context의 drawImage를 이용하여 캔버스 위에 이미지를 입힐 수 있습니다.
(https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/drawImage)
void ctx.drawImage(image, dx, dy);
void ctx.drawImage(image, dx, dy, dWidth, dHeight);
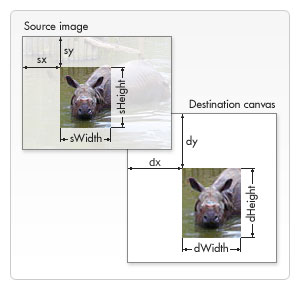
void ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);
s는 source의 약자입니다. 이미지 내부 크기, 위치를 의미합니다.
d는 destination이라네요.

const canvas = document.querySelector(".canvas");
const context = canvas.getContext("2d");
const imgElem = document.createElement("img");
imgElem.src = "../images/ilbuni1.png";
// img 태그가 로드된 후에 그려야 합니다
imgElem.addEventListener("load", () => {
context.drawImage(imgElem, 50, 50);
});
'📈 js 그래픽 > 🎨 Canvas' 카테고리의 다른 글
| 브라우저에 적합한 애니메이션 구동하기 : requestAnimationFrame (0) | 2021.05.20 |
|---|---|
| HTML5 Canvas 생성 및 그리기 (0) | 2020.07.18 |
