
퇴사 후 recsys를 공부하고 싶다는 생각이 들었습니다.
통계 스터디를 진행하면서 수학과 통합된 기능 개발을 하고 싶었고(비록 첫 회사에서 개발한 추천 시스템은 무산되었지만) 무엇보다 일반 backend의 업무보다 보다 전문성 있을 것같다는 생각이 들었거든요. 더 나아가서 뭔가 수학적인 일을 하고 싶다는 모호한 욕망도 있었습니다.
지금까지 해왔던 것처럼 독학을 할 수도 있었겠지만 독학이 조금 지치기도하고 교육기관을 알아보았습니다.
교육 기관을 조사해보니 국내에서 AI나 ML을 말하면서 NLP나 CV를 (어영부영) 가르쳐주는 곳은 많았지만 AI, tech의 hype를 타고 급조되어 만들어진 것에 대부분으로 보였습니다.
사실 위와 같은 분야에서 실제로 어떠한 성과를 이뤄내려면 부트캠프가 아닌 대학원에 가야 한다고 생각합니다.
저는 연구가 목적이 아닌 엔지니어링을 기반으로 한 비즈니스에 관심이 있었기에 recsys에 좀 더 관심이 갔습니다. 그러나 recsys를 교육 과정에 포함한 곳은 드물었습니다. buzz word를 이미 좀 지나쳐온 것이라서 그런 것으로 추측됩니다.
여튼, Naver AI boostcamp가 가장 합리적인 선택이라고 생각하고 전형을 진행하였습니다.
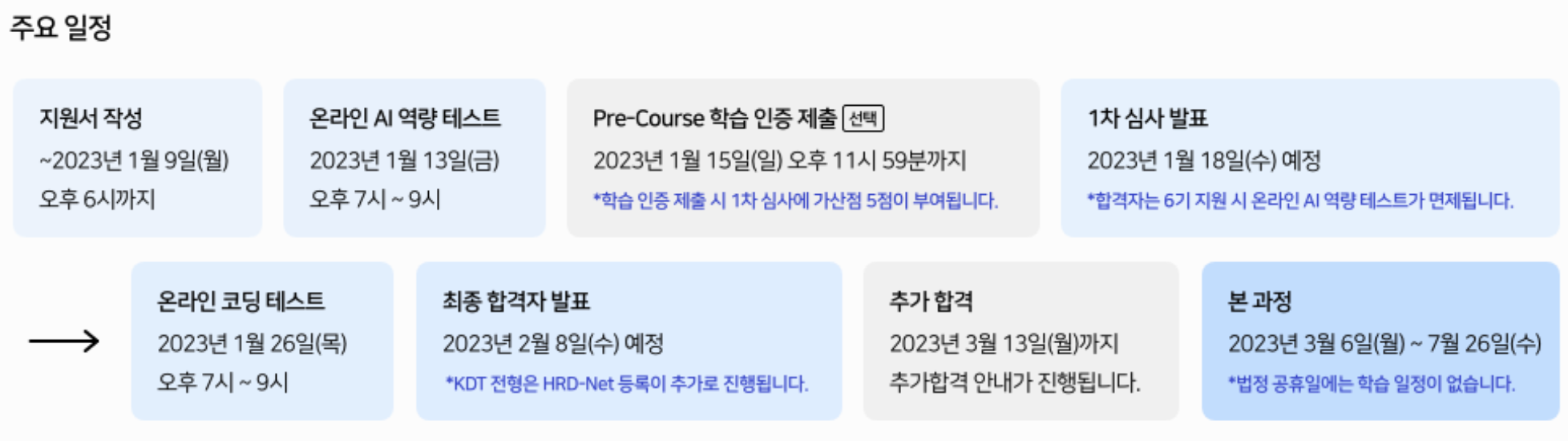
0. 진행과정 overall

pre-course는 선형대수, 머신러닝과 딥러닝의 기초에 대한 강의를 수강하고 인증하는 것입니다.
이미 관련 지식이 있으신 분은 쉽게 이해하실 수 있습니다. 다만, 강의를 너무 빠른 배속으로 듣게 된다면 수업 완료가 되지 않기에 이를 유의하시는 것이 좋습니다.
1. 지원서 작성
차후 달라질 수 있으나 아래와 같은 질문에 답하면 되었습니다.
이런 질문이 으레 그러하듯 가급적 limit까지 분량을 '내용있게' 채우는 것을 기본 전략으로 하였습니다.
이타적인 모습과 학습에 대한 열의를 앞에 배치하고, 이에 해당하는 증거나 스펙 등을 후에 첨부하였습니다.
- 부스트캠프 AI Tech 교육은 어떤 이유로 지원하셨나요? 여러 교육과정 중에서 부스트캠프를 선택한 이유와 AI 엔지니어가 되기로 결심한 이유를 알려주세요 (500자 내외)
- 지금까지 소프트웨어 개발 관련 경험 또는 인공지능을 배우기 위해 시도했거나 참여한 경험을 모두 적어주세요. 결과물보다 그 과정에서 무엇을 고민했고 어떤 점을 배웠는지를 자세히 작성해주세요.(500자 내외)
- 부스트캠프는 5개월 정도를 온라인 환경에서 몰입하여 풀타임으로 학습해야 합니다. 이러한 몰입 과정이 끝나면 개인적으로 많은 성장이 있을 텐데요, 교육 수료 후 5년 뒤 본인은 어떤 개발자로 성장하여 어떤 꿈을 펼치고 있을지 최대한 자세히 작성해주세요. (500자 내외)
- 부스트캠프 교육은 자기주도적인 학습과 동료와 원활한 소통을 중시합니다. 원활한 교육진행을 위해 기존에 자기 스스로 학습한 기억 또는 성공적인 커뮤니티 활동 경험을 소개주세요. (서술은 300자 내외)
자소서와 별개로, 포트폴리오나 github를 첨부할 수 있는데 이도 모두 제출하였습니다.
2. 1차 시험: 머신러닝 기초 퀴즈 및 코테
수학 및 머신러닝의 기초에 대해서는, pre-course를 잘 수강한 후에 자가 진단을 한 번 다 풀어보고 유형을 정리하는 것을 추천드립니다.
코딩 테스트는 자세한 내용을 말할 수 없으나 백준 기준 브론즈~실버 수준이며 프로그래머스 0~1 단계의 문제들로 이루어져있었습니다.
다만 코딩 테스트의 난위도는 널뛰기할 수 있습니다. 전 기수는 2차 코딩 테스트보다 1차 코딩테스트가 너무나 어려웠기에 2솔이 컷이었다는 말이 있습니다.
3. 2차 시험: 코테
1차보다 좀 더 심화적인 문제가 나옵니다. 백준 기준 실버 ~ 골드 수준이며 프로그래머스 2~3 단계로 느껴졌습니다.
8문제 중 5문제를 풀고 합격을 받았습니다. bfs, dfs, greedy, 구현과 같은 기본적인 유형에 집중하는 것으로 충분했었습니다.
'미분류 > Tip' 카테고리의 다른 글
| 게임 엔진 제작하기 (0) | 2023.12.26 |
|---|---|
| latex 기반의 이력서 (0) | 2022.10.21 |
| VSCode 설치했으면 여기 오세요 : 내가 사용하는 VSCode (0) | 2022.02.03 |
| 모바일 웹을 제작할 때 주의할 점들 (0) | 2021.12.11 |
| 브라우저의 렌더링 과정, 렌더큐와 리플로우/리페인팅, Virtual DOM (0) | 2021.05.20 |
