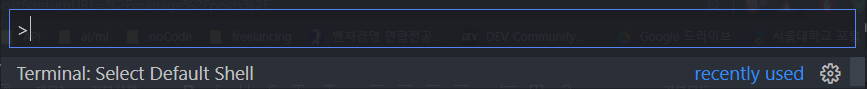
기본 Shell을 bash 혹은 zsh로 교체하기
F1을 누르고 Select Default Shell을 통해 설정해주자
윈도우 환경이라면 git bash를 선택해주자 bash를 사용할 수 있게 된다!

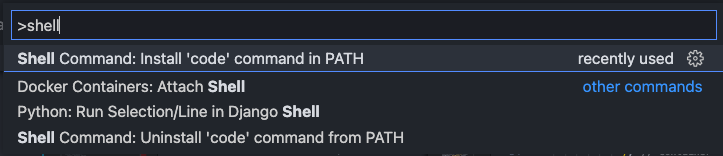
'code' command PATH에 추가하기

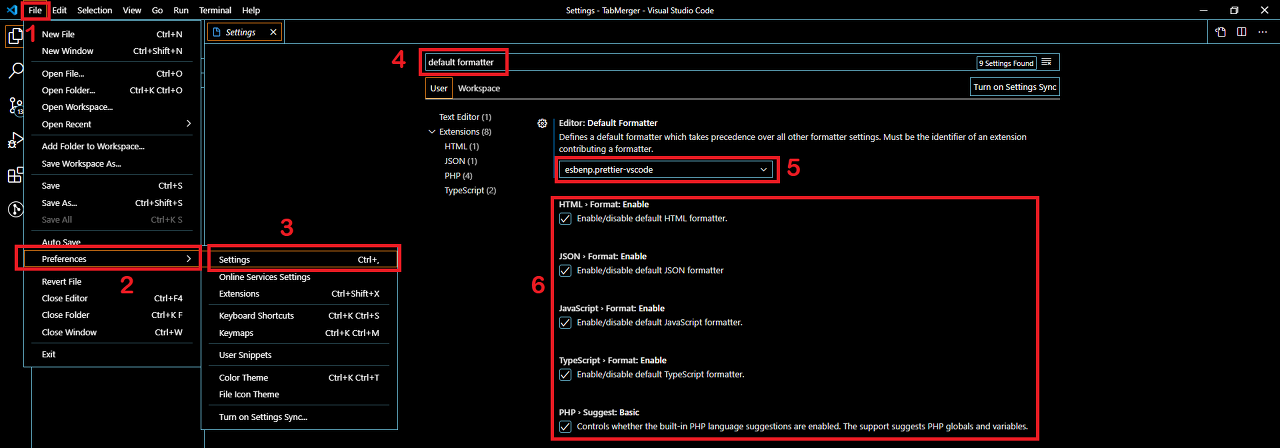
자동 포매팅 설정
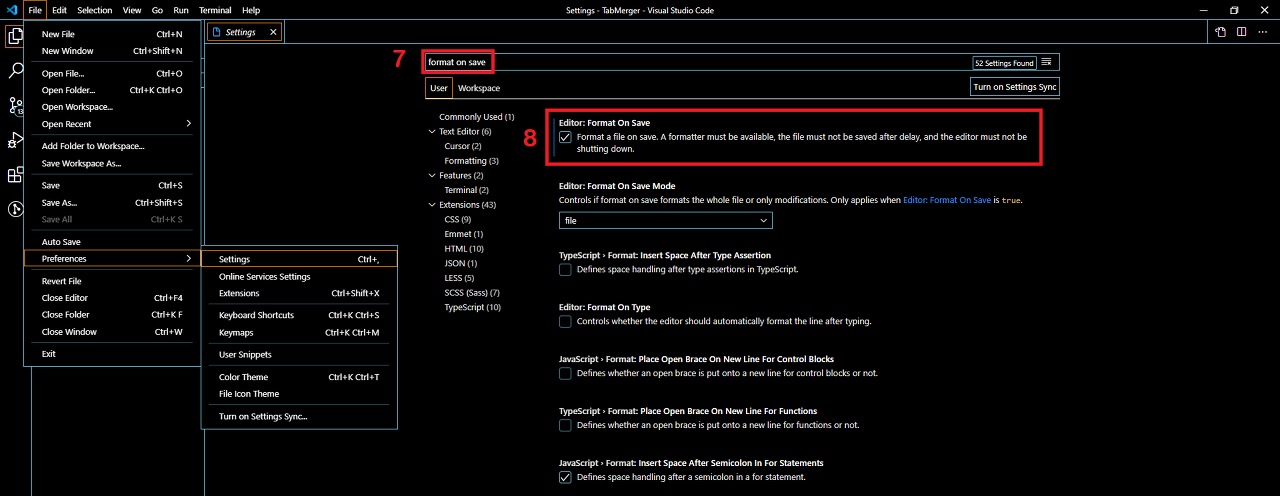
세팅에서 그냥 format on save를 켜면 되는 일이지만,
json에서는 다음과 같이 언어별 설정이 가능하다.
그리고, eslint를 사용한다면 저장 시 포매팅 기능은 꺼두는 것이 좋다.
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
{
"[dart]": {
"editor.defaultFormatter": "Dart-Code.dart-code",
"editor.formatOnSave": true,
"editor.rulers": [120]
}
}
inlay hint
"javascript.inlayHints.parameterNames.enabled": "all"
"typescript.inlayHints.parameterNames.enabled": "all"
jsx에서 html 태그 완성이 잘 안될 때.
"emmet.includeLanguages": {
"javascript": "javascriptreact" // jsx에서 html 태그 자동완성이 안 됐었는데, 이 부분 추가해서 해결했다.
},
deno 프로젝트에 세팅하기. globally enabled 시키면 일반 노드 프로젝트에서 deno 랭귀지 서버를 쓰게 되어 이상한 곳에서 경고를 보냄.
{ "deno.enable": true }
VSCode 설정 싱크하기
extension이 많아졌을 때 + 다른 컴퓨터에서 작업을 해야만 하거나 새 컴퓨터를 샀을 때. 설치에 시간을 쏟고 싶지 않다면 VSCode를 sync하는 방법을 고려해보자
핵심은
- 발급받은 토큰을 사용하여 github에 vscode 설정 upload
- shift + alt + u 단축키를 누르고 입력란에 발급받은 토큰을 입력합니다. - 발급받은 토큰을 사용하여 기기에서 download
- shift + alt + d 단축키를 눌러 동기화가 필요한 기기에서 다운받습니다.
VSCODE 유용한 플러그인 settings sync 사용하기
안녕하세요. 오늘은 vscode를 집, 회사 등 여러 디바이스에서 동일한 환경을 사용할 수 있게 해주는 플러그인 Settings Sync 사용법에 대해서 를 알아보겠습니다. 직접 설정한 설정정보와 설치한 플러그인까지 여..
ithub.tistory.com
alt + shift + i + (home/end) 로 다중 선택, 이동, 수정
기본적인 VSCode 단축키는 직접 찾아보면 되지만 여기서 소개하는 이 단축키는 워낙 유용해서 올려본다.
alt + shift + i + (home/end)이다.
단순 반복을 해야 하는데 매 줄마다 길이가 다르다면 곤란하다.
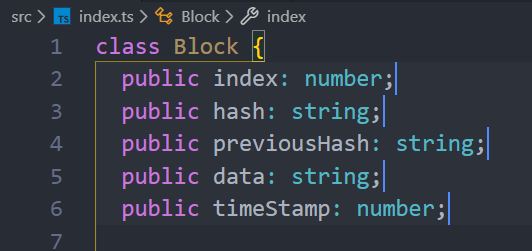
alt + clcik으로 매번 클릭하기도 힘들다. 특히 다음과 같은 코드가 있다고 가정한다면... (👿)
class Block {
public index: number;
public hash: string;
public previousHash: string;
public data: string;
public timeStamp: number;
constructor(
index: number,
hash: string,
previousHash: string,
data: string,
timeStamp: number
) {
this.index = index;
this.hash = hash;
this.previousHash = previousHash;
this.data = data;
this.timeStamp = timeStamp;
}
}
export {};
드래그한 후 alt + shift + i를 누르면 다음과 같이 된다.
이 상태에서 home/end를 통해 해당 코드의 맨 앞/맨 뒤로 이동할 수 있다.

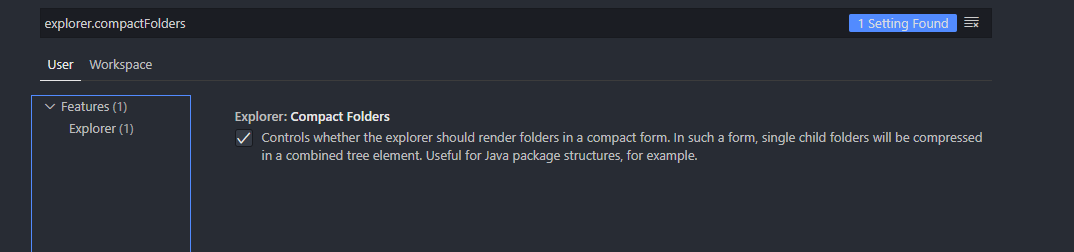
빈 폴더를 나열식으로 보는 방법
빈 폴더를 생성하면 VSCode에서는 다음과 같이 보여주는데 이게 여긴 귀찮고 불편한 게 아니다. preference에서 해당 기능을 꺼주자. 해당 기능 이름은 compactfolers이다.



vscode prettier formatter가 작동을 안한다면
stackoverflow.com/questions/52586965/why-prettier-does-not-format-code-in-vscode
react-native나 뭔가 새로운 걸 할 때마다 작동을 안하는 경우가 있다.
default formatter를 esbenp.prettier.vscode로 설정하고, 저장 시 포매터를 켜야 한다.


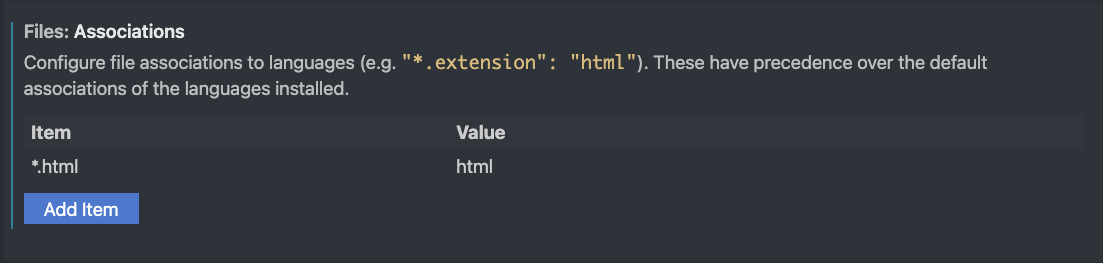
x가 x로 인식되지 않고 y로 인식된다면?(ex-내 html이 django-html-template으로 인식된다면?)
위 사항은 대표적인 사항이고, 이 뿐만 아니라, 특정 파일이 본 파일이 아닌 extension에 의해 다른 것으로 인식될 때가 있다.
괜히 익스텐션 깔았다 지웠다 하지 말고 file: Associations를 이용하여 직접 잡아주면 된다.

저는 프로젝트에 eslint + prettier를 쓸거라서 format on save를 끄고 싶은데요
eslint를 이용하려면
프로젝트 소스코드 내에 eslint 구성은 생략하고, vscode에서 이를 활용하기 위해 세팅 작업을 해줘,
command + shift + p => open setting (json) => 아래 내용 붙여넣기.
만약 저장시 포매팅 작업을 체크해놨다면 해제해야 한다.
일단은 js, ts만 eslinting을 하기로 하자. 사실 이 두 언어 외에서 eslint를 쓸 일이...있나? 싶다.
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
"eslint.workingDirectories": [
{"mode": "auto"}
],
"eslint.validate": [
"javascript",
"typescript"
],
저장시 eslint의 규칙에 맞게 자동으로 세팅해준다!
당연한 말이지만, .eslintrc를 설정한 프로젝트에서만 저장시 eslint에 의해 포매팅이 된다.
협업할 때 => 오토 포매팅 꺼두고 eslint+prettier가 돌아가게 해두자
혼자할 때 => 협업 세팅을 그대로 써도 되고, eslint가 거슬리면 저장시 포매팅을 켜서 사용하면 된다.
C/C++ 등을 VScode에서 사용하고 싶다면
javascript, go, dart 등은 vscode에서 뚝딱이지만
c, cpp은 visual studio를 주로 사용한다.
그럼에도 용량이라던가, 컴퓨터 사양에 의해 vs를 사용할 수 없다면 vscode를 사용해보자.
솔직히 연습할 때 vscode가 더 나은 것 같기도 하다...
C/C++ in VSCode / code runner! / formatting
왜 VS안 쓰심? 무겁다. 게다가 visual studio 컴파일러보다 gcc 컴파일러를 사용하고 싶었기 때문이다. "visual studio에서는 되는데 왜 이 환경에서는 안되지?"와 같은 상황이 싫었다. 그래서 Clion을 쓸 것
darrengwon.tistory.com
rainbow extension deprecated -> using native vscode

'미분류 > Tip' 카테고리의 다른 글
| 네이버 부스트캠프 AI Tech 합격 후기 (0) | 2023.02.09 |
|---|---|
| latex 기반의 이력서 (0) | 2022.10.21 |
| 모바일 웹을 제작할 때 주의할 점들 (0) | 2021.12.11 |
| 브라우저의 렌더링 과정, 렌더큐와 리플로우/리페인팅, Virtual DOM (0) | 2021.05.20 |
| intelliJ 설치 및 세팅 (0) | 2021.04.25 |
