되는 시간 지정
duration: 2000,
});
document.addEventListener("click", (e) => {
e.preventDefault();
test.generate().replay();
});

🧷 tune 함수
클릭한 곳에 이벤트가 발생하게 하고 싶다면 tune함수를 이용합니다. 클릭한 곳에 애니메이션이 작동해야 하므로 left, top과 같은 위치값은 0으로 설정합니다. (개인적으로 마우스 클릭에 이벤트가 발생하는 건 좀 촌스럽지 않나...)
const test = new mojs.Shape({
shape: "circle",
radius: { 0: 50 },
isShowStart: true,
scale: 1,
left: 0,
top: 0,
x: 0,
y: 0,
fill: "gold",
stroke: "black",
strokeWidth: 5,
// play가 되는 시간 지정
duration: "rand(200, 2000)",
});
document.addEventListener("click", (e) => {
e.preventDefault();
test.generate().tune({ x: e.pageX, y: e.pageY }).replay();
});
🧷 활용
반복문과 같은 JS를 활용하여 다양하고 화려한 모션 그래픽을 생성할 수 있습니다. 하지만 모션 그래픽의 남용은 오히려 촌스러워 보일 수 있으므로 적절히, 감각적으로 사용합시다.
var first = new mojs.Shape({
shape: 'circle',
radius: {
0: 40
},
stroke: 'cyan',
strokeWidth: {
20: 0
},
fill: 'none',
left: 0,
top: 0,
duration:300
});
var seconds = [];
var colors = ['deeppink', 'magenta', 'blue', 'tomato'];
for (var i = 0; i < 4; i++) {
var second = new mojs.Shape({
// 부모로 first를 따릅니다.
parent: first.el,
shape: 'circle',
radius: {
0: 'rand(10,30)'
},
stroke: colors[i],
strokeWidth: {
10: 0
},
fill: 'none',
left: '50%',
top: '50%',
x:'rand(-50, 50)',
y:'rand(-50, 50)',
delay:250
});
seconds.push(second);
}
document.addEventListener('click', function (e) {
first.tune({
x: e.pageX,
y: e.pageY
}).replay();
for(var i=0; i<seconds.length; i++){
seconds[i].generate().replay();
}
})

'Programming Language > 🟨 Javascript' 카테고리의 다른 글
| Axios 공식 문서 정리 + cheat sheet (0) | 2020.04.11 |
|---|---|
| window 객체 (0) | 2020.04.07 |
| localStorage (0) | 2020.04.07 |
| Object, Array, String (0) | 2020.04.07 |
| JS 객체 지향 프로그래밍 : 객체와 클래스 (0) | 2020.03.17 |
