https://nextjs.org/learn/basics/create-nextjs-app
Learn | Next.js
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build pre-rendered applications, static websites, and more.
nextjs.org
공식 홈페이지에서 튜토리얼도 제공하니 여기를 쭉~ 따라해보는 게 좋을 것 같습니다.
한국어 자료 중에서는 Next.js 핸드북을 번역한 아래 포스트가 제일 좋습니다.
coffeeandcakeandnewjeong.tistory.com/5
[번역] The Next.js 핸드북
Flavio Copes의 The Next.js Handbook을 번역한 글입니다. The Next.js Handbook I wrote this tutorial to help you quickly learn Next.js and get familiar with how it works. It's ideal for you if you have..
coffeeandcakeandnewjeong.tistory.com
😀 Next 왜 쓰지?
1. SSR(서버 사이드 렌더링) => SEO 유리
2. 자동 코드 스플릿
사실 Gatsby를 사용해도 된다. gatsby와 next에 대한 차이는 다음 글을 참고해보자.
(번역)Gatsby vs Next.js 왜? 그리고 언제 써야 하나? - Yohan's Developer Diary
이 글은 원문에서 참고했고 내 생각을 덧붙인 글입니다. This artice is come from this Site 스택오버 플로우 조사나 JS 개발자 사이트 설문조사에 따르면 Gatsby와 Next.js가 확실히 트렌드고 추세가 될 것이
yohanpro.com
😀 Next의 특성
{url.query} 로 url의 쿼리 스트링을 가져올 수 있다.
page 폴더 내부에 라우트 파일은은 소문자여야 한다. 당연히 컴포넌트는 대문자로 시작해야 한다.
/post/:id와 같이 동적인 파라미터가 들어가게 되면 커스텀 서버 API가 필요하다. (https://nextjs.org/docs/advanced-features/custom-server)이는 React에서 react-router-dom의 location 등으로 쉽게 가져올 수 있는
것과는 다른 점인데 이는 Next에서는 서버렌더링을 하기 때문에 /post/13을 요청하면 page의 구조에 따라 /page/post/13.js를 렌더링하려고 하기 때문이다.
=> 이 문제는 현재 Next 9 이후 도입된 동적 라우팅으로 커스텀 서버에서 굳이 해줄 필요는 없어졌습니다. 다만 커스텀 서버는 Next를 돌리기 위해 반드시 구성해야 합니다.
getInitialProps가 리턴하는 값이 해당 컴포넌트의 props로 들어가며 컴포넌트가 렌더되기 전에 실행되므로 axios 등을 통해 정보를 미리 받아와서 SSR을 구현할 수 있습니다.
next.config.js를 이용해 웹팩/바벨 설정을 할 수 있다.
😀 Next 세팅
react보다 구성 자체는 쉽습니다.
npm i react react-dom next"scripts": {
"dev": "next"
},npm run dev
손을 덜기 위해 보일러 플레이트인 CNA를 사용하자.
https://velog.io/@chdb57/Next.js-%EC%84%B8%ED%8C%85-2xk53qy1je#1-nextjs-
npx create-next-app
생성한 후에는 npm run dev를 통해 실행할 수 있다. (CRA와 다르다)
자동으로 react 처럼 포트 3000번에서 실행한다.
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
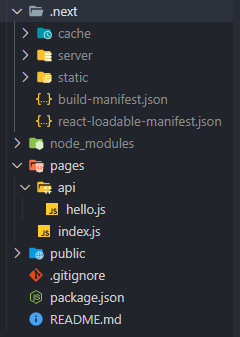
생성된 폴더를 살펴봅시다. 더도 덜고 말고 딱 3개만 보면 됩니다.
.next 에는 캐시, 서버와 같은 SSR과 관련된 내용들이 보이고
pages에는 렌더할 페이지들이 들어 있습니다.
public에는 외부에 노출될 파비콘 등이 담겨 있습니다.
CRA보다 생성된 파일들이 간결해보입니다. (물론 이러한 추상성 뒤에는 많은 코드가 숨겨져 있습니다)

😀 Next의 라우팅 시스템
보통의 React에서는 App.js에 route 관련 컴포넌트를 몰아주는 방식으로 했다면 Next는 react-router-dom이 아니라 pages 폴더에 있는 jsx 파일들을 자동으로 라우팅해준다. pages 폴더의 구조는 도메인 구조와 일치한다.
CNA을 통해 생성하면 page에는
api/hello.js 와 index.js 가 들어있습니다. 이는 /, /api/hello 라는 경로가 존재한다는 것입니다.
실제로 http://localhost:3000/ 와 http://localhost:3000/api/hello 접근해보면 결과를 확인해볼 수 있습니다.
😀 Page 컴포넌트 구성
React와 완전히 동일합니다.
import React from "react";
export default () => {
return <>Hello!</>;
};
😀 Link
간단하게 페이징을 구성할 수 있습니다.
Link 태그에는 href 속성을 넣어야 하며 내부에는 반드시 a태그를 넣어줄 필요는 없습니다. 무슨 태그든 가능합니다.
import React from "react";
import Link from "next/link";
const Home = () => {
return (
<div>
<Link href="/about">
<a>about</a>
</Link>
<div>Hello Next</div>
</div>
);
};
export default Home;
'React, Next, Redux > ▲ Next.js' 카테고리의 다른 글
| getInitialProps 사용법 (0) | 2020.08.15 |
|---|---|
| Next에 Redux 설치하기 + next-redux-wrapper (1) | 2020.06.27 |
| express로 Next 커스텀 프론트 서버 구축하기 (0) | 2020.06.25 |
| next/link, head, router, dynamic, error, image (0) | 2020.06.24 |
| pages/_app.js 을 통한 global CSS와 기본 Layout 설정 (0) | 2020.06.24 |
