chart.js
Chart.js | Open source HTML5 Charts for your website
New in 2.0 New chart axis types Plot complex, sparse datasets on date time, logarithmic or even entirely custom scales with ease.
www.chartjs.org
d3.js는 단순히 차트만 그리는 것이 아니라 svg, canvas를 data와 다루기 쉽게 만들어주는 저수준의 라이브러리이다. 반면 chart.js는 웹 상에 차트를 그리는데 특화된 라이브러리로, 일반적으론 d3.js보다 러닝 커브가 낮다고 알려져 있다.
이 외에도 jqPolot, hightcharts(상업적으로는 유료고 무거움) 등 다른 라이브러리랑 같이 사용하는데 D3.js만으로 모든 걸 하기에는 man/month가 부족하기 때문이다.
fully customize한 부분에서 d3.js, 빠른 chart 구성은 chart.js로 가자.
그리고 만약 코인, 주식 그래프를 그려야 한다면 무조건 victory.js다.
퍼블리셔분들도 chart.js는 많이 쓰신다. d3.js는 안 쓰시더라(사실 못 쓰는 사람이 더 많을 듯... d3는 어렵다)
* 자주 가는 사이트는 무엇을 사용하는지 뒤져봤는데 chart.js, highcarts, chart.js 정도를 많이 쓰더라.




그래서 뭐 어떻게 쓰는데
introduction 정도의 예제를 만들어봄으로서 찍먹을 해보자.
솔직히 d3.js에 비하면 너무 쉬워서 허무할 정도다.
www.chartjs.org/docs/latest/#creating-a-chart
Introduction · Chart.js documentation
No results matching ""
www.chartjs.org
(1) installation
www.chartjs.org/docs/latest/getting-started/installation.html
yarn add chart.js
yarn add @types/chart.js // definitely type 존재. ts 사용하면 추가 설치 권장cdn은 여기 참고 cdnjs.com/libraries/Chart.js
개념 증명이므로 간단히 cdn으로 사용하자
(2) bar chart 와꾸잡기
* canvas : darrengwon.tistory.com/640?category=899908
캔버스를 사용하기 위해서는 캔버스 객체를 먼저 가져온 후, context를 등록해줘야 합니다.
context를 콘솔에 찍어보면 CanvasRenderingContext2D로, 이 객체 안에 우리가 사용할 메서드나 속성들이 존재합니다.
// canvas 가져오기
const canvas = document.querySelector(".canvas");
// context 등록!
const context = canvas.getContext("2d");
canvas에 대해 어느 정도는 알고 있다고 진행하겠습니다.
canvas DOM으로 잡고 Chart 생성해주면 됩니다.
<canvas id="myChartOne"></canvas>const myChartOne = document.getElementById("myChartOne").getContext("2d");
const barChar = new Chart(myChartOne, {
type: "bar", // pie, line, donut, polarArea ...
data: {
labels: [
"봉준호",
"타르코프스키",
"대런애러노프스키",
"드네 빌뇌브",
"홍상수",
],
datasets: [
{
label: "영화력",
},
],
},
});
와꾸가 잡힌 것을 볼 수 있다.

(3) Dataset Properties 추가
각 그래프마다 속성이 다릅니다. 사용하고자 하는 차트의 문서에 가서 직접 확인해봅시다.
www.chartjs.org/docs/latest/charts/bar.html
backgroundColor, borderColor(borderWidth가 1 이상이어야 보임), borderWidth, barThickness 등을 설정할 수 있네요.
이런건 일일히 정리하기보다 직접 문서에 가서 읽어보면 그만입니다.
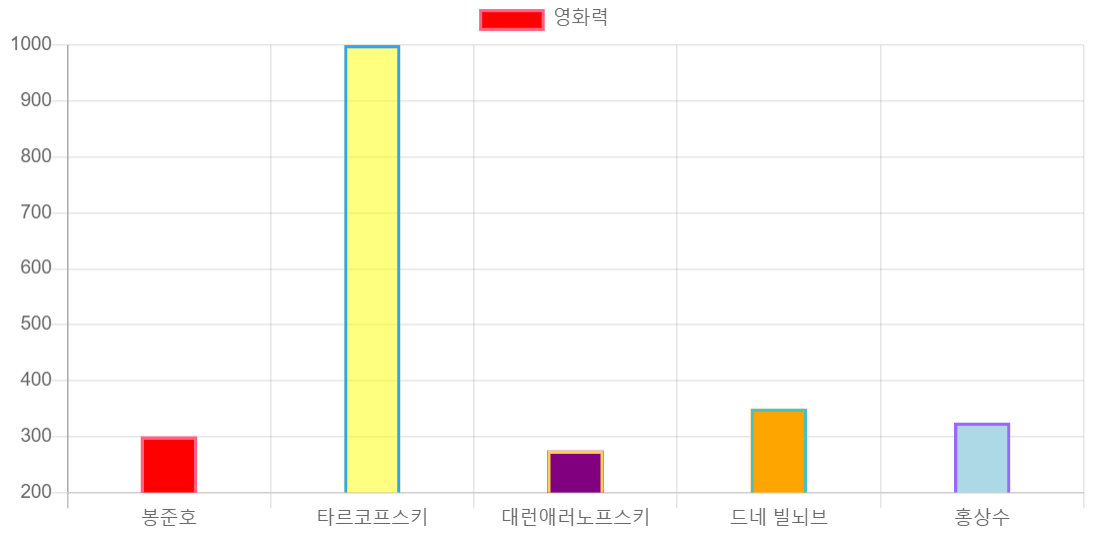
const barChar = new Chart(myChartOne, {
type: "bar", // pie, line, donut, polarArea ...
data: {
labels: [
"봉준호",
"타르코프스키",
"대런애러노프스키",
"드네 빌뇌브",
"홍상수",
],
datasets: [
{
label: "영화력",
data: [300, 1000, 275, 350, 325],
backgroundColor: [
"red",
"rgba(255, 255, 0, 0.5)",
"purple",
"orange",
"lightblue",
],
borderColor: [
"rgba(255, 99, 132, 1)",
"rgba(54, 162, 235, 1)",
"rgba(255, 206, 86, 1)",
"rgba(75, 192, 192, 1)",
"rgba(153, 102, 255, 1)",
"rgba(255, 159, 64, 1)",
],
borderWidth: 2,
barThickness: 36,
},
],
},
});
결과물입니다. 예쁘네요.

(4) 원하는 대로 옵션을 붙여보자
configuration과 그 하위 항목을 읽어보면 된다.
www.chartjs.org/docs/latest/configuration/
Configuration · Chart.js documentation
Configuration The configuration is used to change how the chart behaves. There are properties to control styling, fonts, the legend, etc. Global Configuration This concept was introduced in Chart.js 1.0 to keep configuration DRY, and allow for changing opt
www.chartjs.org
딱 하나 언급하고 싶은 속성은 "maintainAspectRatio" 입니다.
Maintain the original canvas aspect ratio (width / height) when resizing.
false일 경우 포함된 canvas 태그를 감싼 태그의 크기에 맞춰서 그려집니다.
<div>
<canvas></canvas>
</div>반면 true로 두면 canvas의 비율을 유지한채(각 그래프 내 요소들이 정상적인 비율을 유지한채) 차트가 그려집니다.
상황에 따라 다르게 쓰면 됩니다.
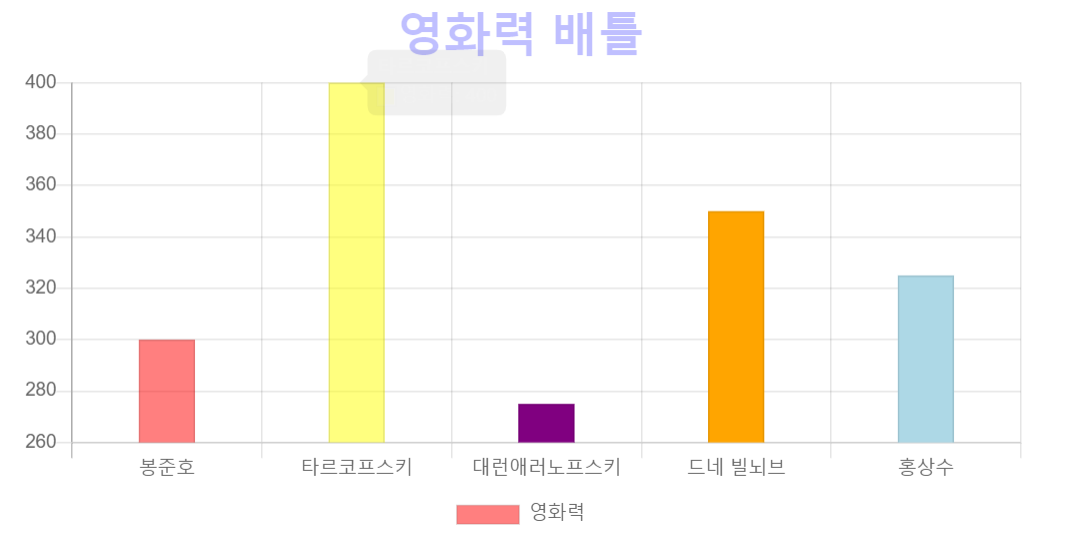
const barChar = new Chart(myChartOne, {
type: "bar", // pie, line, donut, polarArea ...
... 중략
options: {
title: {
display: true,
text: "영화력 배틀",
fontSize: 30,
fontColor: "rgba(0, 0, 255, 0.25)",
},
legend: {
display: true,
position: "bottom",
},
layout: {
padding: {
left: 50,
right: 0,
top: 0,
bottom: 0,
},
},
},
});

etc
정의한 chart 객체를 아래와 같이 직접 바꿔줄 수도 있습니다. (객체니까 당연한가?)
여튼 동적인 차트 작성, 변화를 줄 때 편리합니다.
barChar.data.datasets[0].data = [1, 2, 3, 4, 5, 6];
barChar.update();'📈 js 그래픽 > 차트' 카테고리의 다른 글
| 웹 시각화 라이브러리 모음집 (0) | 2021.04.08 |
|---|---|
| React + chart.js (4) | 2021.01.18 |
