아니 static web이라면서 그냥 ec2+nginx로 올리거나 s3 웹 호스팅, github page, netlify에 올리면 되지 뭘 이런 걸 하냐?
=> 맞습니다. 그냥 공부 목적입니다. aws cli도 안 쓰고 그냥 콘솔로 진행하겠습니다.
Travis CI Documentation
Travis CI User Documentation
docs.travis-ci.com
무슨 CI 툴을 쓸 것인지에 대한 생각들
ci 툴이 많습니다. circle ci, travis ci, github action을 ci로 사용하기 등등...
문제는 CircleCI나 Travis-CI나 private repository에 붙이려면 결제해야 하며 가격이 비싸다는 겁니다.
aws 에서 제공하는 codebuilder는 일정 이용량을 넘기면 과금하는데 한 번 push 할 때마다 10원씩 나간다고 생각하면 (당연히 인스턴스마다 가격이 다르다) 생각보다 만만치 않은 비용이다. 특히 나 같이 실수를 많이 하는 사람은 지갑이 털릴 수도 있다...
github action을 많이 사용하는 추세라던데 travis에서 github action으로 migration하는 것도 문서도 있으니 참고.
docs.github.com/en/actions/learn-github-actions/migrating-from-travis-ci-to-github-actions
그래도 travis는 아직도 사용하는 사람이 많습니다.
2019년 기준이긴 하지만 github 쓰는 사람은 travis나 circle 사용하는 편입니다.

구체적으로 시도할 프로세스는 다음과 같습니다.
github의 master branch(production branch)에 소스코드가 커밋됩니다.
=> travis에서 소스를 github에서 가져옵니다.
=> travis는 테스트 코드를 실행합니다. 테스트가 통과되면 자동적으로 배포합니다.
netlify와 비슷하죠? 그걸 travis + docker로 해보자는 겁니다.
우선 간단히 Dockerfile
yarn 쓰면 이상하게 삑날 때가 있더라구요. npm으로 합시다.
FROM node:alpine as builder
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
COPY package.json .
RUN npm install
COPY ./ ./
RUN npm run build
FROM nginx
EXPOSE 80 # 가급적 포트를 expose 해주는 버릇을 들입시다. 기본 포트를 EB에서는 못 알아듣더라구요
COPY --from=builder /usr/src/app/build /usr/share/nginx/html
도커 이미지를 다음과 같이 빌드하고 run 하면 되겠죠.
docker build -t [name] .
docker run -p 8080:80 [image]
travis 가입 및 repo 연동
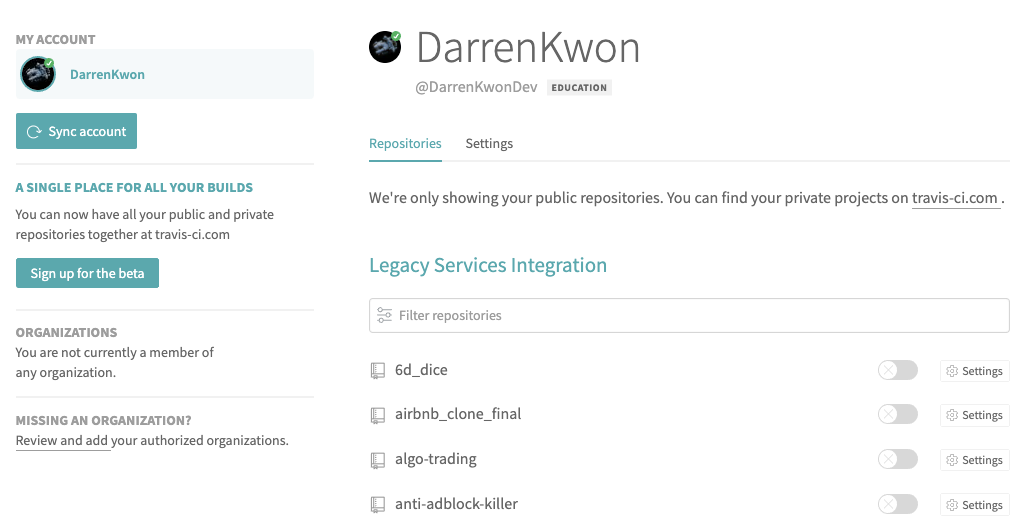
github에 로그인 한 후 Setting 부분에 들어가보면 repo 전부가 보입니다. 잘 안 보이면 Sync account를 눌러 싱크시켜줍니다.

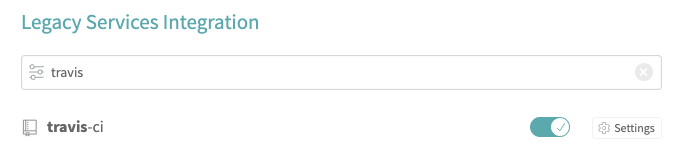
travis와 연동할 repo를 활성화 시켜준 후, 다음 commit부터 travis가 인식하기 시작합니다.

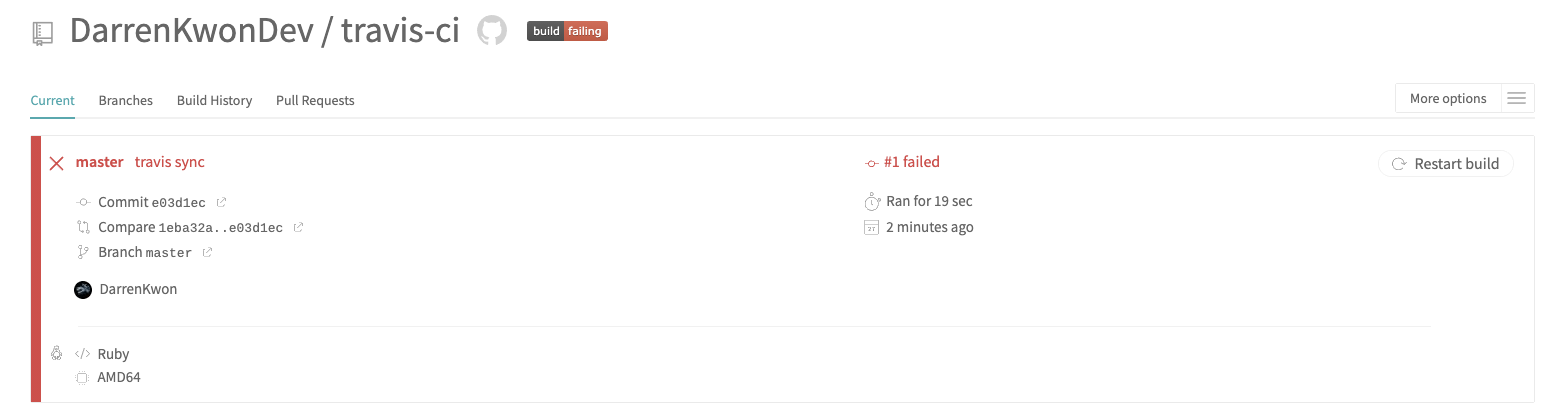
아무 설정도 안하고 commit 해봤더니, build가 실패했다고 뜨네요

using docker in builds. => .travis.yml 작성
문서에서 대놓고 알려주고 있으니까 한 번만 읽어봅시다.
docs.travis-ci.com/user/docker/
Travis CI Documentation
Using Docker in Builds
docs.travis-ci.com
.buildspec.yml, travis.yml, circleci,yml 등 각 ci 툴마다 각자 작성해야할 yml 규칙들이 있습니다.
자세한 건 각 Docs를 확인해봐야 합니다.
🚨 .travis.yml 입니다. 앞에 . 을 붙여줘야 합니다. 주의하세요
🍎 language는 원하시는거 쓰면 됩니다. 아무 것도 지정 안하면 Ruby 됩니다. docs.travis-ci.com/user/languages/minimal-and-generic/ 잘 모르겠으면 그냥 generic을 사용.
🍎 yml 린트를 꼭 돌려보세요. www.yamllint.com/
🍎 docker-compose를 활용하기 위해서는 yml 내에 설치하는 과정을 거쳐가야 합니다.
travis가 처리할 수 있도록 travis.yml을 작성한 후 다시 commit을 하면 travis가 잘 처리하는 것을 확인할 수 있습니다.
# 권리자 권한 갖기
sudo: required
# 언어 선택. 노드, python, go...
language: Ruby
# docker 환경임을 명시
services:
- docker
# 스크립트를 실행할 환경 세팅 진행하기. 여기서 도커 이미지 빌드할 것.
before_install:
- echo "Hey! Start creating an DOCKER IMAGE!!!"
- docker build -t react-nginx .
# 실행할 스크립트
script:
- docker run -e CI=true react-nginx npm run test -- --coverage
# 테스트 성공시 트리거
after_success:
- echo "test success! try to deploy"
aws ELB로 배포하기
배포 전반에 대한 내용들이 나와있습니다.
거 보시면 AWS S3, AWS Codebuilder, AWS Elastic Beanstalk, NPM, HEROKU 등등 매우 많은 방법들이 있으니 적절한 녀석을 선택하면 됩니다. docs.travis-ci.com/user/deployment/
Travis CI Documentation
Deployment
docs.travis-ci.com
eb 부분만 가져와봤습니다.
deploy:
provider: elasticbeanstalk
access_key_id:
secure: "Encrypted <access-key-id>="
secret_access_key:
secure: "Encypted <secret-access-key>="
region: "us-east-1"
app: "example-app-name"
env: "example-app-environment"
bucket_name: "the-target-S3-bucket"
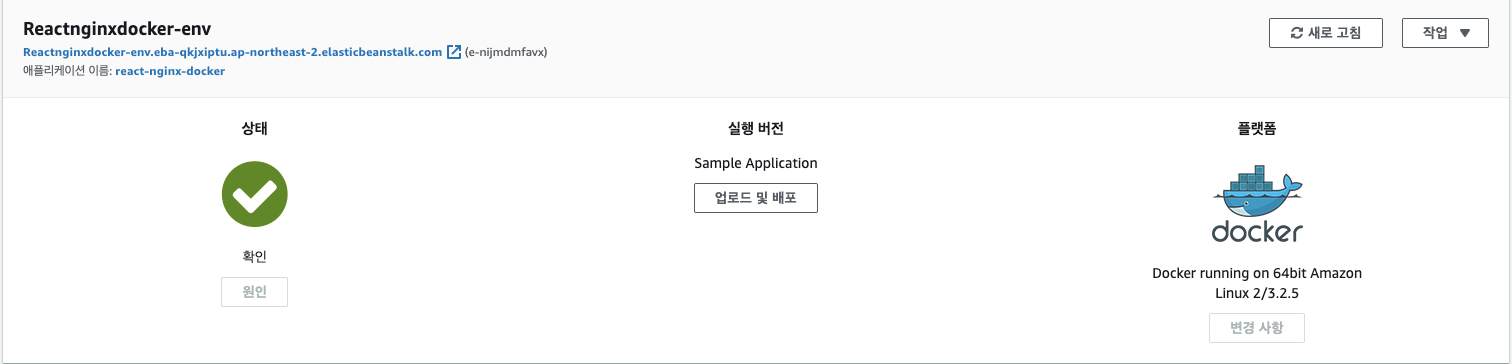
우선 aws 에서 eb를 생성해줍니다. 플랫폼을 docker로만 설정해주면 딱히 건들게 없습니다.

우선 생성이 되었습니다.

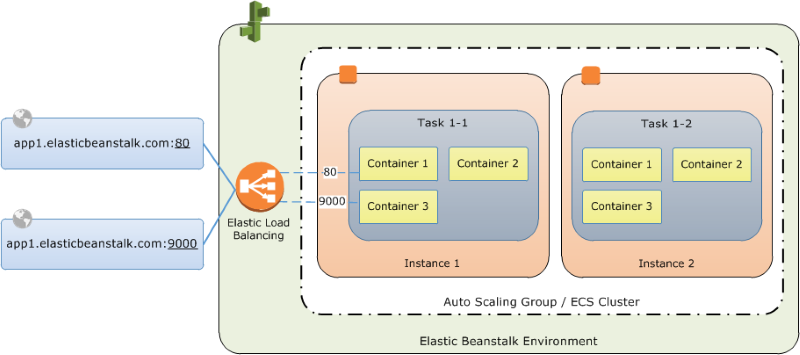
음, 네 뭐 결과적으로는 다음과 같은 형태를 보일겁니다.
다른 점이 있다면 우리는 80 포트 하나만 사용할 것이란 점입니다.

생성된 앱 이름, 환경, s3 이름 등을 이용하여 아래와 같이 yml 구성해주시고 지정한 branch에 push 하면 deploy 됩니다.


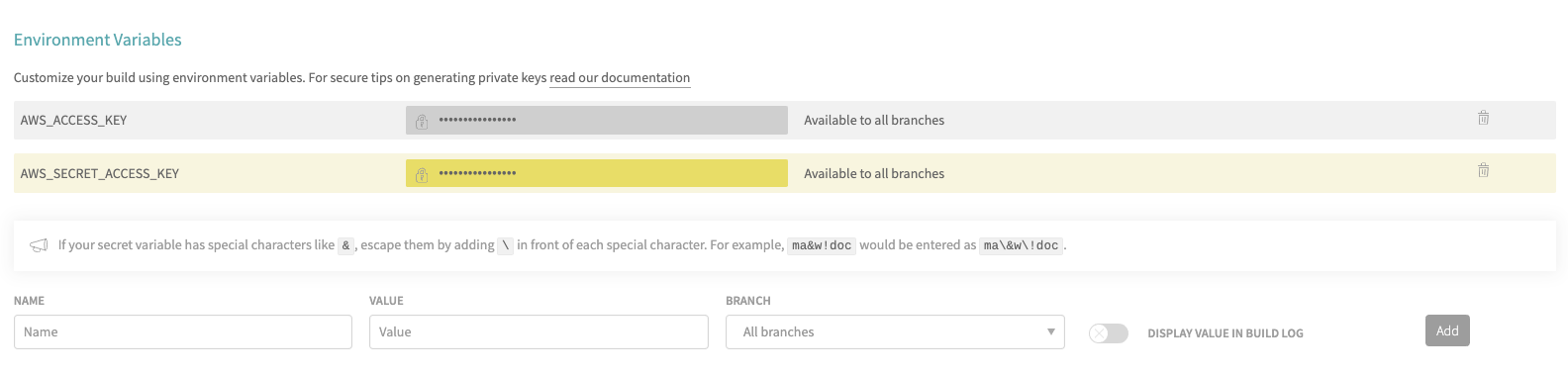
IAM을 통해 생성된 유저의 키들을 travis의 setting 부분에 등록해주신 후
$AWS_ACCESS_KEY 와 같이 $환경 변수 꼴로 적어주시면 .travis.yml에서 알아서 들어갑니다.

sudo: required
language: ruby
# docker 환경임을 명시
services:
- docker
# 스크립트를 실행할 환경 세팅 진행하기. 여기서 도커 이미지 빌드할 것.
before_install:
- echo "Hey! Start creating an DOCKER IMAGE!!!"
- docker build -t react-nginx -f Dockerfile.dev .
# 실행할 스크립트
script:
- docker run -e CI=true react-nginx npm run test -- --coverage
# 테스트 성공시 트리거
after_success:
- echo "test success! try to deploy"
# 배포 전 트리거
before_deploy:
- echo "start to deploy!"
# 배포 작업 https://docs.travis-ci.com/user/deployment/elasticbeanstalk/
deploy:
provider: elasticbeanstalk
access_key_id: $AWS_ACCESS_KEY
secret_access_key: $AWS_SECRET_ACCESS_KEY
region: ap-northeast-2
app: react-nginx-docker
env: Reactnginxdocker-env
bucket_name: elasticbeanstalk-ap-northeast-2-137503059838 # eb가 생성해준 s3 버킷 적어주면 됨
on:
branch: master # master branch에 push 되었을 때 배포
# 배포 후 트리거
after_deploy:
- echo "Deploy done!"
'Ops, Infra, etc > 배포 자동화 (CI, CD)' 카테고리의 다른 글
| github-action 개요 (0) | 2020.11.05 |
|---|
