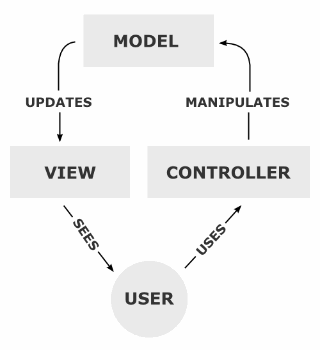
MVC는 각각 model(data), view(data가 보이는 방식), control(data를 찾는 함수)
사용자는 control -> model -> view의 형태로 이용하게 된다.
youtube cloning 작업에서 활용했던 예를 가져오자면
│ .babelrc
│ .gitignore
│ app.js
│ init.js
│ middlewares.js
│ package-lock.json
│ package.json
│ README.md
│ routes.js
│ tree_view.txt
│
├─controllers
│ userControllers.js
│ videoControllers.js
├─routers
│ globalRouter.js
│ userRouter.js
│ videoRouter.js
│
└─views
│ changePassword.pug
│ deleteVideo.pug
│ editProfile.pug
│ editVideo.pug
│ home.pug
│ join.pug
│ login.pug
│ logout.pug
│ search.pug
│ upload.pug
│ userDetail.pug
│ users.pug
│ videodetail.pug
│ videos.pug
│
├─layouts
│ main.pug
│
└─partials
footer.pug
header.pug
socialLogin.pug
즉,
router(globalRouter, userRouter, videoRouter, routes.js)
Controller(userController, videoController)
View(layouts, partials)
로 이루어져 있다.
사용자가 Controller를 조작하면 Controller는 Model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 된다.

express를 통해 웹을 만들게 될 때 MVC 패턴을 적용하자면
express.get("/", (req, res) => res.send("here"))control의 부분에서는 각각 router와 controller로 대체하여 아래와 같이 간략하게 표시하고
express.get(routes.home, globalController)view는 PUG가 담당하며
model은 (No)SQL을 짜는 것, DB 모델링에 해당한다.
그러나 소규모 작업에서는 route까지만 분리하고 routes 파일 내에서 controller를 해결하여 controller 단을 생성하지 않는 게 더 좋을 때도 있다. 컨트롤러단을 분리하는 이점이 별로 없기 때문이다. 오히려 오락가락하느라 더 귀찮을 때도 있다.
'Node, Nest, Deno > 🚀 Node.js (+ Express)' 카테고리의 다른 글
| controller에서 템플릿으로 변수 전달 (0) | 2020.02.13 |
|---|---|
| one single source of truth! / local 변수를 global화 하기 (0) | 2020.02.13 |
| ★ express에서 router 사용법 (0) | 2020.02.11 |
| Middleware (0) | 2020.02.10 |
| Node.js 기본 세팅 - babel, .babelrc, nodemon (0) | 2020.01.26 |
