블로그 운영은 중지되었습니다.
현재는 금융 관련 회사에서 SWE로 경력을 계속 이어가는 중입니다.
경력 초기와 다르게 C++, python을 주로 다루며 웹 개발은 하고 있지 않습니다.
https://github.com/DarrenKwonDev
Naver AI Boostcamp : 2023.03 ~ 2023.08
추천 시스템 (Recsys)
- collaborative filtering(CF), MF, FM, FFM, Item2Vec, ANN
Business Canvas (Typed) : 2021.06 ~ 2023.02
Typed - Your Second Brain
An easy-to-use workspace that transforms scattered information into your knowledge.
typed.do
사내 데이터 플랫폼 개발 및 운영
• Airflow를 활용한 data orchestration
• data ETL, reverseETL 관리
• clickstream data 수집을 위한 logging 서버 운영
• metric 연산 서버(FastAPI) 관리
• Event taxonomy 관리
Typed 개발
- dataTransfer와 clipboard 간 연계를 통해 blob 객체 핸들링
- 레거시 번들러 코드(neutrino.js)제거, 직접 작성한 webpack로 번들링
- typescript 마이그레이션
- 기존 prettier-standard 제거에 따른 formatter 및 lint 재설정 (ex - eslint-plugin-import)
- figma API를 활용한 asset 자동 추출 -> api hit limit으로 사용하지 않게 됨
- 한/영 다국어 처리
- absolute path, styleint 설정 등 다양한 FE 개발자를 위한 DX 향상 작업
- storybook + rollup을 통한 design system 구축 및 bundling

https://www.npmjs.com/package/typed-design-system
typed-design-system
## if you want add svg
www.npmjs.com
Chrome Extention 개발
- mouseless한 경험을 위한 extension shortcut 개발
- vite 번들러를 활용한 new Tab 개발
(2022.01~ ...)
Typed 개발
- 검색 기능 개발
Flutter
- Flavor에 따른 동적 Firebase 활용을 위한 bash 스크립트 작성
- GetX pattern을 참고한 모바일 아키텍처 구현
autoFuzzy
한국어 특성을 고려한 일치 검색, 초성 검색, 정규식을 활용한 간단한 fuzzy 검색.
벤처창업론 수업 중 poc의 개념으로 제작시작, 이후 번들링하여 오픈 소스로 전환
https://www.npmjs.com/package/ko-fuzzy
ko-fuzzy
regex generator for korean auto complete and fuzzy search
www.npmjs.com
- typescript
- tsup
Fuze (서비스 종료)
구현은 전부 완료되었으나 50명 가량의 심층적인 베타테스트 결과, 오프라인에서 진행하는 것이 고객 segment에 더 적합하다고 판단하여 정지되었습니다.
https://fuzekorea.com(서비스 종료)
나만을 위한 원어민 파트너를 만나다
Fuze는 원어민 회화 과외를 주선해주는 프리미엄 매칭 플랫폼입니다
www.fuzekorea.com




Next + Node.ts + MariaDB
web(nginx)-was(Node)-db(AWS RDS Maria DB)
- typescript
- 커스텀 달력과 glide.js를 활용한 타임라인 구현
- intersection Observer
- nginx web server => 리버스 프록시, let's encrypt
- react-spring
- kakao 비즈니스 채널, 비즈메세지
- custom hook 제작(DetectOutsideDomEvent, SetIntervalWrapper, useScrollFadeIn)
# Next-Cineps (서비스 종료)
🏆 해당 프로젝트를 기반으로 한 사업 계획서가 벤처기업협회에서 주관하는 PSWC합격을 받았습니다.
🚨 아쉬운 점으론, 인프라에 대한 이해가 전혀 없어서 직접 EC2를 썼다는 점 + CloudFront를 제거하여 S3 본 주소가 노출되다는 점입니다. 다음 프로젝트에서는 컨테이너 기반 배포, OAI를 활용하여 오리진 S3에 직접 접근을 막아 볼 예정입니다.








3-tier architecture : web(nginx, next)-was(express)-db(mongoDB atlas)
Next.js(SSR + CSR) + Redux + MongoDB + Express + AWS
- AWS ACM SSL 인증서 + route53
- nginx 리버스 프록시
- svg로 직접 그린 FullPageLoader- MongoDB projection + index를 통한 DB 튜닝 + Pagination
- Cloudflare
- Social Login (Google Auth)
- 대댓글 및 좋아요
- Quill 텍스트 에디터
- webpack-bundle-analyzer
- Treeshaking, gzip 압축
- styled-compoment theme을 통한 디자인 시스템 + 애니메이션 관리
- Log rotate (pm2 logrotate)- Redis caching server
https://cineps.net(서비스 종료)
Cineps
영화를 통해 연결을 꿈꾸는 예술 비평, 창작 커뮤니티 Cineps
www.cineps.net
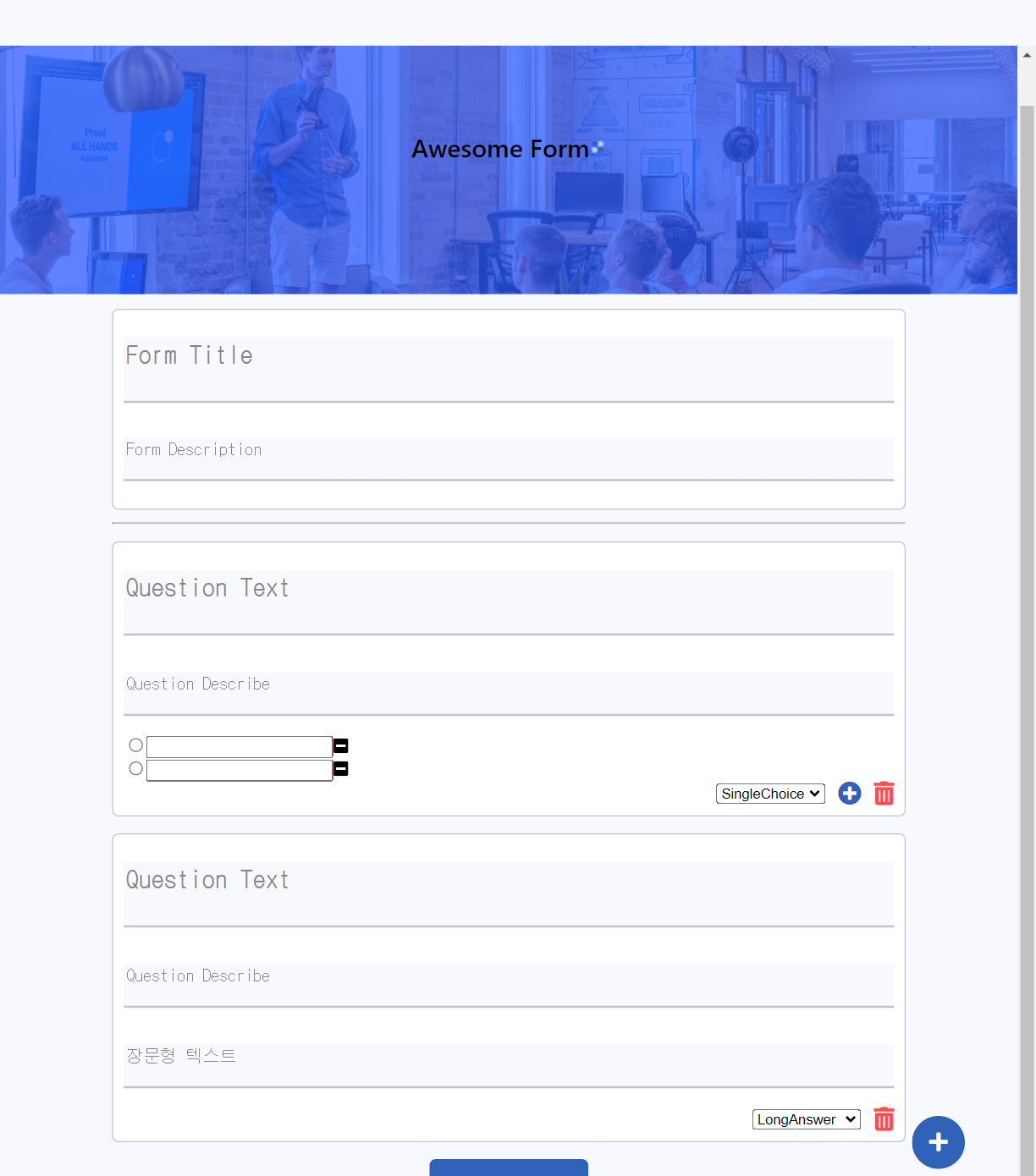
# Awesome form (초급)


- CRA를 사용하지 않았습니다. Custom React Build (Webpack 4.42.0 활용)
- Context API
- Design System using styled-components theming
- mobile-first
- atomic design
# Video Site (초급)
- Express + Pug template
- Video, Audio tag
- pm2 deploy
- frerenom을 이용한 무료 도메인 주소 (현재 서버 비용 문제로 down되었습니다)
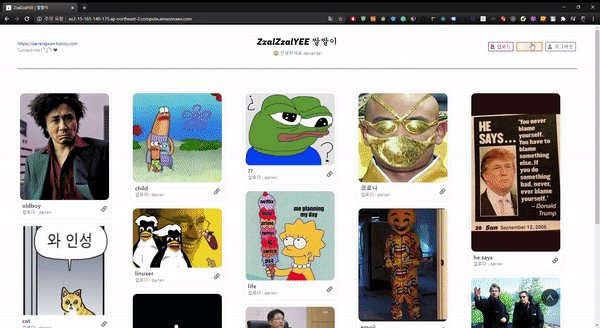
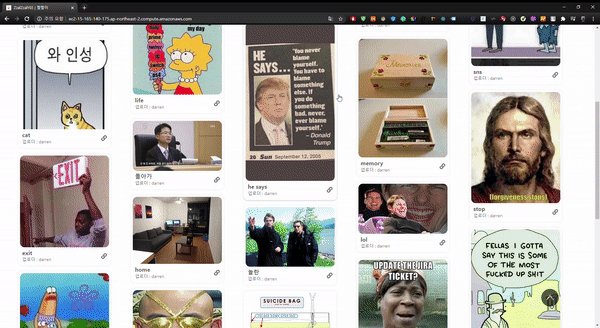
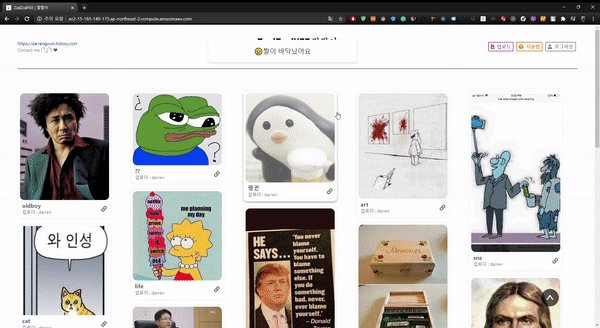
# Meme Site (초급)

- React.js + Redux + Express
- Masony layout
- Image Resizing + upload in AWS S3
- swipe to load를 위한 infinite scroll
- jwt 인증 기반 로그인
- Clipboard API
- BackTop
