Pull과 Push
Observable 문서를 보면 옵저버블을 push collection으로 소개하고 있습니다.
Observables are lazy Push collections of multiple values. They fill the missing spot in the following table:
- 출처 : rxjs-dev.firebaseapp.com/guide/observable
도대체 pull이 뭐고, push가 뭔지. 당기는 문인지, 미는 문인지. ㅋㅋ
농담이고 pull과 push는 Producer와 Consumer가 어떻게 통신하는지에 대한 방법론입니다.
대전제 : data Producer가 Consumer에게 정보를 줍니다.
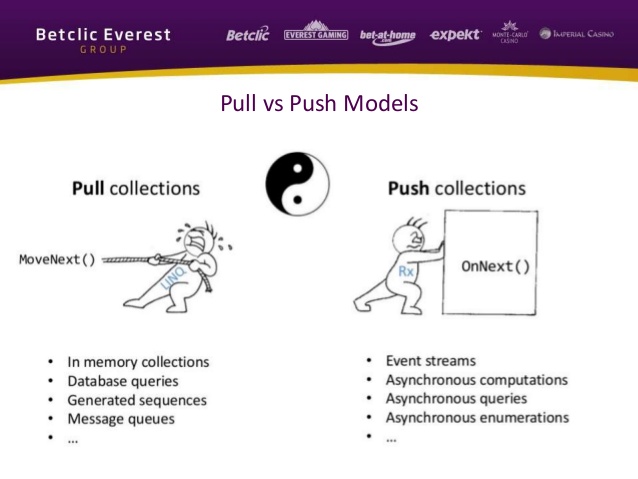
문제 : 컨슈머가 요청해서 받을 것인가(pull), 프로듀서가 넣어줄 것인가(push)


Pull
컨슈머가 데이터가 필요할 때 프로듀서에게 정보를 달라고 요청하는 방식입니다.
거의 모든 자바스크립트 기반에서는 pull 시스템을 사용하고 있습니다.
여러분들이 지금까지 RxJS를 아예 처음 공부한다면 지금까지 사용하고 있던건 풀 시스템입니다.
pull이라고 분류된 Iterator를 살펴봅시다.
제너레이터는 next()를 통해서 이미 있는 값들을 요청합니다.
function* juicyGenerator() {
yield 'orange';
return 'banana';
}
const gen = juicyGenerator();
console.log(gen.next()); // { value: 'orange', done: false }
console.log(gen.next()); // { value: 'banana', done: true }
Push
RxJS의 영역입니다.
data Producer가 언제 Consumer에게 데이터를 보낼지 결정합니다.
컨슈머는 언제 데이터가 올 것인지 알 도리가 없죠.
Promise를 생각해봅시다. resolved된 값을 정해진 콜백에 전달될 때까지는 콜백은 콜이 올 때까지 기다려야 합니다.
달리 말하자면 호출한 쪽이 아니라 Promise가 언제 값을 보낼지 결정합니다.
옵저버블도 프로미스와 비슷합니다. 필요한 측에서 요청을 보내는게 아니라 옵저버블에서 값을 내려주는 거죠.
import { from } from 'rxjs';
from([1, 2, 3]).subscribe(console.log);
그래서 풀 기반, 푸시기반이 뭐 어쨌다는 건데?

구현하고자 하는 비즈니스 로직에 따라 풀 기반 컬렉션을 사용할 것인지, 푸쉬 기반 컬렉션을 사용할 것인지 장단점을 따져서 결정해야 합니다.
결론적으로 이야기하자면 아무 때나 rxjs 떡칠하지 말고
여러 값을 비동기적으로 처리하기 위할 때 rxjs를 쓰면 효과가 좋다는 겁니다.
ref)
www.slideshare.net/betclicTech/mini-training-reactive-extensions-rx
