join operators는 스트림과 스트림을 합치는(join) 역할을 합니다.
Join Creation Operators : obsv를 반환합니다. creation operator인데 조금 더 기능 붙었다 생각 ㅇㅇ
concat
단순히 스트림을 합치는 역할입니다.

const numbers$ = of(1, 2, 3);
const numbers2$ = of(4, 5, 6);
concat(numbers$, numbers2$).subscribe(console.log);
const timer1 = interval(1000).pipe(take(3));
const timer2 = interval(2000).pipe(take(4));
const timer3 = interval(500).pipe(take(5));
const result = concat(timer1, timer2, timer3);
result.subscribe((x) => console.log(x));
merge
평행하게 obsv를 다룹니다.
const timer1 = interval(1000).pipe(take(3));
const timer2 = interval(2000).pipe(take(4));
const result = merge(timer1, timer2);
result.subscribe((x) => console.log(x));
combineLatest
꽤 재미있는 녀석입니다. 각 옵저버블의 최신 값을 합친 값을 반환합니다.
마블 다이어그램을 통해 확인해보면 쉽게 이해할 수 있습니다!
여기서 주의할 점은, 주어진 옵저버블 중 단 하나라도 값이 emit 하지 않으면, 트리거 되지 않는다는 겁니다. 합칠 거리가 없으니까 당연한 것 같은데 종종 잊어버립니다.

클릭 한번, 키보드 한 번 누르면 [MouseEvent, KeyboardEvent]를 반환합니다.
표기법을 주의합시다. 최근에 배열 형태로 넣게 되어 있습니다.
const click$ = fromEvent(document, "click");
const keyup$ = fromEvent(document, "keyup");
combineLatest([click$, keyup$]).subscribe(console.log);
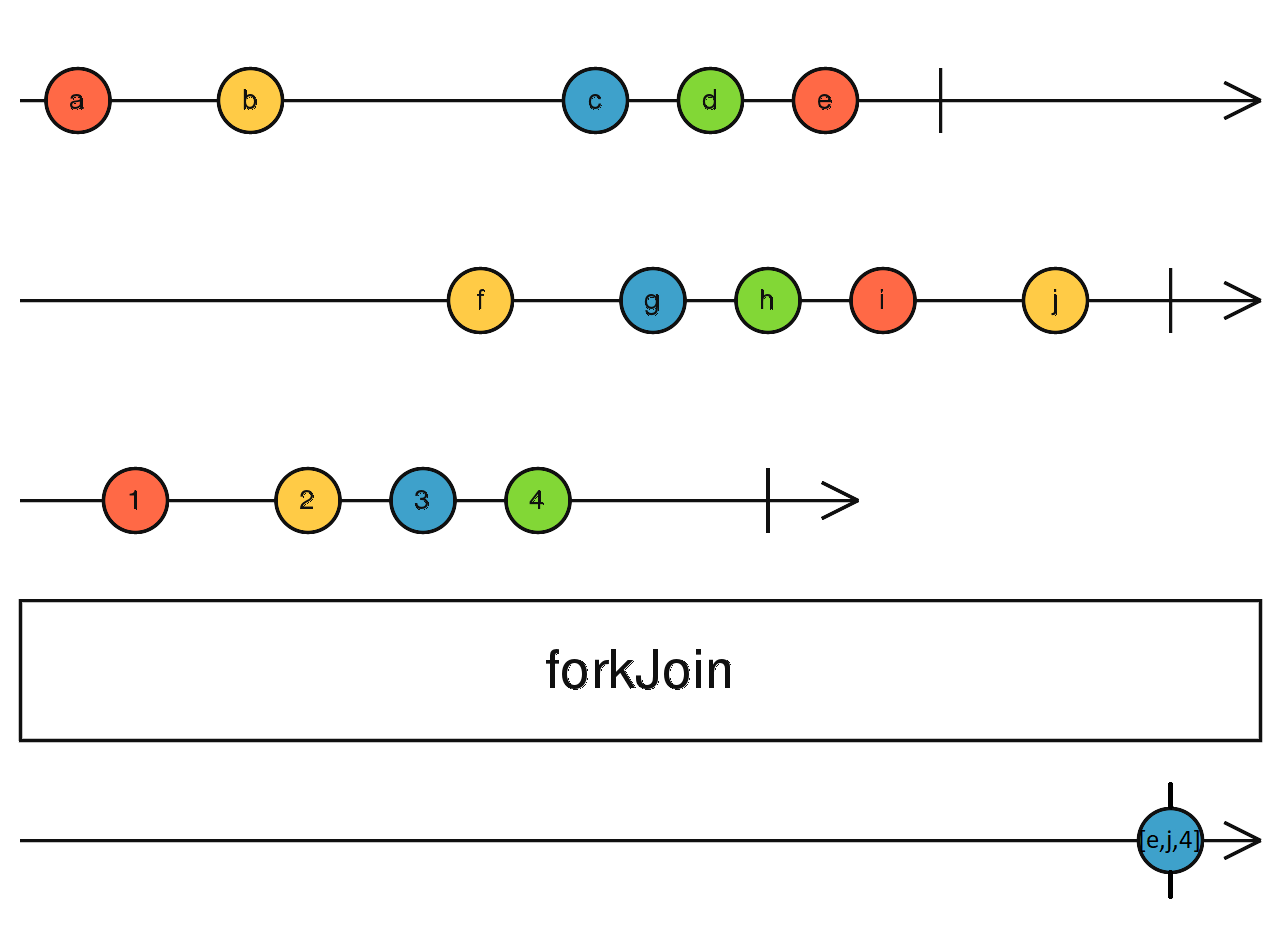
forkJoin
각 옵저버블이 complete될 때까지 기다렸다가, 모두 complete되면 최종값을 배열로 반환합니다.
Promise.all과 같다고 생각하면 이해가 빠릅니다!

const timer$ = interval(1000).pipe(take(3));
const timer2$ = interval(2000).pipe(take(3));
forkJoin([timer$, timer2$]).subscribe(console.log); // 6초 후에 [2, 2] 반환
Join Operators : pipe 내부에 외부 obsv를 결합합니다.
startWith, endWith
매우 간단.
const numbers$ = of(1, 2, 3);
numbers$
.pipe(startWith("start!", "now!"), endWith("end"))
.subscribe(console.log);
// output
start!
now!
1
2
3
end
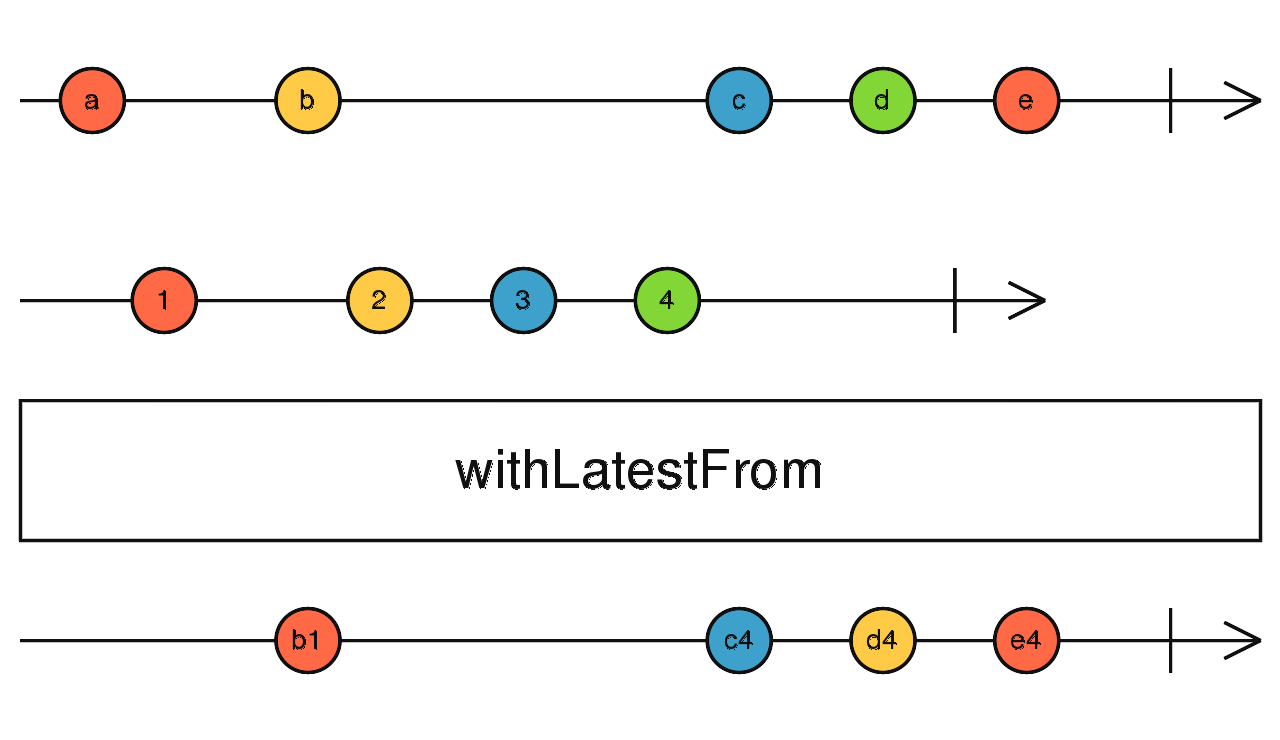
withLatestFrom
combineLatest와 같이 언급되곤 합니다.
그러나 combineLatest는 옵저버블을 반환하지만 withLatestFrom는 OperatorFunction를 반환하기 때문에 pipe 내부에 사용합니다.

쉽게 말해서, 아래 코드는 클릭 이벤트가 발생할 때마다 timer 스트림의 최신 값을 반환합니다.
const clicks = fromEvent(document, "click");
const timer$ = interval(1000);
const result = clicks.pipe(withLatestFrom(timer$));
result.subscribe((x) => console.log(x));
