
코어, 쓰레드, 동시적 처리
동기와 비동기를 이해하기에 앞서 하드웨어적인 부분을 먼저 알아야 한다. 멀티 쓰레드 기술이 적용되어 4코어 8쓰레드, 6코어 12쓰레드 등이 가능한 것은 컴퓨터 부품에 관심이 있다면 알 것이다. 아이폰 11 Pro의 경우에도 CPU를 쓰는 것은 마찬가지여서 6코어를 가지고 있고 쓰레드는 정확히 밝혀지지는 않았으나 12개의 쓰레드를 가지고 있다고 한다.
이 여러 개의 쓰레드가 있음에도 한 쓰레드에만 일을 몰아주면 비효율적일 것이다. 일을 다른 쓰레드에 보내서 분산 처리를 하는 것이 더 효율적일 것이다. 정확한 용어로 표현하자면 '동시적 처리'를 하고 싶을 것이다. 이와 같은 속성을 동시성(concurrency)이라 한다. 참고로 Go는 동시성을 좀 더 잘 지원하도록 설계되어 있다. Go를 사용하는 이유 중 하나가 동시성이다.

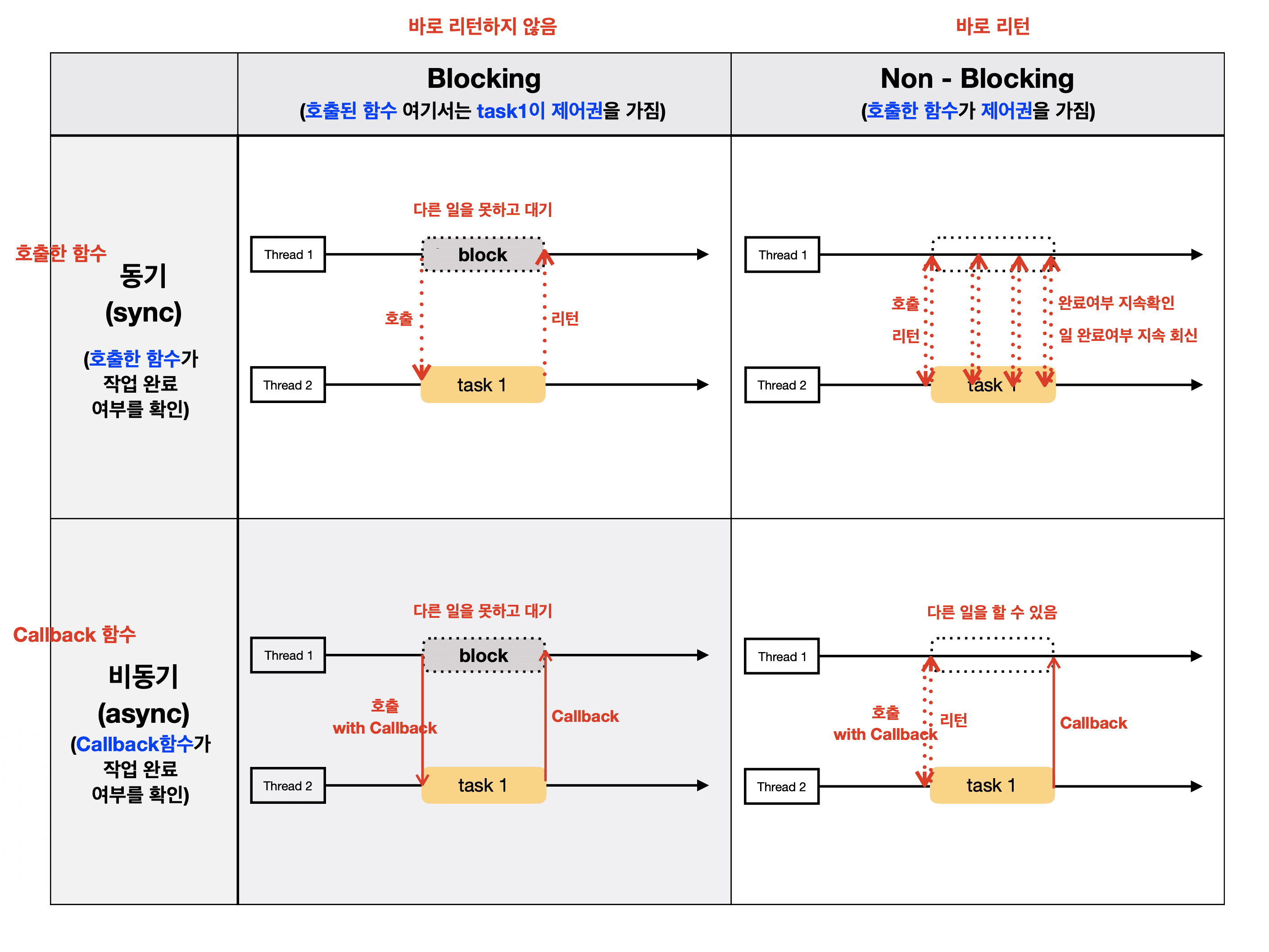
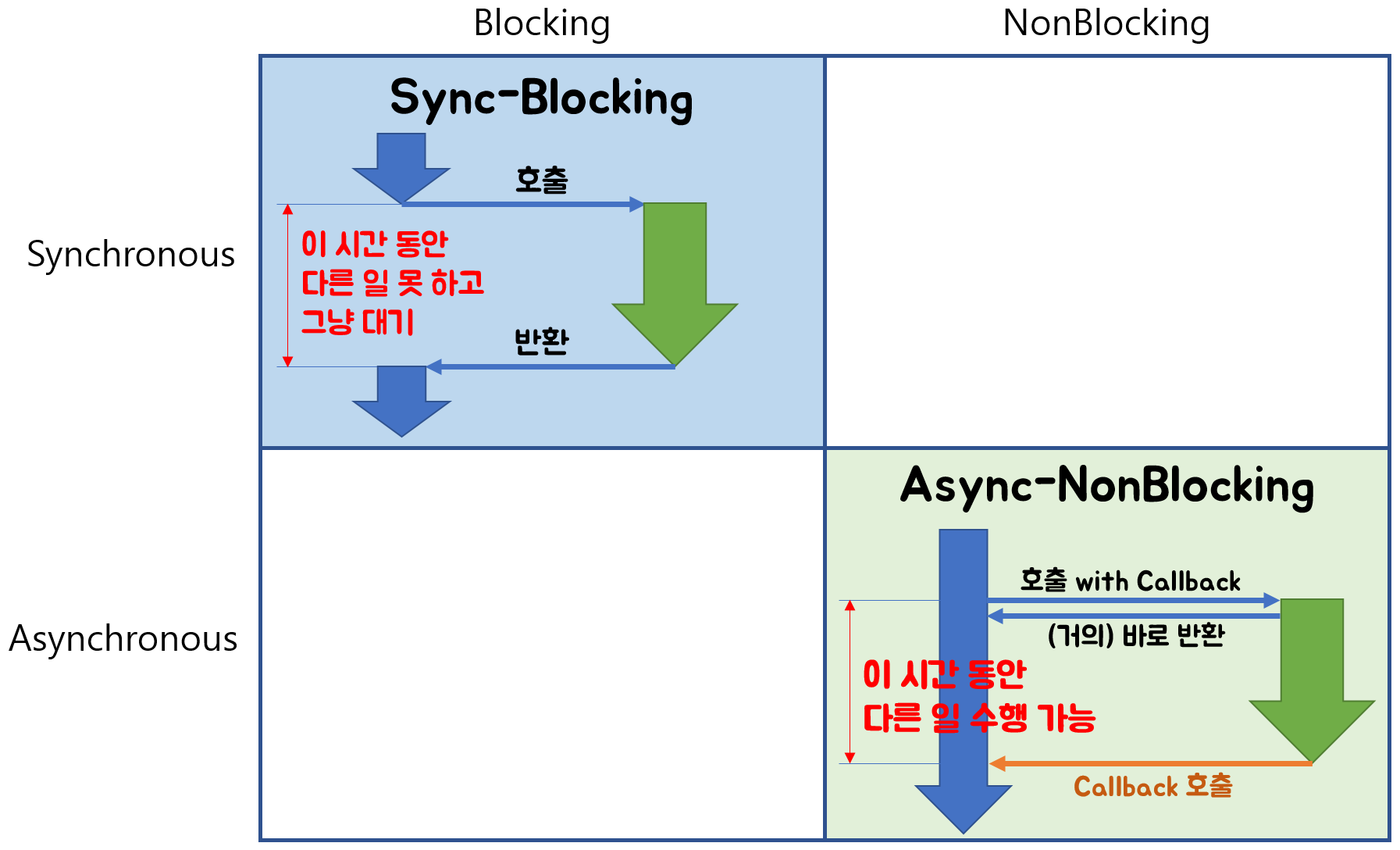
Blocking/NonBlocking은 호출되는 함수가 바로 리턴하느냐 마느냐가 관심사다.
- 바로 리턴하지 않으면 Blocking (다른 일을 못하게 막아둔다, 히힛! 못가!)
- 바로 리턴하면 NonBlocking (다른 일을 할 수 있도록 일단 통과 시킨다)
Synchronous/Asynchronous는 호출되는 함수의 작업 완료 여부를 누가 신경쓰냐가 관심사다.
- 호출되는 함수의 작업 완료를 호출한 함수가 신경쓰면 Synchronous
- 호출되는 함수의 작업 완료를 호출된 함수가 신경쓰면 Asynchronous

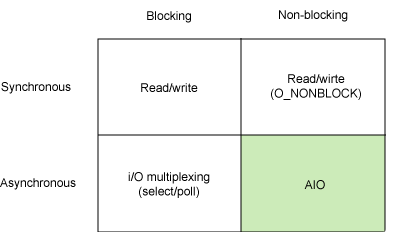
node의 경우 싱글 스레드를 극복하기 위해 Asynchronous + NonBlocking 조합을 사용 중이다.
synchronous (동기) vs asynchronous (비동기)

비동기는 task가 완료될 때까지 기다리지 않고 다른 일을 진행하는 것을 의미한다. 1번 쓰레드에서 2번 쓰레드로 task 1을 보냈다고 가정해보자. 여기서 비동기적으로 처리한다면 1번 쓰레드는 task 1의 완료 여부와 상관없이 task 2, 3, 4를 처리할 수 있게 된다. 즉, task 1이 완료되기까지 기다리지 않고 다른 업무를 할 수 있게 되는 것이다.
반면 동기는 다른 쓰레드로 일을 보냈음에도 그 task가 완료될 때까지 기다리는 것을 의미한다. 때문에 다른 쓰레드에서 작업을 하고 있는 동안 쓰레드가 놀게 된다.
비동기가 필요한 이유는 대부분 서버와의 통신 때문이다. JS에서 코딩을 할 때, fetch 혹은 axios로 서버에서 정보를 받아올 때 비동기처리를 위해 async를 이용하는 것이 그 예이다.
serial (직렬) vs concurrent (동시)
직렬 처리란 한 쓰레드에 task를 분산 처리하되 다른 한 개의 쓰레드에만 주는 것이다. 이렇게 된다면 한 쓰레드에서 일을 처리하는 것과 다를 바가 없다.
반면 동시 처리란 여러 개의 쓰레드로 일을 보내는 것이다. 몇 개의 쓰레드로 보낼 것인지는 시스템이 알아서 결정하되 여러 개의 쓰레드로 보내는 것이 동시 처리의 특징이다.
그런데 이렇게 본다면 동시 처리가 무조건 좋아보이는데 왜 직렬 처리가 필요할까? 이는 작업의 순서가 중요한 경우가 있기 때문이다. 따라서 직렬 처리는 순서가 중요한 작업에서 사용하고 동시 처리는 순서와 상관없는 독립적인 업무들을 처리할 때 사용한다.
여기서 주의할 점은 비동기와 동시 처리는 다른 개념이라는 것이다. 비동기는 기다리느냐 마느냐, 동시 처리는 다른 스레드로 일을 보낼 때 몇 개의 스레드에 보낼 것인가에 관한 것이다.
왜 동시성(concurrency)이 필요한가?
한마디로 성능 때문이다. 최적화 문제라고도 볼 수 있다. 사진을 로딩하는데 멀티 쓰레드에서 처리하는 게 아니라 한 쓰레드에서만 처리한다면 사진 로딩이 늦어져서 이용하는데 불편함이 있을 것이다.
https://homoefficio.github.io/2017/02/19/Blocking-NonBlocking-Synchronous-Asynchronous/
Blocking-NonBlocking-Synchronous-Asynchronous
꽤 자주 접하는 용어다. 특히나 요즘들어 더 자주 접하게 되는데, 얼추 알고는 있고 알고 있는게 틀린 것도 아니지만, 막상 명확하게 구분해서 설명하라면 또 만만치가 않은.. 그래서 찾아보면 ��
homoefficio.github.io
https://victorydntmd.tistory.com/m/8
동기(synchronous)와 비동기(asynchronous) / 블로킹(blocking)과 논블로킹(non-blocking)
1. 동기(Synchronous)와 비동기(Asynchronous) 개념 동기는 요청과 그 결과가 동시에 일어난다는 뜻이며, 다시 말하면, 어떤 객체 또는 함수 내부에서 다른 함수를 호출했을 때 이 함수의 결과를 호출한 �
victorydntmd.tistory.com
동기 vs 비동기, 블로킹 vs 논블로킹 쉽게 이해하기
동기(sync) vs 비동기(async), 블로킹 vs 논블로킹 사전적 의미는 일단 치워두고 , 대조되는 개념들을 어떤 관점으로 봐야하는지 짧게 설명해보겠습니다. 동기 vs 비동기 : 처리해야 할 작업들을 어떠�
siyoon210.tistory.com
'🌐 Network > 🔗 HTTP' 카테고리의 다른 글
| I. HTTP: 웹의 기초 | 3. HTTP 메시지 (0) | 2020.03.31 |
|---|---|
| I. HTTP: 웹의 기초 | 1. HTTP 개관, 2. URL과 리소스 (0) | 2020.03.31 |
| [Cookie] Cookie (0) | 2020.03.27 |
| [Buffer] 청크, 버퍼, 스트림 (1) | 2020.03.07 |
| [Cache] AWS CloudFront 이해를 위한 Cache 설명 (0) | 2020.02.16 |
