시작
npx create-react-app [원하는 이름] --template typescript
직접 tsconfig.json 등을 만들어 가며 바닥부터 만들 수도 있지만 빠른 시작을 위해 위와 같은 툴체인을 사용하자.

--typescript 옵션을 주고 create-react-app을 하면 js와 jsx가 아니라 ts와 tsx가 생성된다.
뿐만 아니라 package.json에도 새로운 게 추가되었고 tsconfig.json이라는 파일도 생성 되었다. tsconfig.json의 설정을 통해 특정 규칙을 끄고 켤 수도 있고 얼마나 strict할 지 결정할 수도 있기 때문에 TS를 잘 쓰려면 tsconfig.json을 잘 다룰줄 알아야 한다.
tsconfig.json에 대한 설명은 아래에 정리해두었습니다.
https://darrengwon.tistory.com/109?category=867626
Typescript 사용 환경 설정, tsconfig의 속성들
Typescript는 js의 슈퍼셋이며 js로 transpile합니다. 동적 타입 언어인 js를 정적 타입 언어로 사용할 수 있게 됩니다. 물론 동적 언어로 발생할 수 있는 에러를 테스트 코드의 커버리지를 높이는 방식�
darrengwon.tistory.com
패키지 설치
redux는 애초에 typescript로 만들어 진 경우 => 그냥 쓰면 됨
axios와 같이 index.d.ts을 통해 타이핑을 제공하는 경우 => 타이핑을 해주면 됨
react와 react-dom과 같이 @types이 존재하는 경우(definitely typed) => @types/[패키지] 다운로드
아무것도 없는 경우 => 망했어요. allojs를 켜두는 중 js와 병행해서 사용합니다.
여기서는 @types가 있는 패키지를 다뤄보자.
DefinitelyTyped/DefinitelyTyped
The repository for high quality TypeScript type definitions. - DefinitelyTyped/DefinitelyTyped
github.com
npm i styled-components // TS 환경에서 작동 안 함
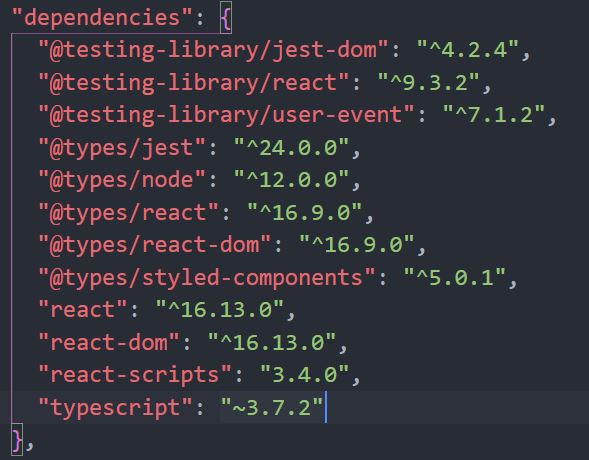
npm i @types/styled-components // 작동함사용하고자 하는 라이브러리에 @types/를 붙여 설치하는게 포인트다. package.json을 확인해보면 이미 기본 구동에 필요한 기본 라이브러리들은 @types로 설치된 것들이 보인다. @types/react @types/react-router-dom 등 등.
사용할 때는 일반 js에서 사용하는 것처럼 사용하면 된다.

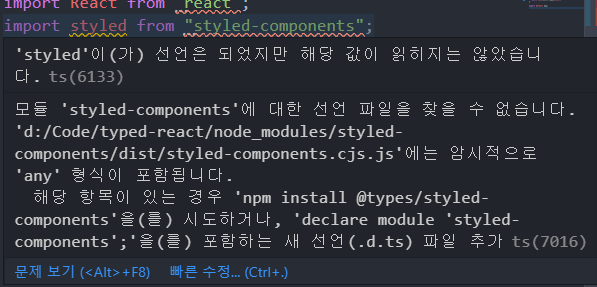
타입을 매기지 않은 패키지를 그냥 사용하려고 하면 다음과 같이 오류가 난다.

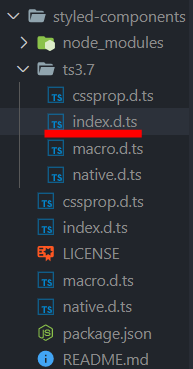
@types를 이용해 설치하면 index.d.ts라 하여 타입을 설정한 파일이 생긴 것을 볼 수 있을 것이다.

그런데 만약 내가 사용하는 라이브러리의 @types 버전이 없다면? 어쩔 수 없다. 임시방편으로 tsconfig에 "noImplicitAny": false를 추가해주자. 사실 noImplicit 세트를 이렇게 하나둘 허용하다보면 typscript를 쓰는 이유가 없어진다... 여튼,
state, props
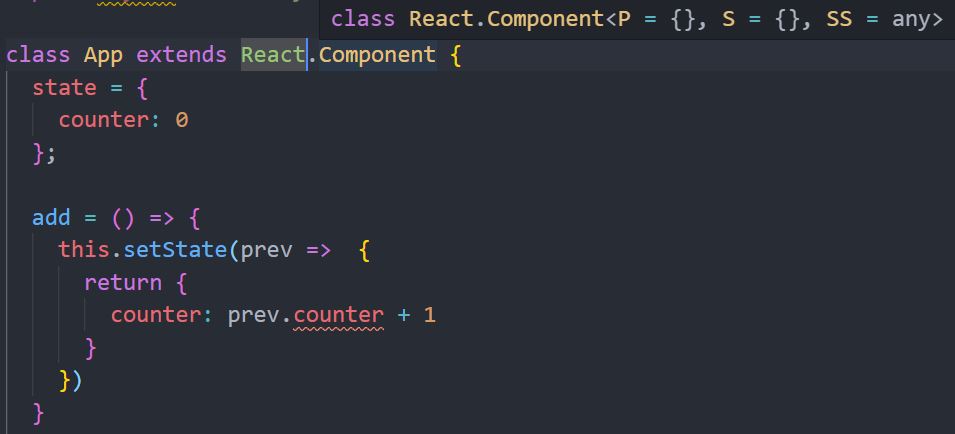
React.Component에 가만히 커서를 올려 놓으면 <P = {}, S = {}, SS=any>와 같은 제네릭을 볼 수 있다. 이들은 P(props), S(state), SS(snpshot)을 의미한다. js환경에서와 달리 ts 환경에서는 무엇이 P, S, SS인지 알려주어야 한다. interface를 통해 P, S, SS 내부 요소들의 타입을 정해주고 컴포넌트 옆에 다음과 같이 적어주자.
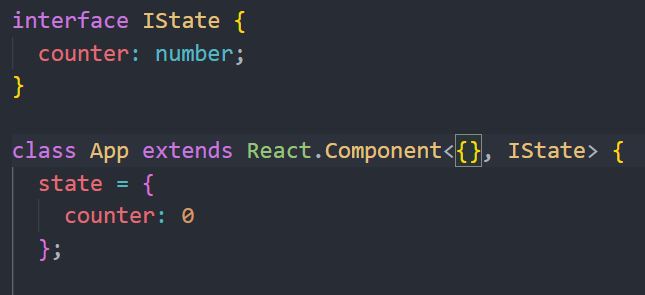
state
컴포넌트 후에 <> 내부에 state의 타입을 정의한 interface를 적어주면 된다. props가 없다면 다음과 같이 빈 객체를 주면 된다. <{}, IState>


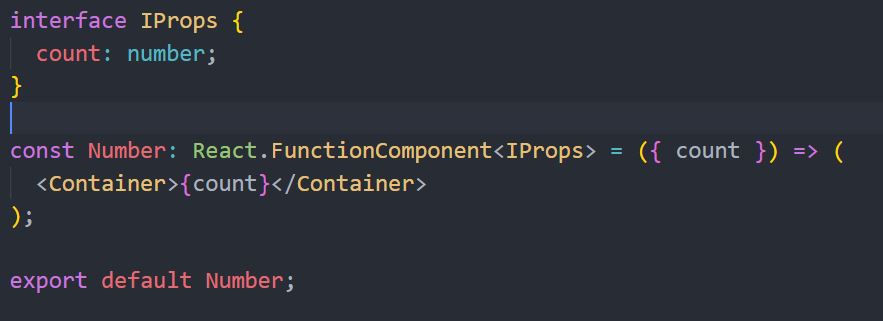
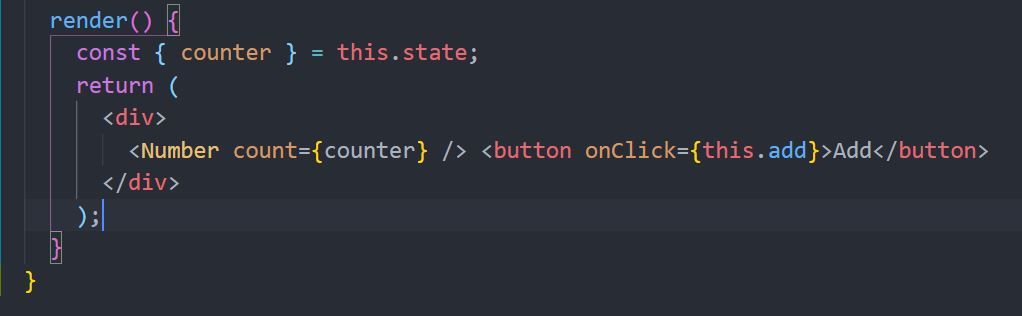
props
state와 마찬가지로 props 요소의 타입을 정의하는 interface를 넣어주면 된다. <IProps>


React.FunctionComponent
💻 ts 환경에서 함수형 컴포넌트에는 React.FunctionComponent 타입을 지정해야 한다. 물론 함수형 컴포넌트에서는 state를 직접 사용할 수 없으니 (대신 useState 훅을 사용한다) <P={}> 값만 주면 된다.
// js 환경
const Number = ({ count }) => (<Container>{count}</Container>);
// ts 환경
const Number: React.FunctionComponent<IProps> = ({ count }) => (
<Container>{count}</Container>
);
이벤트 핸들링
input 태그에 무언가를 입력했을 때, onChange를 통해 event.preventDefatult()를 해줘야 하는 건 당연히 알고 있다.
그런데 타입스크립트를 이용할 때는 이벤트의 타입도 지정해줘야 한다. 이벤트에도 마우스 클릭, 호버, 입력, 선태 등 다양한 타입이 있기 때문이다.
주로 SyntheticEvent 타입을 지정해주는데 React 문서의 합성 이벤트를 참고하자.
타입을 잘 모르겠다면 "noImplicitAny": false 처리하자...(이렇게 any 범벅에 휩싸이게 된다)
주로 사용되는 건 OnClick, onChnage, onSubmit일 터이다.
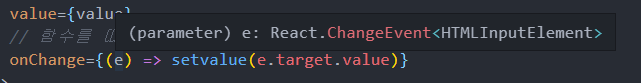
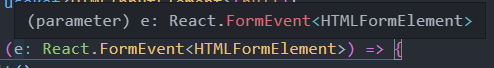
React.ChangeEvent, React.FormEvent 를 주로 쓴다.
onChnage = (e: React.ChangeEvent) => {
e.preventDefault();
this.setState({ name: e.target.value });
console.log(e.target);
};
onSubmit = (e: React.FormEvent) => {
e.preventDefault();
};
실 사용례를 가져와봤다.


JS에서 TS로 리팩토링을 진행할 때
우선 js로 작성된 프로젝트는 tsconfig.json에서 allowjs를 켜놓은 후 파일 하나씩 순차적으로 변경해나가는 작업을 통해 TS로 전환할 수 있습니다.
'React, Next, Redux > ⚛ React.TS' 카테고리의 다른 글
| useRef의 3가지 종류로 살펴보는 타입 정의 확인의 중요성 (0) | 2020.11.17 |
|---|---|
| styled-components + typescript (0) | 2020.08.26 |
