[] 대괄호를 붙여 동적 라우팅을 처리할 수 있다.
아래와 같은 페이지 구조가 있다면 /posts/3, /posts/5 등 동적인 라우팅에 대응할 수 있습니다.

위와 같은 파일 단위 [ ] 뿐만 아니라 폴더 단위 [ ]도 가능합니다.
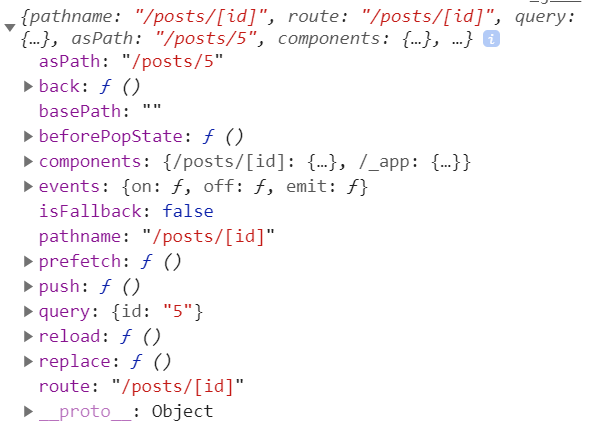
로 접속하면 3을 받아서 적당한 값을 처리하면 되겠죠. getInitialProps를 사용해서 context에서 꺼내 쓰면 됩니다.
Post.getInitialProps = async (context) => {
console.log(context.query); // output: { id: '3' }
console.log(context.asPath); // output: /posts/3
console.log(context.pathname); // output: /posts/[id]
return { id: context.query.id };
};
import React from "react";
function Post({ id }) {
return <div>dynamic {id}</div>;
}
Post.getInitialProps = async (context) => {
return { id: context.query.id };
};
export default Post;
그런데 일반 /post/3과 같은 경로가 아니라 /post에 직접 접속하고 싶다면 어떻게 해야 할까요?
-
- pages/post/create.js - Will match /post/create
- pages/post/[pid].js - Will match /post/1, /post/abc, etc. But not /post/create
- pages/post/[...slug].js - Will match /post/1/2, /post/a/b/c, etc. But not /post/create, /post/abc
Catch all routes can be made optional by including the parameter in double brackets ([[...slug]]).
For example, pages/post/[[...slug]].js will match /post, /post/a, /post/a/b, and so on.
즉, 아래과 같이 하면 /board/talk 도 되곡, /board/talk/1도 되고 board/talk/likes/3과 같이 여러 개의 파라미터도 허용할 수 있게 됩니다. 반드시 slug로 할 필요는 없고, 원하는 변수를 넣으면 됩니다.

http://localhost:3000/board/talk/likes/3를 시도하면 다음과 같은 결과를 내니, 이를 이용해서 정보를 fetching해오면 됩니다. fetching한 정보를 return해서 props로 전달해주면 되겠죠?
export async function getServerSideProps(context) {
console.log(context.query); // { slug: [ 'likes', '3' ] }
return {
props: {}, // will be passed to the page component as props
};
}
당연히 정의된 동적라우트 파일 상에서는 우선순위가 존재합니다.
사전 정의된 라우트 > 동적 라우트 > 캐치올 라우트
- pages/post/create.js - Will match /post/create
- pages/post/[pid].js - Will match /post/1, /post/abc, etc. But not /post/create 입력 시 create.js 가 우선 매칭.
- pages/post/[...slug].js - Will match /post/1/2, /post/a/b/c, etc. But not /post/create, /post/abc 가 우선 매칭.
props를 거치지 않고 url에서 직접 파라미터를 가져오고 싶다면 다음과 같이 합시다.

import { useRouter } from 'next/router'
const Post = () => {
// router에 파라미터 등 여러 속성, 메서드들이 있습니다.
const router = useRouter()
return <p>Post</p>
}
getInitialProps 는 deprecated 된 감이 있습니다. Next 9.3 이후 getInitialProps는 3개로 세분화 되었습니다.
- getStaticProps : 빌드 타임 때 data fetch
- getStaticPaths : data에 기반하여 pre-render할 동적 라우팅을 적어주어라.
- getServerSideProps: 각각의 요청마다 data를 fetch한다.
아래 포스트를 참고합시다.
https://darrengwon.tistory.com/744
getInitialProps를 대체하는 getStaticProps, getStaticPaths, getServerSideProps
If you're using Next.js 9.3 or newer, we recommend that you use getStaticProps or getServerSideProps instead of getInitialProps. These new data fetching methods allow you to have a granular choice b..
darrengwon.tistory.com
'React, Next, Redux > ▲ Next.js' 카테고리의 다른 글
| next Built-In CSS Support(css 모듈, Sass Support, etc) (0) | 2020.09.08 |
|---|---|
| Reusing the built-in error page (next/error) (0) | 2020.08.20 |
| Next.js 프로젝트의 구조와 Data Fetching 플로우 (0) | 2020.08.15 |
| getInitialProps 사용법 (0) | 2020.08.15 |
| Next에 Redux 설치하기 + next-redux-wrapper (1) | 2020.06.27 |
