이거 공부하는 사람 누가 있냐, figma 써서 쉽게 도형 쫙쫙 그리고 svg로 export하지
라고 생각했고, 아이콘을 사용하는 경우(대부분) 저 말은 맞습니다.
그런데 D3 쓰다 보니 결국 svg로 그래프를 그리는게 기본이라 저도 배우게 되네요.
그래프 잘 그리려면 svg를 어느 정도는 쓸 줄 알아야 합니다.
svg
<svg
xmlns="http://www.w3.org/2000/svg"
width="300"
height="300"
viewBox="0 0 300 300"
version="1.1"
>
...
</svg>
svg tag attribute
1. width, height
가로, 세로 크기 지정.
2. viewBox
viewBox : https://developer.mozilla.org/ko/docs/Web/SVG/Attribute/viewBox
viewBox = "<min-x>, <min-y>, <width>, <height>"
<min-x>, <min-y>는 svg요소 내에서 viewBox의 좌표를 정의하고 <width>, <height>는 svg요소가 가지는 영역에 맞춰 svg의 요소를 확대할 지, 축소할 지를 정의합니다. width와 height가 있어도 viewBox를 적게 주면 그 만큼만 보여진다.
그리고 width, height를 음수를 주면 해당 svg는 보여지지 않는다.
3. xmlns
svg는 XHTML(EXtensible HTML, HTML과 동일하나 좀 더 엄격한 문법 준수) 스펙을 따르고 있어 반드시 xmlns 속성을 지정해야 한다. 이 XHTML 스펙을 따르고 있기 때문에 event도 달아 관리도 하고 tag처럼 쓸 수 있는 것이다...
xmlns="http://www.w3.org/2000/svg"
4. version
사용할 svg 스펙. 그냥 1.1 사용하면 된다. 1.2 버전이 있긴 한데 svg2로 넘어갈 예정이라 1.1을 쓰면 된다.
svg element
svg 태그 내부에 넣어 사용하는 element 들입니다.
보통 rect, circle, ellipse, line, path, polygon, polyline가 많이 사용됩니다.
developer.mozilla.org/ko/docs/Web/SVG/Element
SVG element reference - SVG | MDN
developer.mozilla.org
svg tutorial
MDN에 svg 튜토리얼이 있더라. 이것만 봐도 좋을 듯하다.
딱히 한국어 자료 중에 참고할 게 없어서 이 녀석을 번역하고 요리조리 해서 공부해보려고 한다.
필요해질때면
developer.mozilla.org/ko/docs/Web/SVG/Tutorial
SVG 튜토리얼 - SVG | MDN
developer.mozilla.org
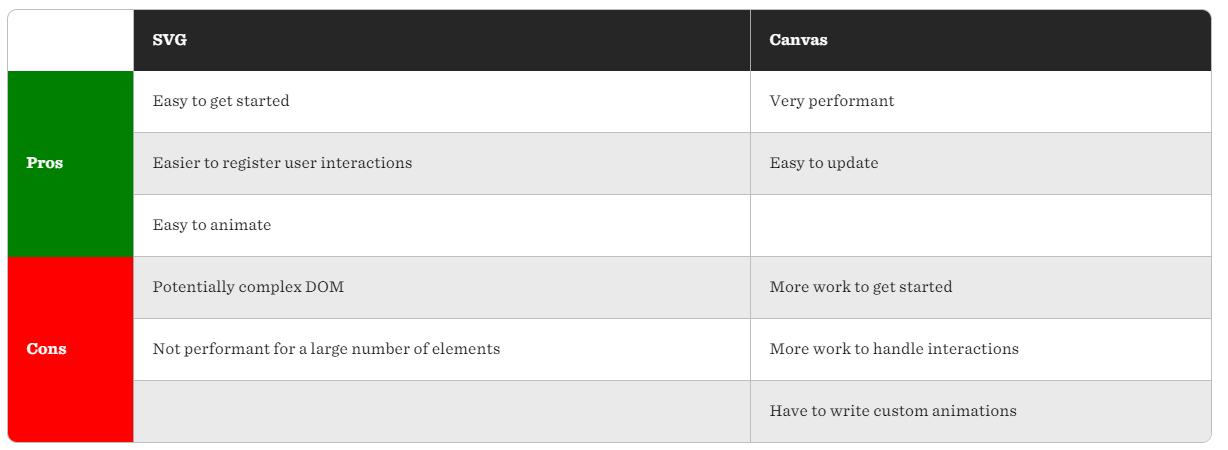
그런데 이거 Canvas랑 뭐가 다른거야
웹 상에 도형을 그린다는 개념만 보면 같아 보입니다.
css 노동자들의 치트 시트인 css-tricks의 요약에 따르면 다음과 같습니다.
css-tricks.com/when-to-use-svg-vs-when-to-use-canvas/
SVG is vector and declarative, Canvas is a JavaScript drawing API
Shirley Wu’s 님의 비교 (찾아 보니 꽤 유명하신 분이더라구요?)

- A little flat-color icon? SVG goes in the DOM, so something like an icon inside a button makes a lot of sense for SVG — not to mention it can be controlled with CSS and have regular JavaScript event handlers and stuff
- An interactive console-like game? That will have lots and lots of moving elements, complex animation and interaction, performance considerations. Those are things that canvas excels at.
기본적으로, 작은 아이콘들이 필요할 때는 svg를 사용하고, 좀 더 인터렉티브한 기능이 필요한 canvas를 사용하라고 요약할 수 있겠습니다.
생각해보면 svg는 DOM이죠, event도 달고 할 수 있지만 웹 위에 행성 관측 시뮬레이션을 구현하는데 svg를 사용할 수는 없지만 canvas를 사용해서는 할 수 있습니다. (웹에서 행성 관측 시뮬레이션이라고요? 네 그런거 다들 만들더라구요)
어쨌든 그런 차이 정도로 생각하면 될 것 같습니다.
'📈 js 그래픽 > svg 1.1' 카테고리의 다른 글
| svg element : 컨테이너 엘리먼트들 (0) | 2021.01.17 |
|---|---|
| svg element : 기본 모양들 (0) | 2021.01.17 |
