gql 관련 문서를 읽다가 아래와 같은 글을 보게 되었다.
표준 GraphQL POST 요청은 application/json content-type을 사용해야 합니다.
출처: graphql-kr.github.io/learn/serving-over-http/#post-request
물론 content-type이 헤더에 담겨져 있는 것은 알고 있었으나, mime type과 같이 엮어 살펴본 적은 없어서 찾아봤다.
Content가 붙은 헤더는 요청, 응답 공통적으로 들어있는 공통 헤더이며 엔티티 헤더라고 부른다고한다.
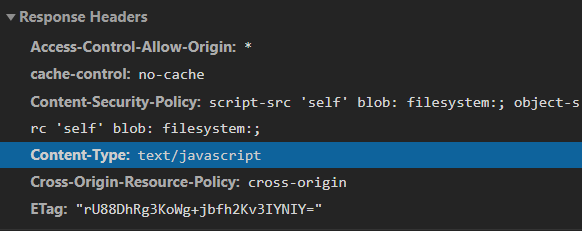
Content-type
developer.mozilla.org/ko/docs/Web/HTTP/Headers/Content-Type
Content-Type - HTTP | MDN
Content-Type 개체 헤더는 리소스의 media type을 나타내기 위해 사용됩니다. 응답 내에 있는 Content-Type 헤더는 클라이언트에게 반환된 컨텐츠의 컨텐츠 유형이 실제로 무엇인지를 알려줍니다. 브라
developer.mozilla.org

Content-Type: text/html; charset=utf-8
Content-Type: multipart/form-data; boundary=somethingContent-Type 헤더는 메일 메시지가 담고 있는 데이터가 어떤 종류의 데이터인지를 알려준다
단, 프런트엔드에서 서버로 데이터를 보낼 때는 www-url-form-encoded나 multipart/form-data와 같은 것들이 Content-Type이 된다고 한다.
Content 헤더는 Accept 관련 헤더와 대응된다. Accept 헤더는 요청을 보낼 때 서버에 이런 미디어 타입(media type) 혹은 MIME type을 명시하여 데이터를 보내줬으면 좋겠다고 명시할 때 사용합니다. Accept 관련 헤더 예시는 아래와 같습니다.
Accept: text/html
Accept-Charset: utf-8
Accept-Language: ko, en-US
Accept-Encoding: br, gzip, deflate
Accept: text/html
를 보내면 HTML 형식인 응답을 처리하겠다는 뜻입니다.
Accept: image/png, image/gif
Accept: text/*
*로 text이기만 하면 된다고 명시할 수 있습니다.
express에서는 setHeader를 통해 설정할 수 있습니다.
request.setHeader('Content-Type', 'application/json');
content type을 form에 명시하기
developer.mozilla.org/ko/docs/Web/HTTP/Headers/Content-Type#content-type_in_html_forms
HTML 폼 전송으로 일어나는 POST 요청 내에서, 요청의 Content-Type은 <form> 요소 상의 enctype 속성에 의해 지정됩니다.
<form action="/" method="post" enctype="multipart/form-data">
<input type="text" name="description" value="some text">
<input type="file" name="myFile">
<button type="submit">Submit</button>
</form>
MIME-type
developer.mozilla.org/ko/docs/Web/HTTP/Basics_of_HTTP/MIME_types
MIME 타입 - HTTP | MDN
MIME 타입이란 클라이언트에게 전송된 문서의 다양성을 알려주기 위한 메커니즘입니다: 웹에서 파일의 확장자는 별 의미가 없습니다. 그러므로, 각 문서와 함께 올바른 MIME 타입을 전송하도
developer.mozilla.org
이 MIME type이란 것이 왜 나왔느냐, 하니, 웹 초기에는 텍스트파일만 주고 받았으므로 아무 문제가 없었습니다. 그러나 네트워크 통신을 통해 바이너리 파일(이미지, 음악, 영상, 워드, ppt 등등)을 주고받아야 하는 경우가 생겼고, 이들을 텍스트 파일로 변환이 필요하게 되었습니다.
바이너리 파일 => 텍스트 파일(인코딩)과 텍스트 파일 => 바이너리 파일(디코딩) 을 거쳐서 말이죠.
그리고 웹에서 파일의 확장자는 별 의미가 없습니다. 브라우저가 처리할 동작을 결정하게 위해 MIME-type을 제대로 명시해주는 것이 좋습니다. 브라우저는 응답을 받았을 때 처리해야 할 동작을 결정하기 위해 MIME 타입을 참고하기 때문입니다.
그런데 웹개발을 하면서 대개 영상, 파일 등을 주고받을 때 MIME type을 따로 지정하지 않았는데도 잘 주고 받고, 웹 브라우저에서 실행, 재생, 출력하는 것을 확인하셨을 겁니다. 이는 브라우저가 자동으로 지원하기 때문인데 종종 직접적으로 명시해주지 않으면 브라우저 상에서 나타나지 않는 경우도 있습니다
text/vtt라던지, text/vtt라던지, text/vtt라던지, text/vtt라던지,
어쨌거나,
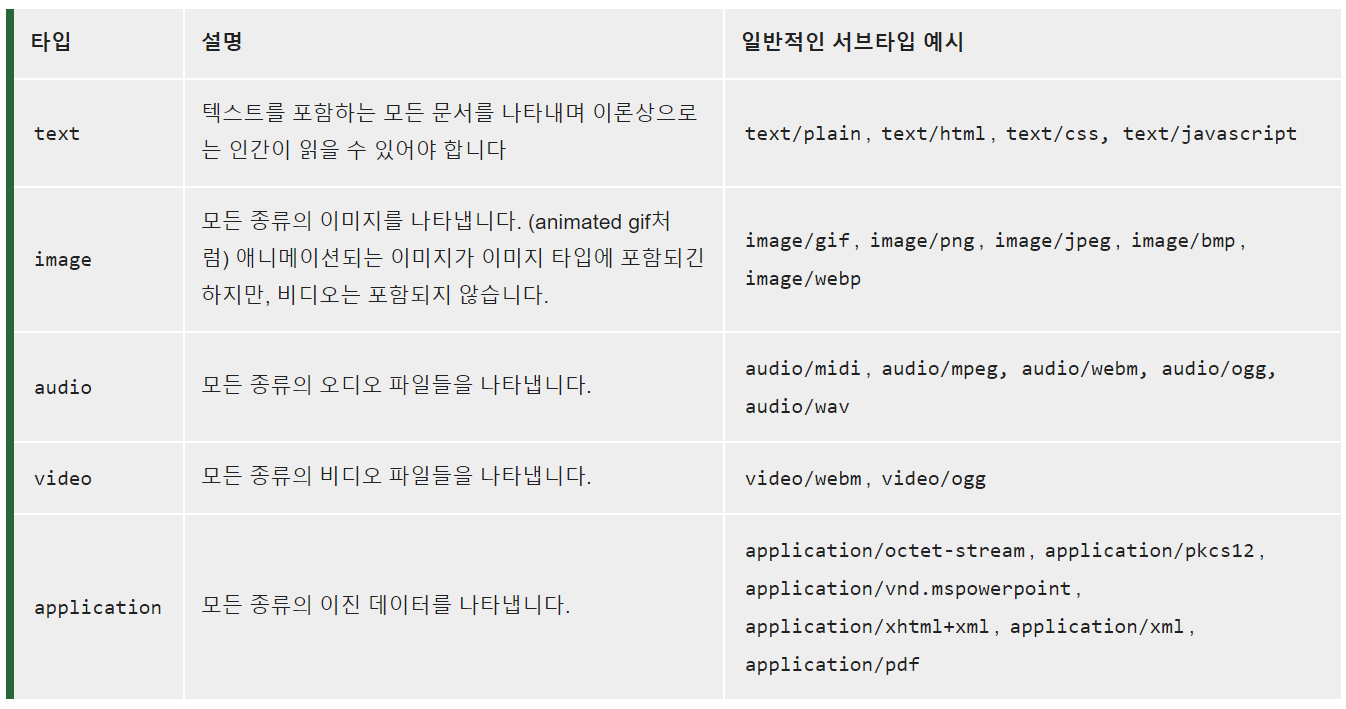
주타입/부타입
image/jpeg주타입 8가지와 대표적인 부타입들은 다음과 같다. 당연히 굳이 외울필요는 없다.

·text => text/plain, text/html, text/css, text/javascript, text/vtt(날 고생시킨 녀석)
·image => image/svg+xml(svg), image/jpeg, image/png
·audio => audio/midi, audio/mpeg(mp3 등), audio/webm, audio/ogg, audio/wav
·video => video/mp4, video/webm, video/ogg
·application(바이너리 데이터) => application/json, application/x-www-form-urlencoded, application/pdf(pdf), application/zip, application/octet-stream(이진파일) , application/pkcs12, application/vnd.mspowerpoint, application/xml
·multipart(여러 타입이 온 경우 multipart로 퉁침) => multipart/form-data(파일첨부), multipart/byteranges
·message : 사용해본 경험이 없습니다.
모든 미디어 타입을 확인해보려면 아래에 들어가 확인해보자
www.iana.org/assignments/media-types/media-types.xhtml
* 참고로 MIME type은 마임 타입으로 읽습니다.

application/x-www-form-urlencoded or multipart/form-data은 무슨 차이인가
우선 둘다 form을 전송하는데 사용됩니다.
multipart/form-data
- multipart/form-data는 브라우저에서 서버로 HTML Form의 내용을 전송 시 사용할 수 있습니다 멀티 파트 문서 형식으로써, 경계로 구분되어지는 다른 파트들로 구성됩니다 각 파트는 그 자체로 개체이며 자신만의 HTTP 헤더를 가지는데, 파일 업로드 필드를 위한 헤더로 Content-Disposition, 그리고 가장 일반적인 것 중 하나인 Content-Type이 있습니다
다만 application/x-www-form-urlencoded는 대용량 바이너리 데이터를 전송하는데 비효율적이어서 대부분 첨부파일은multipart/form-data를 사용하게 된다.
application/json
Json 데이터 전송하기 (application/json)
Json 데이터 전송하기 (application/x-www-form-urlencoded, application/json) 클라이언트에서 서버로 데이터를 전송하려할 때, 데이터를 Json 포멧으로 만들어서 보내는 것이 일반적인 형태 중 하나입니다. 이..
caileb.tistory.com
참고한 글)
www.zerocho.com/category/HTTP/post/5b3ba2d0b3dabd001b53b9db
(HTTP) 알아둬야 할 HTTP 공통 & 요청 헤더
안녕하세요. 이번 시간에는 유명한 헤더들에 대해서 알아보겠습니다. 헤더 종류가 너무 많기 때문에 공통 헤더와 요청에서 사용되는 헤더를 먼저 알아봅니다. 잠깐 복습을 해볼까요? 서버의 역
www.zerocho.com
HTTP request 요청 시 Content-Type의 중요성
HTTP POST 방식으로의 Request 요청 시 서블릿에서 getParameter("data")를 이용하여 데이터를 뽑아 올 때 주의사항이 있다. 내가 삽질했던 내용을 적어보면 다음과 같다. 서버 코드의 Controller에 다음의 requ
lng1982.tistory.com
'🌐 Network > 🔗 HTTP' 카테고리의 다른 글
| How HTTPS works? : HTTPS와 SSL 인증서 (0) | 2021.01.23 |
|---|---|
| ec2 기반 웹서버에 freenom을 이용한 무료 도메인 사용하기 (0) | 2020.08.02 |
| II. HTTP 아키텍처 | 6. 프록시 (0) | 2020.04.04 |
| II. HTTP 아키텍처 | 5. 웹 서버 (0) | 2020.04.01 |
| I. HTTP: 웹의 기초 | 4. 커넥션 관리 (0) | 2020.04.01 |
