https://stackoverflow.com/questions/47114639/yellow-lines-under-text-widgets-in-flutter

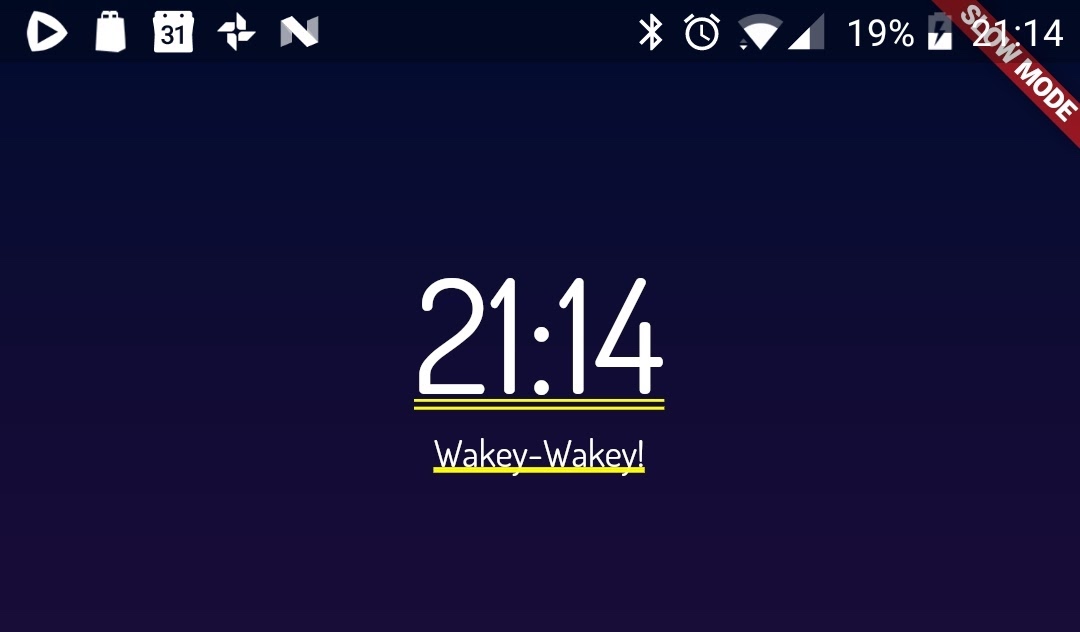
이번에 레이아웃을 짜면서 이상하게 Hero 애니메이션과 모달창에서 텍스트의 밑에 노란 밑줄을 자주 접하게 되었고 이 문제의 원인을 찾게 되었다.
우선, 이 문제는 Text를 Material로 감싸서 해결할 수 있다. Hero면 양쪽에 다 Material을 감싸면 된다.
뒤에 글씨가 보여야 하니 transparency를 타입으로 주면 된다.
child: Center(child: Material(
type: MaterialType.transparency,
child: Text("HomeCooking", style: TextStyle(color: Colors.white),
원인이 뭔가 하니 해당 위젯에 적용되는 부모 Theme을 잃어버렸기 때문에 이런 일이 발생한다고 합니다.
즉, Hero에서 이러한 문제가 발생하는 건 'in flight'하는 동안 해당 위젯의 연결이 잠깐 끊어지기 때문이라고 한다.
flutter 공식 github issue에도 제기된 문제인데 여기를 확인합시다 github.com/flutter/flutter/issues/30647
당연히 모달 창에서도 기존 화면을 벗어나는 애니메이션이 적용되면서 부모 Theme과의 연결이 끊어지므로 이런 문제가 발생하는 것이겠죠.
But you're not forced to use Material. What you're missing is an instance of Theme as a parent.
Why is that important to know? Because when you'll develop a Modal (using showDialog for example), you'll face the same problem. BUT Scaffold is an opaque fullscreen widget! And you obviously don't want that in your Modal. There are many ways to introduce a Theme instance.
In Material App, this is usually achieved by instantiating a Material Widget. And guess what? Scaffold creates one for you. But Dialog too!
Theme이 문제기 때문에 Text에 decoration에 none을 줘도 해결할 수 있습니다
Text("My Text",
style: TextStyle(
decoration: TextDecoration.none,
)
);
그러나 이런 해결 방법은 근본적인 해결 방법이 아닙니다. Theme 인스턴스를 연결해주기 위해서는 Material 위젯으로 감싸줌으로써 해결하는 것입니다.
'📱 Mobile > 📱 (old) Flutter v 1.0' 카테고리의 다른 글
| 비동기처리를 위한 Timer 클래스 (0) | 2020.08.13 |
|---|---|
| [Android] Dex 문제 해결 (0) | 2020.07.15 |
| Sliver (0) | 2020.07.07 |
| network image 캐싱하기 (0) | 2020.07.06 |
| BLoC (Bisuness Logic Component) 디자인 패턴 (0) | 2020.07.05 |
