TTFB(Time to First Byte)는 HTTP 요청을 했을때 처음 byte (정보) 가 브라우져에 도달하는 시간을 의미합니다.
TTFB가 중요한 이유는 당연히
- (1) 유저가 첫 접속 후 내용을 빠르게 받아볼 수 있어 유저 경험에 좋다
(사실 TTFB가 빠르다고 해서 first-meaningful-page가 빠르다고는 할 수 없죠. 다만 서버의 성능속도를 보여주는 척도라고는 할 수 있습니다.),
- (2) 우선적으로 검색 순위를 결정할 때(SEO) TTFB가 중요한 요소임 (moz.com/blog/improving-search-rank-by-optimizing-your-time-to-first-byte)
당연히 TTFB에 영향을 미치는 TTFB 속도는 서버 프로세싱, DNS, TCP, 내가 사용하는 브라우저 프로세싱 등 여러 요소가 복합적으로 적용된 결과입니다. 따라서 TTFB를 위해서 호스팅하는 서버의 사양도 중요합니다.
정확하게는 TTFB는 사용하는 브라우저가 무엇인지에 따라도 다릅니다. 또 컴퓨터의 성능도 브라우저의 성능에 영향을 끼칠 수 있기 때문에 컴퓨터 성능에 따라 TTFB 속도가 달라질수도 있습니다. 따라서 정확하게 TTFB를 측정하기 위해서는 TTFB를 측정해주는 웹 서비스를 사용해야 하나...
그 차이가 그렇게 크지는 않으므로 우선 편하게 현재 사용하시는 편한 브라우저에서 TTFB를 확인하시고, 현재 얼마가 걸리며 특정 조치를 취하자 얼마가 줄어들었는지를 확인하시면 됩니다.
Network 탭에서 처음 실행되는 통신 부분을 보시면 TTFB를 확인하실 수 있습니다. 720ms면 0.72초네요. 느린 편에 속합니다.

어느 부분이 이렇게 느린가 www.webpagetest.org/를 이용하여 살펴보도록하겠습니다.
WebPageTest - Website Performance and Optimization Test
Select Test Location Moto G (gen 4)Moto G (gen 6)Alcatel 1X (Android Go)Moto G (gen 1)Moto E (gen 1)iPhone 8 (iOS 13)iPhone 7+ (iOS 13)iPhone 6 (iOS 12)iPhone 5c (iOS 10.3)iPad 2017 (iOS 13)iPad Mini 2 (iOS 12)Dulles, VA USA (Desktop, Android, iOS)Dulles,
www.webpagetest.org
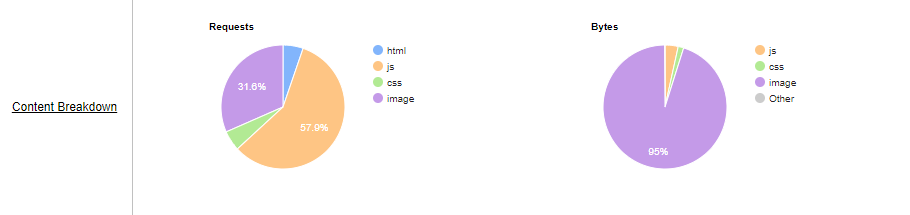
자세한 설명, 캡쳐한 비디오 등 여러가지를 제공해줍니다. 저는 content breakdown 부분이 눈에 가더군요.
js는 어쩔 수 없이 현재 Next를 이용하고 있어 js적인 방식으로 DOM을 그려내기 때문에 어쩔 수는 없다고 하더라도 image가 31%나 되네요.
처음 접속하면서 보여주는 slider 부분에 image가 전부 불러와지는 과정 때문에 병목이 생기는 것 같으니 slider를 lazy loading하게끔 처리하면 될 듯 싶습니다. 더 나아가 web.dev/fast/#optimize-your-images와 같은 자료를 참고하여 이미지를 최적화하는 방안 까지도 고려해봐야겠습니다.
이렇게 웹의 첫 페이지가 얼마나 걸리게 될 것인가, 어디에서 병목이 생기는가 등을 추측해가면서 문제를 해결해나갈 수 있습니다. 이 부분은 처음 해보는지라 먼저 해보고 후속 포스트를 작성해야 할 것 같습니다.

* caution!) cloudflare는 TTFB에 악영향을 준다.
클라우드플레어를 쓰게 되면 TTFB 가 쭈욱 늘어져 버립니다. 이게 검색이 안되어도 상관없는 페이지이거나 보안이 중요한 웹이라면 cloudflare를 쓰셔도 되지만 검색 순위가 수익과 직결되는 웹 서비스라면 좋지 않은 영향을 줄수도 있습니다.
"클라우드플레어말고 다른 CDN들도 전부 TTFB를 늘어지게 만드나요?" - 아니오. 제가 알기로는 클라우드 플레어만 그렇습니다. - 클라우드플레어 (CloudFlare) 를 쓰지 말아야 하는 이유
참고한 글)
TTFB 에 대한 개념탑재를 해봅시다 : hackYa Korea
TTFB 에 대한 개념탑재를 해봅시다 hackya 2015년 08월 29일 IT, monetization, SEO, Tech [ 이글은 2018년 06월 13일에 최종 수정되었습니다. ] § TTFB (Time To First Byte) 는? TTFB measures the duration from the virtual user making
hackya.com
TTFB 대폭 단축 성공!
글을 시작하기 전에 TTFB(Time To First Byte)에 대해 짧게 설명하자면, 서버에 HTTP 요청을 보내고 브라우저가 첫 정보를 수신하기까지 걸리는 시간을 의미합니다. 위 그림에 표시된 것처럼클라이언트
marshall-ku.com
=> 우선 처음 로드를 한 뒤 나중에 필요 정보들을 가져오는 방식으로 ttfb를 줄일 수 있나보다. 마치 비긴 메이트에서 우선 렌더를 먼저한 다음 정보를 undefined로 주었다가 나중에 정보가 fetching되면 뿌려주는 방식으로 작동하듯이.
'웹 전반, 브라우저 > 🔎 SEO' 카테고리의 다른 글
| Lighthouse 사용법 SEO 체크 및 LCP, CLS (0) | 2020.11.12 |
|---|---|
| SEO를 위한 robots.txt와 sitemap.xml 추가 (0) | 2020.11.06 |
| SEO의 첫걸음 : meta tag + og meta (0) | 2020.04.10 |
