커스텀 오리진(EC2, ELB, 외부 웹 서버) 사용하기
CloudFront의 기본 오리진은 S3이다. 그런데 우리가 정적 웹 사이트만 배포할 것도 아니고, EC2, ELB, 외부 웹 서버를 오리진으로 사용할 때가 더 많을 것이다.
EC2, ELB, 외부 웹 서버를 오리진으로 활용하는 것을 커스텀 오리진이라고 한다. 커스텀 오리진은 동적 콘텐츠 전송이 필요할 때 사용한다. 커스텀 오리진을 사용하면 Node.js 혹은 PHP, JSP, ASP 등 서버 사이드 스크립트에서 동적으로 생성되는 웹 페이지를 캐시할 수 있다.
먼저 EC2와 CloudFront를 연동해보자
우선 EC2 인스턴스를 생성한 후 접속하자
접속 후에는 웹 서버를 간단히 Node.js로 간단하게 만들어보자.
sudo yum -y install nodejs npm --enablerepo=epel여기서 epel(EPEL)은 extra packages for enterprise linux의 준말로 엔터프라이즈 Linux를 위한 추가 패키지 저장소이다.
yum으로 설치할 수 없는 추가적인 패키지를 설치할 수 있도록 도와주는 것이라 보면 된다.
Amazon Linux에서는 EPEL을 통해 Node.js를 설치할 수 있다.
epel이 없다면 아래 방법에 따라 추가해주자.
(Amazon Linux를 한 번 써보자는 의의에서 진행했다. ubuntu에서 node.js를 설치하는 방법은 첨부해 둔 게시물에 있다.)
★ Twitter-Cloning로 Express 개발 플로우 + 배포 알아보기
🎩 requirement MySQL, sequelize에 대한 이해 https://darrengwon.tistory.com/146?category=858366 sequelize ORM를 이용한 MySQL 활용 ORM는 우리가 사용하는 프로그래밍 언어를 SQL문으로 변환해준다. python..
darrengwon.tistory.com
우선 웹서버 먼저 만들어 보고
그런데 epel이 없다면? 설치해야지.
아마존의 답변을 참고해서 해결해보자
https://aws.amazon.com/ko/premiumsupport/knowledge-center/ec2-enable-epel/
Amazon EC2 활성화 EPEL
Extra Packages for Enterprise Linux(EPEL) 리포지토리 액세스를 활성화하여 스탠다드 리포지토리에는 사용할 수 없는 패키지 설치를 허용하려면 어떻게 해야 합니까? 스탠다드 리포지토리는 CentOS, Red Hat Enterprise Linux(RHEL) 또는 Amazon Linux 기반 배포에 설치할 수 있는 모든 패키지를 제공하지 않을 수 있습니다. EPEL 리포지토리를 활성화하면 패키지 설치에 추가 옵션이 제공됩니다. 다음
aws.amazon.com
요약하자면, epel이 있는지 확인.
yum repolist //epel이 있는지 확인한다없으면 설치
sudo yum install -y https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm

설치 후 검토해보면 epel/x86_64를 확인할 수 있다.
각설하고, 설치했다면 node.js 설치를 계속해보자.
sudo yum -y install nodejs npm --enablerepo=epelnodejs 설치 후 디렉토리를 하나 만들어 그 경로에서 express를 설치해보자
친숙한 node_modules등이 보일 것이다.
mkdir example
cd example
npm i express해당 경로에 app.js를 추가하고 다음을 코딩하자
touch app.js
vim app.jsimport express from 'express';
var app = express();
app.get("/", (req, res) => res.send("nodejs로 웹서버를 만들어봤습니다!~"))
app.listen(80);
sudo node app.js웹서버를 실행후 Public DNS로 접속해보면 웹서버가 잘 구동되고 있음을 확인할 수 있다!
이제 CloudFront를 통해 연결해보자
그렇다면 이 EC2를 CloudFront로 연결해보자
S3를 CloudFront로 연결한 것과 대동소이하다.

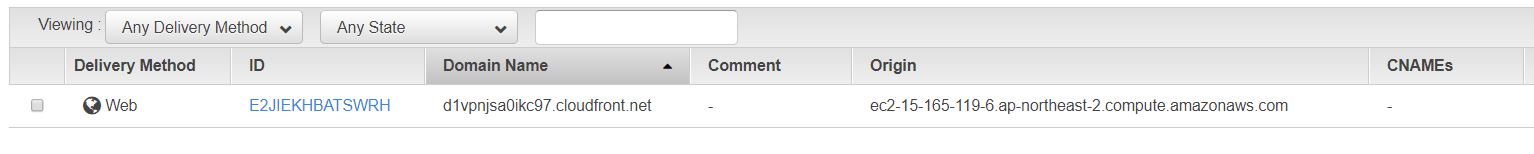
Origin Domain Name에는 EC2의 도메인 이름을 적어주면 되겠다.
CloudFront 설정값은 앞서 작성한 게시물에서 설명해놓았으니 참고 바란다.
그 외 사항은 알 것이라 생각하고 넘어간다...
다만 주의할 점은, EC2를 오리진으로 사용할 때 EIP를 반드시 사용하도록 하자
EC2를 오리진으로 사용할 때 EC2에 EIP를 연결해야 한다
EIP를 연결하지 않았다면 EC2를 재부팅할 때 IP가 바뀌기 때문에 Public DNS를 사용할 수 없게 된다.
따라서 오리진에 접속할 수 없게되고 캐시 기능도 작동하지 않게 된다.
EC2를 오리진으로 사용할 때 EIP를 반드시 사용하도록 하자
deploy를 완료하면 CDN이 잘 작동하는 것을 확인할 수 있다.

여기서 중요한 건 이 CloudFront가 생성한 Domain Name이다.
이게 우리가 생성한 CloudFront 주소이다.
이 주소로 접속한 후 reponse header에서 x-cache를 확인해봅시다. ([개발자 도구] - [Network]로 확인할 수 있다)
그런데 문제는, 캐시 설정을 해야 한다는 것이다.
오리진에서 내용을 업데이트해도 CDN에 저장한 정보는 업데이트 되지 않는다
이는 업데이트 했음에도 캐시 수명이 다하지 않았기 때문에 캐시에 저장된 과거 내용이 서빙되기 때문이다.
EC2의 내용을 수정한 뒤 CDN 도메인으로 접속해보아라. 수정 사항이 반영 안되어있을 것이다.)
이런 경우는 무효화(Invalidation)를 날려줘서 오리진 서버에서 다시 정보를 받아올 수 있게 해야 한다.
Invalidation
위에서 언급했듯, 오리진의 내용이 변경되었는데도 캐시에 이미 이미지가 남아 있기 때문에 업데이트 된 내용이 아닌 과거 내용이 서빙되는 것이 문제다.
이 문제를 해결할 방법은 다음과 같다.
1. invalidation하기 (모든 에지 로케이션에 무효화가 적용되는데 10분 정도 걸리나 편리함)
보다시피 그냥 CloudFront에 들어가서 invalidations을 만들어서 object path를 일일히 입력해주고 진행해주면 된다.


2. 현재 이용하는 객체의 이름 바꾸기 (객체 이름과 코드를 수정해야 하는 수작업이지만 1분 내로 수정됨)
예를 들어 현재 image/1 을 서빙 중인데 이를 바꾸고 싶다고 생각해보자. 그러면 업데이트하고 싶은 내용을 image/2로 새로 업로드하고 코드 상에서도 그 객체를 이용하도록 수정합니다.
3. 캐시의 TTL을 짧게 유지하기 => 캐시 서버를 이용하는 이유가 없어집니다. 합리적이지 않은 방법입니다.
Geo Restriction
특정 국가만 허용/비허용할 수 있습니다. cloudflare에서 하는 내용들을 거의 다 쓸 수 있네요 ㅎㅎ


CDN으로 접속했을 때와
EC2로 접속했을 때의 속도 차이를 알고 싶다면 다음 사이트를 이용해보자
https://www.dotcom-tools.com/website-speed-test.aspx
Website Speed Test | Check Web Performance » Dotcom-Tools
Analyzing... please wait
www.dotcom-tools.com
'AWS > ☁️ AWS' 카테고리의 다른 글
| AWS RDS (0) | 2020.02.15 |
|---|---|
| AWS CloudFront / Signed URL(서명 URL) [미완] (0) | 2020.02.15 |
| AWS CloudFront / S3와 CloudFront 연동 (0) | 2020.02.14 |
| AWS S3 : 객체 권한, 버켓 권한, 정적 웹 호스팅, 버저닝, 수명 주기 (0) | 2020.02.13 |
| AWS CloudWatch에서 경고 알람 설정하기 (0) | 2020.02.13 |
