🚀 django-admin startproject config
pipenv에서 Django를 설치했다는 가정 하에 Django를 세팅해보자.
잘 모르겠다면 이 포스트를 참고하자. (https://darrengwon.tistory.com/341)
최근 python 가상환경 툴에 대해서 훑어본 포스트를 작성했다. pipenv말고 다른 걸로도 괜찮다. (darrengwon.tistory.com/867)
프로젝트를 생성한 경로에서 다음과 같이 입력한 다음 생성된 config 폴더 내부의 파일들을 전부 꺼내주고 빈 config 폴더를 삭제해주자.
왜 장고 문서에서 말한대로 시작할 프로젝트 이름을 적지 않냐면, 프로젝트의 구조가 명확하지 않기 때문이다. 잠자코 config로 생성하자...
django-admin startproject <시작할 프로젝트 이름>
django-admin startproject config
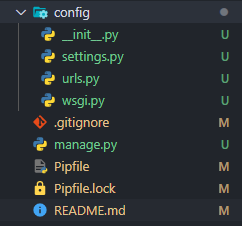
생성된 config 파일과 manage.py에 대해서 장고 document에 나와있는 내용은 이렇습니다.
Writing your first Django app, part 1 | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com
- manage.py: Django 프로젝트와 다양한 방법으로 상호작용 하는 커맨드라인의 유틸리티 입니다. manage.py 에 대한 자세한 정보는 django-admin and manage.py 에서 확인할 수 있습니다.
- __init__.py: Python으로 하여금 이 디렉토리를 패키지처럼 다루라고 알려주는 용도의 단순한 빈 파일입니다. Python 초심자라면, Python 공식 홈페이지의 패키지를 읽어보세요.
- settings.py: 현재 Django 프로젝트의 환경 및 구성을 저장합니다. Django settings에서 환경 설정이 어떻게 동작하는지 확인할 수 있습니다.
- urls.py: 현재 Django project 의 URL 선언을 저장합니다. Django 로 작성된 사이트의 "목차" 라고 할 수 있습니다. URL dispatcher 에서 URL 에 대한 자세한 내용을 읽어보세요.
- asgi.py: An entry-point for ASGI-compatible web servers to serve your project. See How to deploy with ASGI for more details.
- wsgi.py: 현재 프로젝트를 서비스하기 위한 WSGI 호환 웹 서버의 진입점입니다. nginx나 apache로 웹 서버를 사용하게 될 때 그 웹서버와 통신하는 곳입니다. How to deploy with WSGI를 읽어보세요.

인터프리터는 설정한 pipenv로 설정해주자. 포매팅이나 린트는 VSCode에서 제안해 준 걸 설치하면 된다.

🚀 서버 실행
가상 환경 내에 있는지 확인하고 실행합시다.
python manage.py runserver
# 포트 번호를 특정하고 싶다면
python manage.py runserver [포트번호]
실행 해보면 알겠지만 express 때 처럼 완전 빈 화면이 아니라 뭔가 디폴트로 설정된 페이지를 볼 수 있을 것입니다. 장고는 이미 많은 built-in 기능들을 가지고 있습니다.
자동으로 서버 실행(nodemon과 같은 역할), logger 설정이 이미 되어 있는 것을 볼 수 있습니다!
슈퍼 유저를 생성하여 http://127.0.0.1:8000/admin/을 통해 로그인하고 관리자 패널로 이동할 수도 있습니다.
(마이그레이션을 먼저 해줍시다)
# 슈퍼 유저 생성
python manage.py createsuperuser
🚀 migration
migrate 적용은 다음과 같다.
python manage.py migrate
데이터 형식(models)이 변형되면 db.sqlite3의 구조나 내용물도 바뀌어야 한다.
따라서 migration을 형성하고 적용해야 한다. 이런 방식으로 데이터베이스와 장고를 동기화할 수 있다.
migration을 생성하기 위해서는 다음과 같이 하며 적용은 위와 동일한 명령어를 입력해주면 된다.
# 마이그레이션 생성
python manage.py makemigrations
# 마이그레이션 하기
python manage.py migrate
[Django] Django 마이그레이션 초기화하기
이 문서는 How to Reset Migrations를 번역한 것입니다. Django 마이그레이션 시스템은 많은 수의 마이그레이션들을 작업하는 데에 최적화되어 있습니다. 따라서 일반적인 경우, 당신은 코드상에서 많은 양의 모델..
yuda.dev
🚀 Project와 App
Writing your first Django app, part 1 | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com
Django로 웹을 구성할 때의 방법론입니다.
한 Project는 여러 개의 App으로 이루어져 있으며 App은 기능적인 액션(function)의 단위입니다.
예를 들자면 Users App은 로그인, 로그아웃, 비밀번호 재설정 등을 다룹니다.
App을 구획할 때는 가급적 단순해야 하며 한 문장으로 설명될 수 있어야 합니다.
Rooms App : Room에 관한 CRUD를 할 수 있고 리뷰를 작성할 수 있다. (x)
Rooms App : Room에 관한 CRUD를 할 수 있다. (o)
이러한 작은 App을 쌓아 Project를 만듭니다. 따라서 App을 잘 기획하는 사람만이 장고를 잘 쓸 수 있습니다.
어드민 패널을 봤을 때, Rooms와 Users가 App에 해당하며, 그 내부에 있는 것은 model들입니다.

🚀 App 생성하기
App은 관례상 복수형이어야 합니다.
django-admin startapp [App의 이름(복수형)]
django-admin startapp users
django-admin startapp rooms
당연히 생성된 파일, 폴더의 이름을 변경해서는 안됩니다. Framework의 규칙을 따릅니다.
단, 새로운 파일을 생성하는 건 됩니다. 대표적으로, 각 app마다 urls.py를 만들어 url을 앱 단위에서 관리하는 것은 권장됩니다.
한편, 일반적으로 app을 생성하고 활용하는 방법은 다음과 같습니다.
1. python manage.py startapp [put_your_app] (앱 이름은 복수형이어야 합니다)
2. model.py에 사용할 모델을 정의한다.
3. admin.py에서 모델과 admin 패널을 연결 후 커스터마이징한다.
4. config/setting의 INSTALLED_APPS에 apps.py에 정의된 Config를 추가해준다.
(그냥 정의된 app의 폴더를 통째로 넣어줘도 문제 없습니다.)
예를 들어, django-admin startapp users를 통해 rooms 앱을 만들어줬다고 가정합시다.
rooms/model.py에서 사용할 모델을 정의한 후
from django.db import models
class Room(models.Model):
""" Room Model Definitions """
pass
해당 모델을 rooms/admin.py에 import한 후 어드민 패널을 커스터마이징합니다.
from django.contrib import admin
from . import models
@admin.register(models.Room)
class RoomAdmin(admin.ModelAdmin):
pass
이후 django가 우리가 만든 어드민 패널을 인식할 수 있도록 config/setting에 rooms/apps.py에 정의된 Config를 추가합니다.
from django.apps import AppConfig
class RoomsConfig(AppConfig):
name = 'rooms'
PROJECT_APPS = [
# 그냥 "users"만 적어도 됩니다.
"users.apps.UsersConfig",
"rooms.apps.RoomsConfig",
]
THIRD_PARTY_APPS = []
INSTALLED_APPS = DJANGO_APPS + PROJECT_APPS + THIRD_PARTY_APPS
추상적으로 들릴 수 있는데 다음 포스트를 참고하면 이해할 수 있을 것입니다.
(https://darrengwon.tistory.com/344)
이제 기본적인 django를 사용할 준비가 되었습니다.
config/settings.py
import os
# 기본적으로 사용하는 경로. 여기서는 현재 경로로 설정
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# 이미지, 비디오 업로드시 저장될 경로
MEDIA_ROOT = os.path.join(BASE_DIR, "uploads")
SECRET_KEY = "비밀~"
# 프로덕션 단계에서는 False로 꺼줘야겠죠.
DEBUG = True
# 접속이 허용된 호스트. 나중에 프로덕션 하면 "*" 으로 모두 열어줄 수도 있습니다.
ALLOWED_HOSTS = ["127.0.0.1", "locaslhost"]
# 기본적인 앱, startapp으로 작성한 앱이나 설치한 서드파티 앱도 여기에 등록
DJANGO_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
]
PROJECT_APPS = [
"users.apps.UsersConfig",
"rooms.apps.RoomsConfig",
"core.apps.CoreConfig",
"reviews.apps.ReviewsConfig",
"reservations.apps.ReservationsConfig",
"lists.apps.ListsConfig",
"conversations.apps.ConversationsConfig",
]
THIRD_PARTY_APPS = [
"django_countries",
"django_seed",
]
INSTALLED_APPS = DJANGO_APPS + PROJECT_APPS + THIRD_PARTY_APPS
# 미들웨어. 현재는 건드릴 일이 없음.
MIDDLEWARE = [
"django.middleware.security.SecurityMiddleware",
"django.contrib.sessions.middleware.SessionMiddleware",
"django.middleware.common.CommonMiddleware",
"django.middleware.csrf.CsrfViewMiddleware",
"django.contrib.auth.middleware.AuthenticationMiddleware",
"django.contrib.messages.middleware.MessageMiddleware",
"django.middleware.clickjacking.XFrameOptionsMiddleware",
]
# url 접속시 어디를 참고해서 확인할 것인지. 여기서는 config 폴더의 urls.py를 참고하라고 함.
ROOT_URLCONF = "config.urls"
# django 템플릿 관련 설정
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": [os.path.join(BASE_DIR, "templates")],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]
# 이후 웹서버(apache, nginx 등) 연결시 필요함
WSGI_APPLICATION = "config.wsgi.application"
# DB 관련 설정. 현재는 기본값임.
DATABASES = {
"default": {
"ENGINE": "django.db.backends.sqlite3",
"NAME": os.path.join(BASE_DIR, "db.sqlite3"),
}
}
# user password validation. 커스터마이징도 가능
AUTH_PASSWORD_VALIDATORS = [
{
"NAME": "django.contrib.auth.password_validation.UserAttributeSimilarityValidator",
},
{"NAME": "django.contrib.auth.password_validation.MinimumLengthValidator",},
{"NAME": "django.contrib.auth.password_validation.CommonPasswordValidator",},
{"NAME": "django.contrib.auth.password_validation.NumericPasswordValidator",},
]
# 국제화를 위한 언어, 시간대 설정
LANGUAGE_CODE = "en-us"
TIME_ZONE = "Asia/Seoul"
USE_I18N = True
USE_L10N = True
# 이건 자동으로 해당 폼, 템플릿에 해당 국가의 시간을 계산해주는 기능. 기본값 True 그대로 두자
USE_TZ = True
# 정적 파일을 참고할 경로. 나중에 수정할 일이 있을 것
STATIC_URL = "/static/"
# 커스텀 유저 모델 정의
AUTH_USER_MODEL = "users.User"
# 미디어 재생시 연결할 url
MEDIA_URL = "/media/"
'Django, Flask > 🔫 Django' 카테고리의 다른 글
| ForeignKey, ManyToManyField로 모델 연결하기 (0) | 2020.05.12 |
|---|---|
| core를 이용하여 반복되는 Abstract model 설계 및 활용 (0) | 2020.05.12 |
| User Admin panel Customizing (0) | 2020.05.11 |
| Model field/Meta 등을 이용해 model 설계하기 (0) | 2020.05.11 |
| Extending the existing User model (built-in User 모델을 대체하기) (0) | 2020.05.11 |
