passport-facebook
Facebook authentication strategy for Passport.
www.passportjs.org
Facebook for Developers
Facebook for Developers와 사용자를 연결할 수 있는 코드 인공 지능, 비즈니스 도구, 게임, 오픈 소스, 게시, 소셜 하드웨어, 소셜 통합, 가상 현실 등 다양한 주제를 둘러보세요. Facebook의 글로벌 개발자 교육 및 연결 프로그램에 대해 알아보세요.
developers.facebook.com
페이스북으로 로그인 하는 방법은 평소와 같다.
1. facebook 로그인 버튼을 누르면 /auth/facebook로 이동하여 로그인 요청
2. facebook 로그인 (콜백 함수 실행 안 됨)
3. 지정한 콜백 경로로 프로필 반환 (/auth/facebook/callback으로 지정해놓았습니다)
4. 콜백 함수 실행 됨
그러나 다른 인증보다 facebook 인증에는 귀찮은 일이 추가된다.
설치
npm install passport-facebook
등록




앱 ID와 앱 시크릿 코드를 얻는 과정이 필요합니다.
passport.use(new FacebookStrategy({
clientID: FACEBOOK_APP_ID,
clientSecret: FACEBOOK_APP_SECRET,
callbackURL: "http://localhost:4000/auth/facebook/callback"
},
function(accessToken, refreshToken, profile, cb) {
User.findOrCreate({ facebookId: profile.id }, function (err, user) {
return cb(err, user);
});
}
));
app.get('/auth/facebook',
passport.authenticate('facebook'));
app.get('/auth/facebook/callback',
passport.authenticate('facebook', { failureRedirect: '/login' }),
function(req, res) {
// Successful authentication, redirect home.
res.redirect('/');
});
그러나 여기까지만 진행한후 profile을 까보면 email이 없습니다. 다른 auth에서는 이 정도 수준에서 끝날텐데, facebook은 이렇습니다... 여기에 추가적인 일을 해줘야 합니다.
//profile에 email이 없습니다!
{
id: 'id 숫자',
username: undefined,
displayName: '이름',
name: {
familyName: undefined,
givenName: undefined,
middleName: undefined
},
gender: undefined,
profileUrl: undefined,
provider: 'facebook',
_raw: '{"name":"C/C++/Java source code로 변환된 이름","id":"id 숫자"}',
_json: { name: '이름', id: 'id 숫자' }
}
대시보드에서 개인정보처리방침 URL을 입력하고 개발 모드를 라이브 모드로 바꿔야 한다. (아무 링크나 넣어도 된다. 페이스북 측에서 확인을 잘 안한다.)



라이브 모드로 전환한 후 [앱 검수] - [내 권한 및 기능]을 확인하면 개발 모드였을 때와 달리 email와 default값이 승인되었음을 확인할 수 있습니다. 여기서 더 많은 권한을 요구할 수 있으나 현재는 필요 없으므로 그대로 진행하도록 하자.


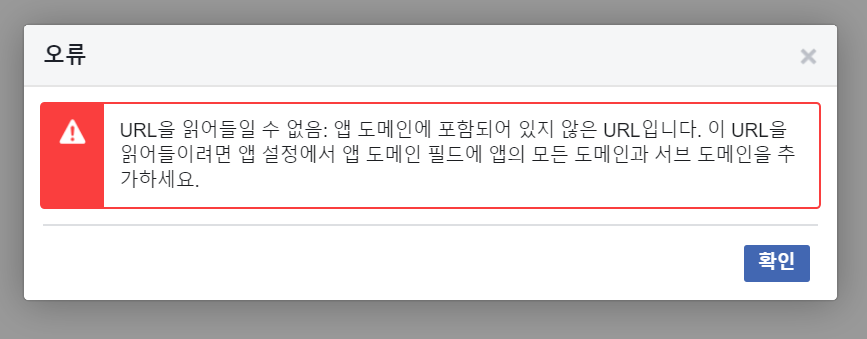
그 이후에 다시 facebook으로 로그인하기를 진행하면...

이런 경고 문구가 뜨면서 정보를 주지 않는 이유는 스킴이 http이기 때문입니다. https여야만 페이스북 인증을 진행할 수 있습니다.
일반 페이지에서는 인증서를 받아 https로 만들어줘야하지만 현재 우리는 localhost이므로 우회방법을 사용합시다. 우리는 localtunnel을 설치해볼 겁니다.
localtunnel
Expose localhost to the world
www.npmjs.com
npm i localtunnel
// it가 아니라 lt입니다. (localtuneel)
lt --port [원하는 포트]
'Node, Nest, Deno > 🔑 JWT, Passport.js' 카테고리의 다른 글
| Passport.js docs 일부 번역 (0) | 2020.04.26 |
|---|---|
| Passport JWT(JSON Web Token) (0) | 2020.04.25 |
| passport.js : (4) github 로그인 (0) | 2020.04.03 |
| passport.js : (3) kakao 로그인 (0) | 2020.04.02 |
| passport.js : (2) 직접 local auth를 구현 해보자 (0) | 2020.03.29 |
