
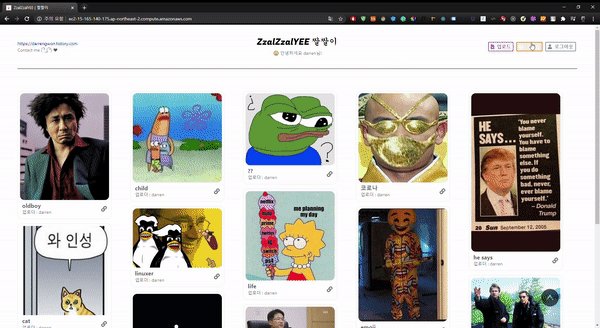
giphy에서 아이디어를 얻어, 쉽게 meme을 찾고 첨부할 수 있는 사이트를 만들어보고자 했습니다.
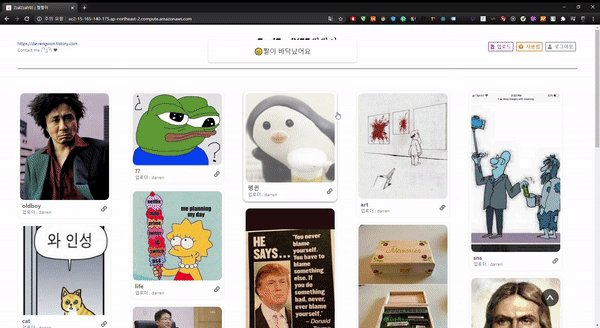
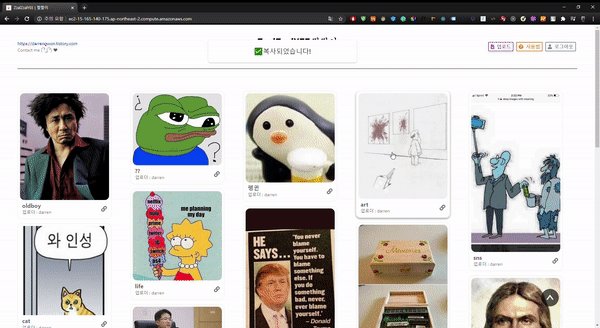
클릭하면 경로가 복사되며, 로그인 후 원하는 밈을 업로드할 수 있습니다.
이 과정에서 작성할 포스트를 정리해볼까 합니다.
1. Masony layout
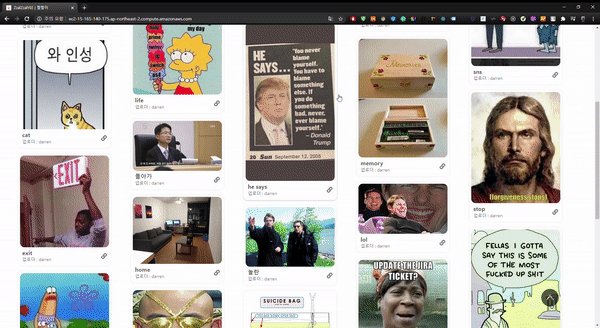
우선 사양한 meme을 한 눈에 볼 수 있도록 Masony layout을 구현했습니다.
아쉬운 점은 Grid를 이용한 것이 아니라 column-count를 이용했다는 것입니다.
brunch 웹 사이트에서 아주 멋진 Grid를 발견했는데, 저도 이후에 이 서비스를 정식 서비스로 만든다면 Grid로 바꿔보고 싶습니다.
Masonry layouts 구현하기
이번 ZzalZzalee 프로젝트에서 당연히 masonry layouts를 사용해봐야겠다고 생각했다. 주의할 점이 이번에 구현할 Masonry layout은 우선 기본적으로 요소들의 가로 길이가 같다고 가정한다. 왜냐면 필자가
darrengwon.tistory.com
2. resizing + AWS 업로드
또한, 이미지 업로드 시 resizing을 하기 위해 sharp를 사용했습니다.
sharp를 활용한 image resizing + buffer 이해하기
sharp - High performance Node.js image processing sharp.pixelplumbing.com 이번에 ZzalZzalee를 개발하면서 이미지 리사이징 문제를 피할 수 없게 되었다. 프론트 단에서 이미지 리사이징을 처리할 수도 있고,..
darrengwon.tistory.com
3. swipe to load를 위한 infinite scroll
이미지가 많아질 경우 pagination을 구현해야 하는데 페이지 이동 버튼을 누르기보다 모바일 어플리케이션에서 하듯 swipe to load를 구현하고 싶었습니다. 이를 위해 infinite scroll을 구현하였습니다.
useState와 useEffect로 infinite scroll 구현하기
윈도우와 스크롤의 좌표, 높낮이에 대한 자료는 아래 포스트를 참고합시다. darrengwon.tistory.com/799 Window, Element의 Scroll, 높낮이와 관련된 속성과 메서드들 워낙 헷갈려서 내용을 정리해보기로 했다
darrengwon.tistory.com
4. jwt 인증 기반 로그인
유저 개개인이 meme을 업로드할 수 있도록 로그인을 구현해야 했습니다.
JWT를 통한 유저 인증 (일반 JWT)
쉽게 알아보는 서버 인증 1편(세션/쿠키 , JWT) 앱 개발을 처음 배우게 됐을 때, 각종 화면을 디자인해보면서 프론트엔드 개발에 큰 흥미가 생겼습니다. 한때 프론트엔드 개발자를 꿈꾸기도 했었��
darrengwon.tistory.com
5. Clipboard API
유저가 meme을 클릭하면 자동복사가 되게끔 하기 위해 Clipboard API를 이용한 react-copy-to-clipboard 패키지를 사용했습니다.
6. DOM 조작을 통한 파일 업로드
솔직히 삽질을 많이 했습니다. 특히 2번째 게시글인 input[type=file]의 스타일링은 그냥 input/label을 모조리 숨기고 input DOM을 js로 생성해서 가상 클릭을 하는 게 가장 깔끔하고 레이아웃 잡기도 쉬웠음에도...
react + multer-s3 이미지 전송
https://darrengwon.tistory.com/91 https://darrengwon.tistory.com/317 1. 제출 버튼이 아니라 label을 눌러 버튼 형식으로 업로드하는 방식을 쓰려면 DOM을 조작해서 가상으로 제출 버튼을 누르게 만들어야 합..
darrengwon.tistory.com
input[type="file"]의 스타일링하기 + DOM 조작으로 자동 제출
너무 못생겼습니다... input[type="file']을 디자인하기 위해는 input을 아예 숨기고, 붙어 있는 label을 이용해야 합니다. 여기서, 숨긴다고 input에 display:none을 주게 되면 연결된 label까지 없어지게 됩니.
darrengwon.tistory.com
'📑 Project > 📑 프로젝트 후기' 카테고리의 다른 글
| snu-mud-webgame (0) | 2021.12.22 |
|---|---|
| snu-coin 거래소 (0) | 2021.06.13 |
| Fuze) Next.ts + node.ts 배포 과정 (0) | 2021.02.26 |
| youtube-clone (Node+Pug+freenom+Cloudflare) (0) | 2020.10.27 |
| turnchat-form 과제 전형 후기 (0) | 2020.10.13 |
