(Object)freeze, rest, entries, fromEntries
(Array) map, filter, reduce, findIndex
(String) includes, padStart
이번에 React 챌린지에 도전하면서 사용한 Object와 그 메소드를 가져와 보았습니다.
Object
The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax.
developer.mozilla.org
Object.freeze()
Object.freeze() 메서드는 객체를 동결합니다. 동결된 객체는 더 이상 변경될 수 없습니다. 즉, 동결된 객체는 새로운 속성을 추가하거나 존재하는 속성을 제거하는 것을 방지하며 존재하는 속성의 불변성, 설정 가능성(configurability), 작성 가능성이 변경되는 것을 방지하고, 존재하는 속성의 값이 변경되는 것도 방지합니다.
developer.mozilla.org
객체를 immutable 하게 만들기 위해 freeze(동결)를 사용합니다. 읽기 전용으로 설정하며 수정이 불가능하게 되는 특징이 있다. 다만, MDN에서 설명하듯 "조용히" 실패하기 때문에 이것이 작동한 것인지 어떤 것인지 확인해보아야 할 때가 종종 있다.

보다시피 Object.freeze()가 된 후에는 추가도 안되고 변환도 안된다. 삭제도 안된다. 그냥 객체를 동결시켜놓는 것이다.
Rest parameters
The rest parameter syntax allows us to represent an indefinite number of arguments as an array.
developer.mozilla.org
rest는 뜻 그대로 "나머지"라는 의미입니다. 리액트에서는 delete보다 rest를 활용하여 원소에 대해 변화를 가하는게 좋습니다. 왜냐하면 본래 데이터의 불변성을 지켜줘야 하기 때문입니다. (본 데이터를 수정하면 안된다는 말이다)
아래 코드를 쉽게 해석하자면 이렇습니다. age 키와 나머지(rest)가 있는데 나머지만 쓰겠다. 이럴 경우 원본 foo는 불변성을 유지하면서도 변화를 가한 값을 사용할 수 있습니다.

class ArrayUtilities {
static addZeros = arr => arr.map(n => n * 10);
static moreThanFifty = arr => arr.filter(n => n > 50);
static removeFirst = arr => {
const [, ...rest] = arr;
return rest;
};
static sumAll = arr => arr.reduce((a, b) => a + b, 0);
static divide = payload => `${payload}`.split("");
}
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const addZeros = ArrayUtilities.addZeros(numbers);
console.log(addZeros);
const moreThanFifty = ArrayUtilities.moreThanFifty(addZeros);
console.log(moreThanFifty);
const noFirst = ArrayUtilities.removeFirst(moreThanFifty);
console.log(noFirst);
const sumAll = ArrayUtilities.sumAll(noFirst);
console.log(sumAll);
const divided = ArrayUtilities.divide(sumAll);
console.log(divided);
Object.entries()
The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs, in the same order as that provided by a for...in loop. (The only important difference is that a for...in loop enumerates properties in
developer.mozilla.org
entries를 사용하면 객체의 각 키: 값을 배열로 묶은 배열을 만듭니다. (객체를 배열로 만든다!) 말이 어려운데, 아래 코드를 보면 쉽게 이해할 수 있습니다.

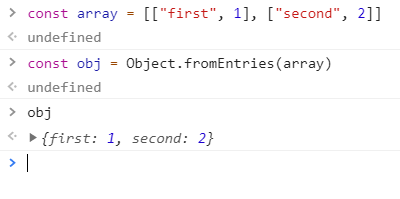
Object.fromEntries()
Object.fromEntries() 메서드는 키값 쌍의 목록을 객체로 바꿉니다.
developer.mozilla.org
fromEntries는 entry와 반대로 배열을 객체로 만듭니다.

Object.entries와 Object.fromEntries는 정반대의 메서드 입니다.

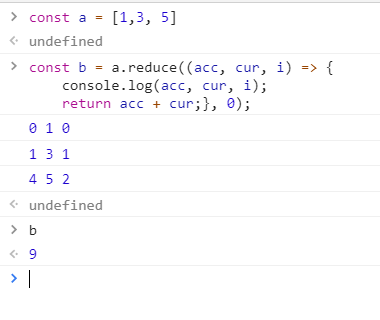
다음으로, 배열에 흔히 사용되는 map, reduce, filter에 대한 글입니다.

배열.reduce((누적값, 현잿값, 인덱스, 요소) => { return 결과 }, 초깃값);초깃값은 처음 누적값을 의미합니다. 안 적으면 첫 째 인자의 값이 누적값으로 들어갑니다.

(JavaScript) map, reduce 활용하기 - 함수형 프로그래밍
안녕하세요. 이번 시간에는 map과 reduce 메서드에 대해 알아보겠습니다. 배열에 있는 바로 그 map과 reduce 맞습니다. 많은 분들이 forEach는 사용하시는데 map과 reduce는 잘 안 쓰시더라고요. 그리고 reduce가 뭐냐고 물어보면 덧셈하는 함수
www.zerocho.com
[Javascript] 15가지 유용한 map, reduce, filter
아래 글을 번역 및 요약한 글.
medium.com
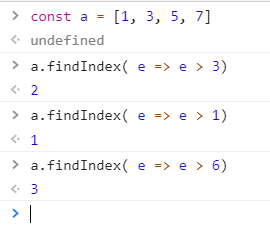
array.findIndex(조건)
Array.prototype.findIndex()
The findIndex() method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1, indicating that no element passed the test.
developer.mozilla.org
배열의 조건을 만족하는 원소 중 (처음 발견되는) 원소의 인덱스 값을 반환합니다.

push vs concat
push는 mutble한 배열의 속성을 그대로 받아 원소를 추가하지만 concat은 깊은 복사를 통해 원본을 유지합니다. 물론 concat의 성능은 좋지 않습니다.
const a = [1, 3, 5];
const concatA = a.concat(7);
a.push("push");
console.log(a, concatA); // [ 1, 3, 5, 'push' ] [ 1, 3, 5, 7 ]
(String) includes
문자열에 해당 문자열이 있는 지를 판답합니다. 정규식을 써도 좋지만 includes가 간편합니다.

(String) padStart, padEnd
반드시 특정한 길이의 문자열을 만들어야만 할 때 유용합니다.
str.padStart(targetLength [, padString])
// 3자리를 맞춰줍니다. 부족하면 앞에 0을 붙입니다.
"12".padStart(3, "0") // "012"
// 지정한 길이를 초과하면 무시합니다.
"12345".padStart(3, "0") // "12345"
// padStart와 똑같은데 대신 뒤에 0을 붙입니다.
"12".padEnd(4, "0") // "1200"
아무래도 시간이나 금액을 다루는데 편리합니다.
비디오의 시간을 예시로 활용하면 다음과 같습니다.
const { currentTime, duration } = video;
const formattedTime = `${Math.floor(currentTime)}`.padStart(2, "0");
const formattedDuration = `${Math.floor(duration)}`.padStart(2, "0");'Programming Language > 🟨 Javascript' 카테고리의 다른 글
| [mo.js ]mo.js - 모션그래픽 라이브러리 (0) | 2020.04.07 |
|---|---|
| localStorage (0) | 2020.04.07 |
| JS 객체 지향 프로그래밍 : 객체와 클래스 (0) | 2020.03.17 |
| 프로미스(Promise) 사용법 (0) | 2020.03.06 |
| 호출 스택, 태스크 큐, 이벤트 루프, 스코프, 클로저 (1) | 2020.03.03 |
