java에서 쓴 글을 가져와보자 (https://darrengwon.tistory.com/1347)
- 오버로딩(Overloading) : 같은 이름의 메서드 여러개를 가지면서 매개변수의 유형과 개수가 다르도록 하는 기술
- 오버라이딩(Overriding) : 상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의해서 사용
OverloadingExam 클래스 내부의 메서드들은, 인자의 타입에 따라 적합한 메서드가 알아서 트리거 된다.
// java임 오해 ㄴㄴ
public class OverloadingExam {
public int calculate(int one, int two) {
return one + two;
}
public long calculate(long one, long two) {
return one + two;
}
public long calculate(long one, int two) {
return one + two;
}
public long calculate(int one, long two) {
return one + two;
}
}
그러나 javascript에서는 그런게 없다. 굳이 만들자면 다음과 같이 해볼 수 있을 것이다.
내부적으로 인자의 falsy 체크를 해나가면서 overload처럼 보이게 만드는 것이다.
function overloadLikeFunc (a, b) {
if (typeof b === 'undefined') return a
return a + b
}
typescript에서도 마찬가지로 java와 같은 깔끔한 overload는 없고, 본질적으로는 javascript와 동일하게 오버로딩을 구현해야 한다.
다만, 타이핑을 통해서, 오버로딩의 케이스를 좀 더 직관적으로 보여줄 수 있을 뿐이다.
이러한 overload 구현에 있어 overload signature 부분과 실제 함수 구현부가 워낙 비슷하게 생긴 탓에 혼동하기 쉬운데,
overload signature는 오로지 overload 함수를 위해서만 사용되고, 그 외에는 사용될 일이 없다.
따라서, overload 함수 위에 곧바로 overload signature를 적어주는게 좋다.
function overload (a: number): number // overload signature
function overload (a: number, b: number): number // overload signature
// 실제 overload를 구현한 함수부
function overload (a: number, b?: number): number {
if (b !== undefined) return a + b
else return a
}
const output1 = overload(1)
const output2 = overload(1, 2)
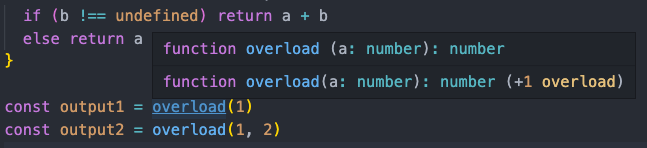
overload된 함수에 hover해보면 몇 개의 오버로드가 존재하는지 알려주고 match되지 않을 때에 경고를 날려준다.

함수의 인자 숫자가 같고, 반환 타입이 같다면 굳이 overload를 사용할 필요 없다. Union Type이 오히려 좋다.
generic때도 그렇고, 복잡한 것보다 간단한 것이 더 효과적인 경우가 많다.
// verbose overload
function overloadLen (s: string): number
function overloadLen (arr: any[]): number
function overloadLen (x: any) {
return x.length
}
// good
function simpleLen (x: any[] | string) {
return x.length
}
ref)
https://dev.to/krzysztofzuraw/typescript-function-overloads-1iff
https://vriz.notion.site/4-More-on-Functions-ff89f764d409440ab4fbbae9a08cfd3a
'Programming Language > 🟦 Typescript' 카테고리의 다른 글
| TS class(2) : implements, extends(상속), abstract 클래스 (0) | 2021.09.27 |
|---|---|
| TS class(1) : class 생성, 접근 지정자, accesors(getter/setter), index signature (0) | 2021.09.27 |
| func in TS (2) : generic func, 타입 제약 (0) | 2021.08.14 |
| func in TS (1) : 함수 시그니처, type(타입 별칭), void (0) | 2021.08.14 |
| never 타입은 대체 왜 있는 거임? : Exhaustive Type Checking (0) | 2021.08.07 |
