Deno - A secure runtime for JavaScript and TypeScript
Deno is a simple, modern and secure runtime for JavaScript and TypeScript that uses V8 and is built in Rust.
deno.land
우리 제발 딱 deno 메인 페이지에 나와있는 1장만 읽어봅시다. deno를 이해하는데 도움됩니다.
기존에 node에서 간단히 js, ts를 가지고 놀기 위한 환경을 아래와 같이 구성해서 사용해왔다.
nodemon 굴리고, lint에 prettier를 붙여서 포매팅하였다.
ts는 ts-node로 굴리고,
js는 babel로 트랜스파일하여 es6+문법을 사용 가능하게 했고,
브라우저 런타임을 테스트해보고 싶을 때는 index.html에 붙여서 콘솔창에서 확인하였다.

이 녀석들을 이제 deno 버전으로 바꿔보려고 한다.
왜? 타입스크립트 컴파일 환경 구성하는 것도 귀찮고, 무엇보다 이제 슬슬 deno를 활용해보고 싶어서!
설치 및 버전 확인
brew install deno
설치후 버전을 출력해보면 deno 버전, v8 버전, typescrsipt 버전을 출력한다.
2021년 4월 19일 기준으로 1.9 버전... 흠.
deno --version
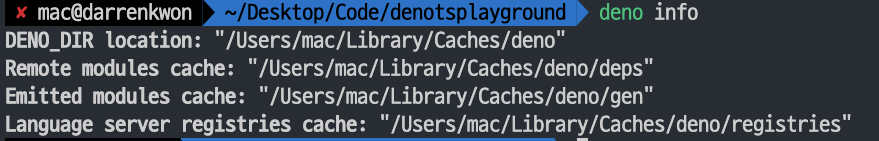
deno infobuilt-in dependency inspector를 실행하는 명령어입니다. 캐쉬 위치나 DENO_DIR 위치를 편리하게 볼 수 있습니다. 편하네요!

만약 여러분들이 vscode를 사용해준다면 옵션에서 deno:enable을 켜주세요. 물론, globally enabled 시키는 걸 추천하지 않는다고 합니다.

해당 프로젝트에서만 이를 세팅하고 싶다면
.vscode/setting.json을 만든 후 아래와 같이 세팅해주면 됩니다.
{ "deno.enable": true }
deno run server! : deno는 실행에 플래그가 필요하다.
우리가 지금 서버를 만들자는 건 아닙니다.
다만 deno run에 플래그를 섞어 쓰는 deno의 방식을 대강이라고 살펴보고자 넣었습니다.
1.9 버전 공식 홈페이지에 나와 있는 구성을 그대로 옮겨봤습니다.
import { serve } from "https://deno.land/std@0.93.0/http/server.ts";
const s = serve({ port: 8000 });
console.log("http://localhost:8000/");
for await (const req of s) {
req.respond({ body: "Hello World\n" });
}
이 파일을 deno run 해보면 에러가 발생합니다.
error: Uncaught PermissionDenied: Requires net access to "0.0.0.0:8000", run again with the --allow-net flag
const listener = Deno.listen(addr);
net을 허용하는 플래그를 직접 입력해서 실행합시다.
deno run --allow-net app.ts
deno run에 설정할 수 있는 플래그는 아래와 같습니다.
출처 : chaewonkong.github.io/posts/deno.html
- A, –allow-all: 모든 permission을 허용합니다.
- –allow-env: environment access를 허용합니다. 환경변수를 가져오거나 설정할 수 있습니다.
- –allow-hrtime: high-resolution 시간 측정을 제공합니다.
- –allow-net=: 네트워크 액세스를 허용합니다. 허용할 도메인을 쉼표로 구분해 제공해 명시적으로 특정 도메인만 허용할 수도 있습니다.
- –allow-plugin: 플러그인을 불러올 수 있습니다. (stable 상태의 feature는 아니라고 합니다.)
- –allow-read=: 파일시스템의 파일을 읽을 수 있는 권한을 부여합니다. 쉼표로 구분해 디렉토리나 파일을 특정할 수 있습니다.
- –allow-run: 서브프로세스를 실행할 수 있는 권한을 부여합니다. 서브프로세스는 샌드박스 내에서 실행되는 것이 아니므로, 본 프로세스와 동일한 보안 혜택을 받지 못합니다. 위험합니다.
- –allow-write=: 파일시스템의 파일을 작성/수정을 수 있는 권한을 부여합니다. 쉼표로 구분해 디렉토리나 파일을 특정할 수 있습니다.
물론 필요한 경우에만 위 플래그를 주면 되고, 간단한 코드의 경우에는 아무런 플래그를 주지 않아도 정상적으로 돌아갑니다.

deno fmt : 내장 포매팅 툴
deno는 built-in code formatter를 가지고 있습니다.
예를들어 다음과 같이 this.title의 indenting을 가지런지 정돈하지 경우를 봅시다.
class Book {
public title: string;
constructor(title: string) {
this.title = title; // indenting 이 예쁘지 않음
}
}
다음 명령어를 통해 자동으로 포매팅이 되는 것을 잡아주는 것을 확인할 수있습니다.
기존 에디터에서는 prettier 세팅을 통해 자동으로 잡아주어서 필요가 없다고 느낄 수 있지만,
급하게 vim에 올려놓은 소스코들를 수정한 직후 fmt하기 위한 용도로는 상당히 유용합니다!
deno fmt
denon 설치 : deno의 nodemon
node : nodemon = deno : denon으로 생각하면 된다.
디노 공식 홈페이지의 third part module에서도 찾아볼 수 있고 높은 평가를 받고 있음도 확인할 수 있습니다.
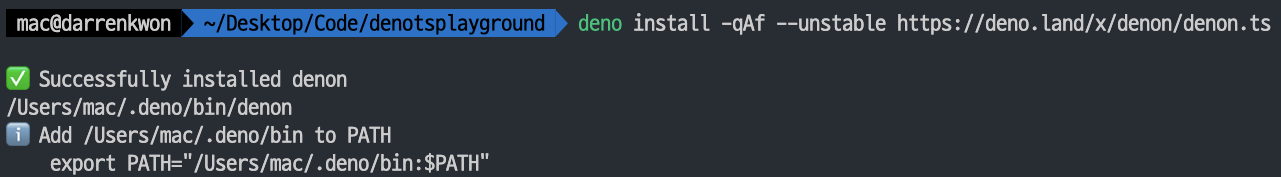
설치하면 다음과 같이 설치 경로를 출력하는 것을 확인할 수 있다.
환경 변수에 값을 추가하라는 정보도 떴으니 해줍시다.

저는 zsh를 사용하고 있으므로
vim ~/.zshrc
export PATH="/Users/mac/.deno/bin:$PATH" // 이거 복붙
source ~/.zshrc
이제 deno 대신 denon 명령어로 해당 파일을 실행할 수 있습니다.
denon run index.ts
denon configuration
denon --init
아래는 위 명령어로 생성된 scripts.json을 제 프로젝트에 맞게 변경한 것입니다.
아래 같이 cmd를 바꿔준 후, denon start로 입력된 커맨드를 실행할 수 있습니다.
또한, 플래그를 "allow"라는 이름으로 설정할 수 있으며, "env"로 환경 변수를 세팅할 수도 있습니다.
이 외에 문서를 살펴보면, lock 파일 지정, watch할 파일의 확장자 지정, log 수준 등등 매우 많은 내용들을 지정해줄 수 있습니다.
그 중 압권은 tsconfig도 지정할 수 있다는 것입니다.
이 많은 기능들은 직접 문서에서 살펴보시고, 우선 지금은 아래와 같이 구성하도록 하겠습니다.
{
"$schema": "https://deno.land/x/denon@2.4.7/schema.json",
"env": {
"TOKEN": "YES"
},
"scripts": {
"start": {
"cmd": "deno run index.ts",
"desc": "this is description. run index.ts",
"allow": [
"env", "net", "run"
],
"unstable": false,
"log":"info",
"watcher": {
"exts": ["js", "jsx", "ts", "tsx", "json"]
}
}
}
}
설정한 환경 변수 env는 Deno.env.get("NAME") 꼴로 가져올 수 있습니다.
이로써, 기존 js 플레이그라운드를 deno기반으로 옮겨왔습니다. ㅎ
'Node, Nest, Deno > 🦕 Deno' 카테고리의 다른 글
| Deno 간략한 소개와 std 살펴보기 (0) | 2020.05.11 |
|---|
