ejs 설치 및 뷰 엔진 설정
npm i ejs// app.js
app.set("views", path.join(__dirname, "views"));
app.set("view engine", "ejs");
ejs 사용
<% %>와 <%= %>, <%- %>를 잘 구별해야 합니다. 그 외엔 기존 HTML과 사용법이 완전히 똑같습니다.
변수 정의 및 활용
<% %> 내부에 js를 입력합니다. 여기에서 변수 정의도 가능합니다. 활용은 <%= 변수명 %>과 같이 활용합니다. 렌더링 함수로부터 전달받은 변수도 이런 방식으로 사용 가능합니다.
<body>
<% const name = "darren" %>
<p><%= name %></p>
</body>
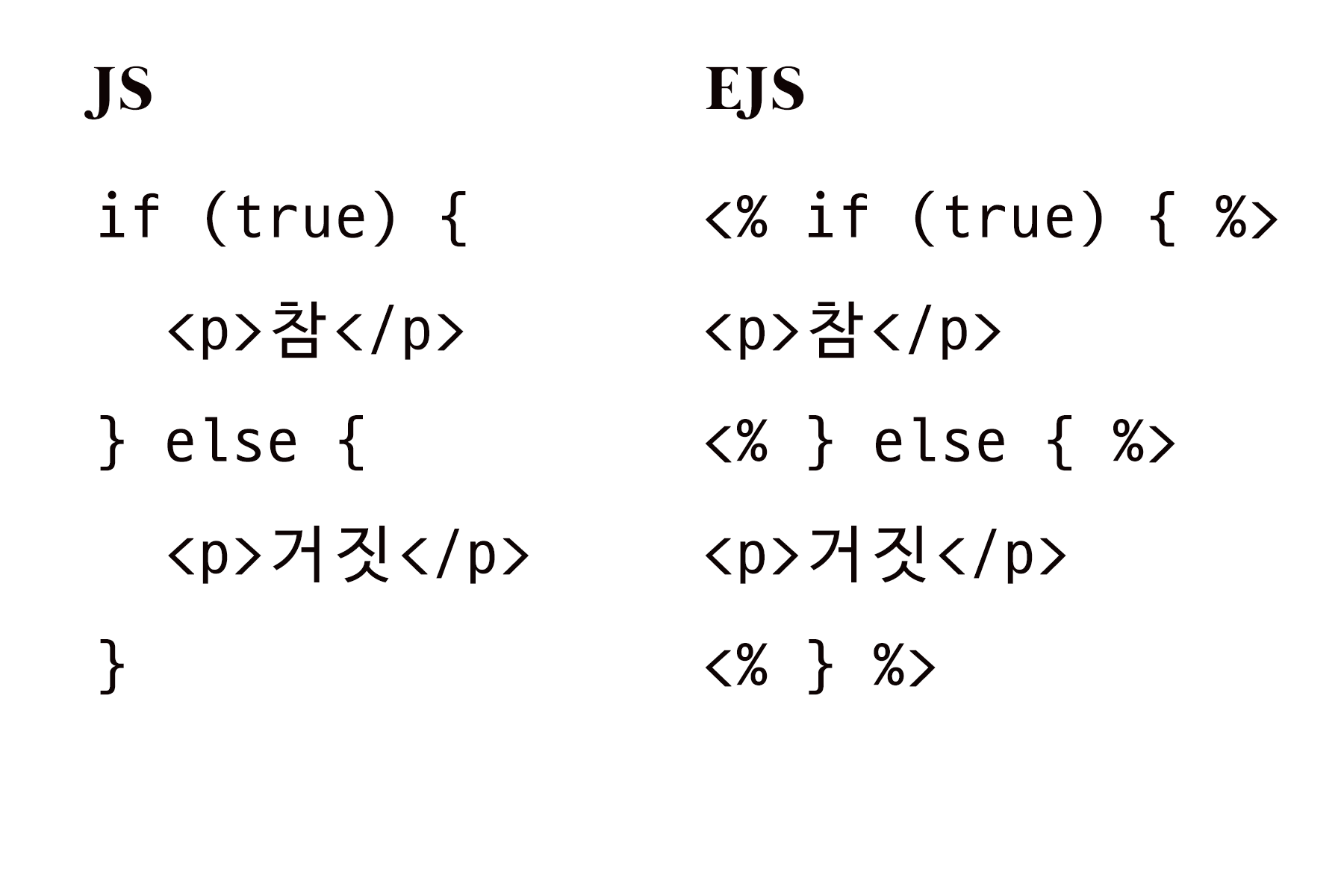
if else
<% %> 내부에 js를 입력한다는 것을 이용하면 편리하게 작성할 수 있습니다. 여기서 포인트는 문법적 연속성과 상관없이 매 줄마다 <% %>를 추가해줘야 한다는 것입니다. 처음에는 굉장히 번거롭지만 쓰다보면 편해집니다.

for문
<% for (i of [1, 3, 5]) { %>
<p>the number is <%= i %></p>
<% } %>
include
<%- include('주소', {전달할 변수}%>
<body>
<%- include('./layouts/header', {name: 'martin'}) %>
<% for (i of [1, 3, 5])
{%>
<p>the number is <%= i %></p>
<% }%>
<div>이름은 <%= name %></div>
</body>
layout, block
ejs에는 layout과 block이 없다.. 패키지를 설치해서 가능하긴 하지만 다른 템플릿 엔진을 사용하는게 낫다.
nunjucks를 추천한다.
요즘 대세 프론트는 React와 vue이다. pug나 ejs의 역할이 많이 줄어들었으니 너무 죽을 듯이 공부하지 않아도 된다.
'Node, Nest, Deno > 🚀 Node.js (+ Express)' 카테고리의 다른 글
| Express 개발 플로우 + 배포 알아보기 (0) | 2020.03.28 |
|---|---|
| express-session을 통해 세션 사용하기 (3) | 2020.03.27 |
| PUG 뷰 엔진 마스터하기 (0) | 2020.03.12 |
| 404 NOT Found, Error 처리 미들웨어 (0) | 2020.03.12 |
| ★ express의 app.js 살펴보기 (0) | 2020.03.10 |
