웹 최적화를 위한 프로파일링 및 속도 개선 툴
코드의 양이 많아질 수록 특정 동작에 대한 속도 개선을 진행하기가 어려워진다. 코드 중 어디가 병목이 생기는 지 모르고, 코더들과 상의해서 찾기도 힘들다. 따라서, 특정 동작을 수행하고, 퍼포먼스가 어떤지 측정한 다음 퍼포먼스가 일어나는 부분에서 잘못된 부분이 보이면 관련 코드를 찾아 수정하는 게 된다.
필자는 brave를 사용하는데 측정 만큼은 chrome을 쓴다. chrome이 더 많은 기능을 가지고 있기 때문이다.
대표적으로 objects allocated between.... 기능을 brave에서는 제공하지 않는다.
문서는 아래 chrome devtools를 참고한다.
developers.google.com/web/tools/chrome-devtools?hl=ko
Chrome DevTools | Google Developers
Option 1
developers.google.com
1. 개발자 도구의 Performance 탭
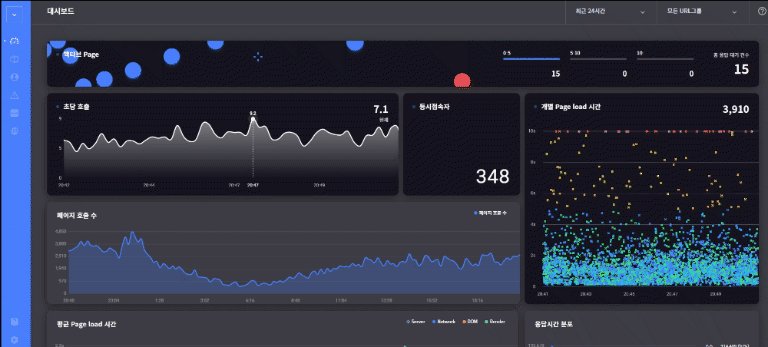
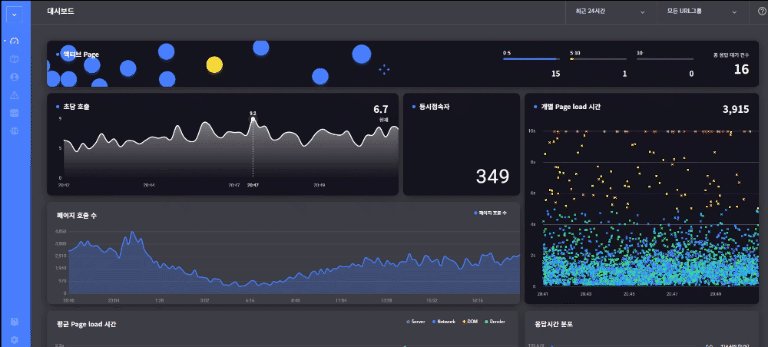
개발자도구의 Performance를 활용하여 해당 웹의 퍼포먼스를 측정할 수 있습니다.

자, 이 퍼포먼스 탭을 어떻게 사용할 수 있는지 체크해봅시다.
1. 브라우저 익스텐션이 퍼포먼스에 영향을 줄 수 있기 때문에 시크릿 창에서 퍼포먼스 측정을 진행하자.
2. 측정하고 싶은 특정 동작을 진행하려면 상단의 record 버튼을 누르고, 해당 동작이 끝나면 record를 멈추자
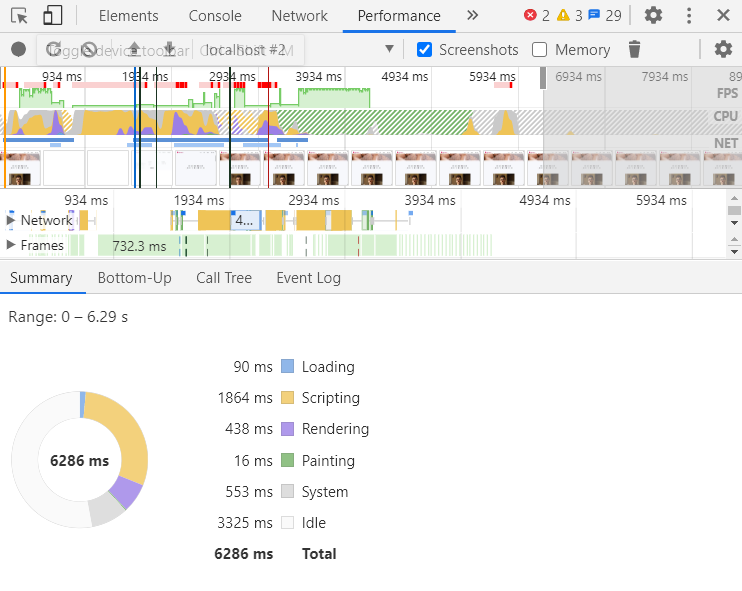
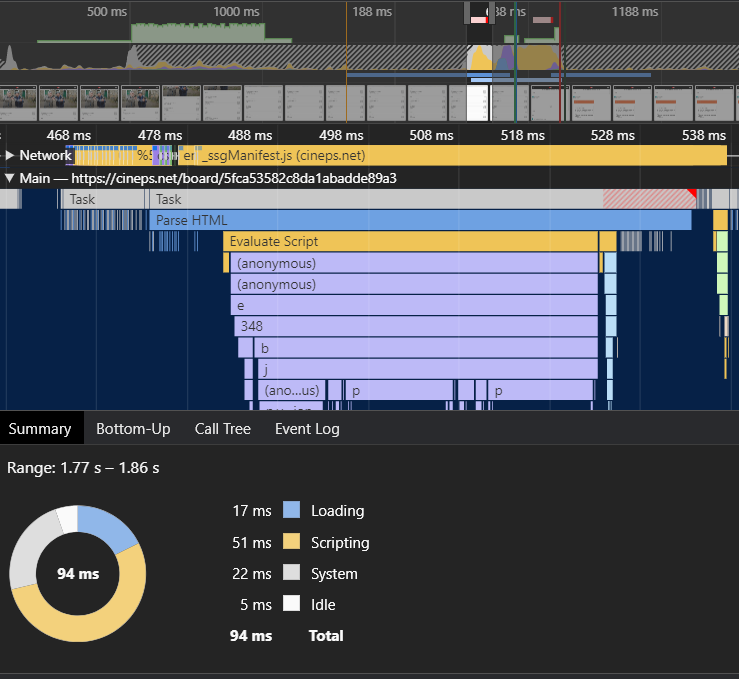
측정 결과 다음과 같이 뜨는 것을 볼 수 있다. 상단부터 하나씩 알아보자

상단 overview 영역은 fps, cpu, net으로 이루어져 있다.
FPS (초당 프레임 수)에서 붉게 표시된 부분은 fps가 떨어지는 곳을 의미한다. 안 생길수는 없지만 저 붉은 영역이 길다면 성능에 문제가 생겼음을 암시한다. 더 정확한 정보는 하단의 Frames 에 마우스를 호버해보면 시간과 프레임 수를 알려준다.

FPS 하단은 CPU 사용률을 알려준다.

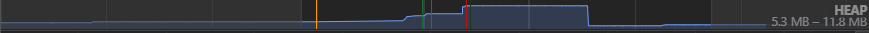
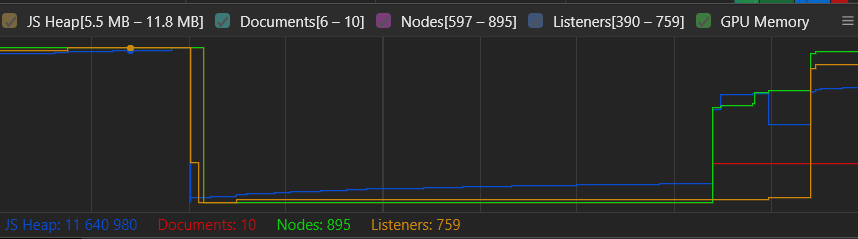
그리고 메모리에 체크하셨다면, 힙 메모리 사용량을 볼 수 있습니다.
아시다시피 메모리는 코드/데이터/힙/스택으로 구성되어 있으며 힙 메모리 할당은 가급적 적은 것이 좋습니다.
만약 메모리가 과도하게 오른다면 메모리 누수를 의심해볼 수 있다.
메모리 누수가 의심된다면 Performance가 아닌 좌측 Memory 탭에서 스냅샷을 찍어 측정하도록 하자


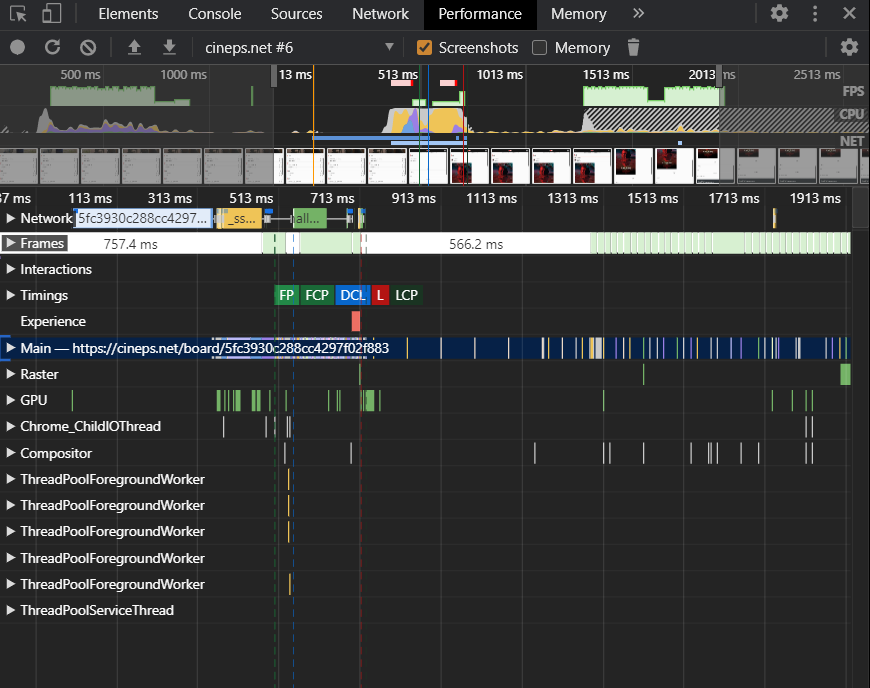
하단의 Main은 메인 스레드에 대한 정보를 알려준다. 플레임 차트라고 부른다.
가로축은 스택에 올려진 함수가 실행되는 시간, 세로축은 콜스택을 의미한다.
필요한 부분만 드래그해서 선택해보면, 무슨 작업이 얼마나 걸렸는지를 확인할 수 있으며 Summary 탭에서 요약본으로 쉽게 확인할 수 있어 더 편하다.

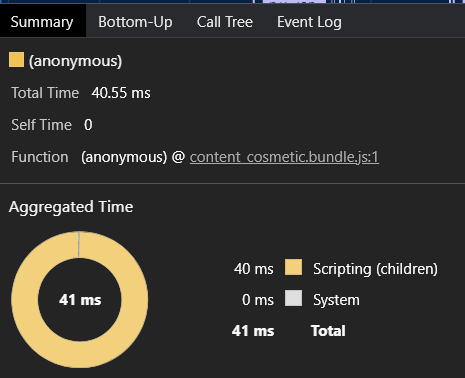
특정 부분을 클릭하면 해당 함수로 이동할 수 있는 경로와 함께 시간 등 정보를 표기해줍니다.

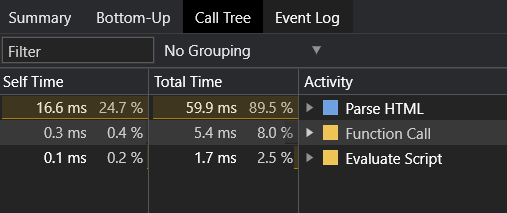
call tree를 눌러 표로 본 후 오래 걸린 부분의 코드로 이동할 수 도 있다.

2. 개발자 도구의 Memory 탭
developers.google.com/web/tools/chrome-devtools/memory-problems/heap-snapshots?hl=ko
힙 스냅샷을 기록하는 방법 | Chrome DevTools | Google Developers
Chrome DevTools 힙 프로파일러로 힙 스냅샷을 기록하여 메모리 누수를 찾아내는 방법을 알아봅니다.
developers.google.com
3 snapshot 기법으로 메모리 누수를 탐지할 수 있다.
1) 일단 아무 것도 하지 않은 채 스냅샷을 한 번 생성
2) 메모리 누수가 의심되는 기능을 수행 후(예를 들어 게시물을 누른다던가, 댓글을 쓴다던가...) 스냅샷을 생성
3) 메모리 누수가 의심되는 한 번 더 수행 후 스냅샷 생성
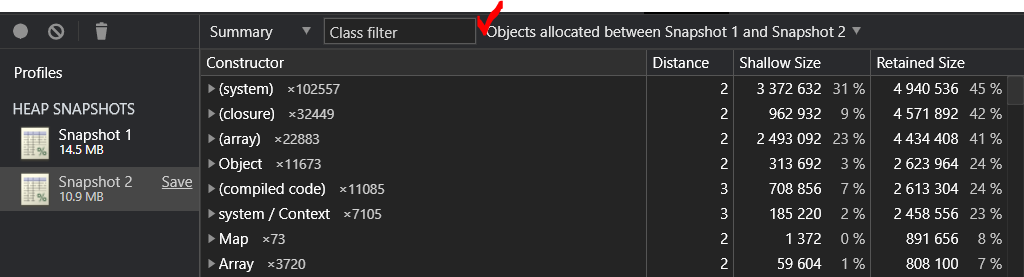
4) 1과 2 그리고 2와 3 사이에 할당된 객체를 비교한다.
저는 이렇게 했습니다.
게시판에서 스냅샷 한 번 생성
특정 글을 누르고 스냅샷 생성
다시 한 번 글을 누르고 스냅샷 생성
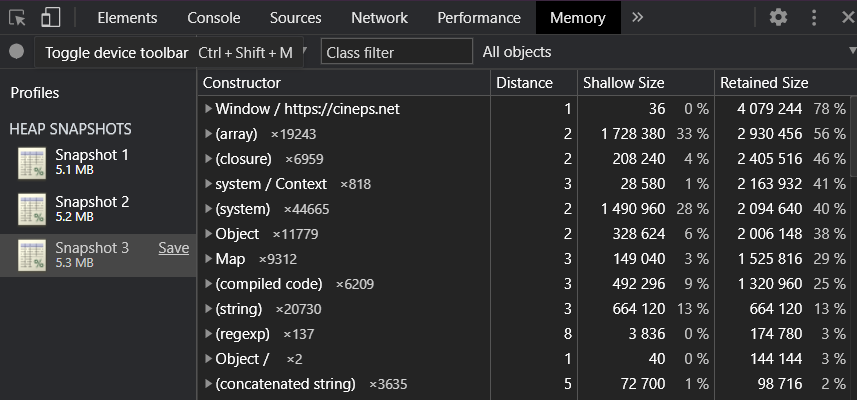
다음과 같은 결과물을 얻을 수 있었습니다.

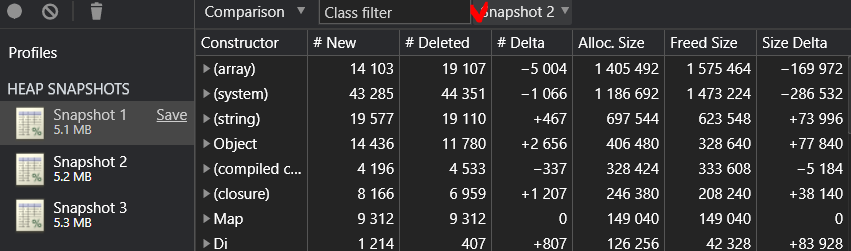
이제 Comparison을 선택해 스냅샷 간 비교를 진행합니다.
New는 새로 할당된 객체
Deleted는 GC에 의해 삭제된 객체
Delta는 소거된 후에 추가로 할당된 객체
아무 것도 하지 않은 것(1)과 글을 누르는 동작 후 스냅샷(2)을 비교해보았을 때


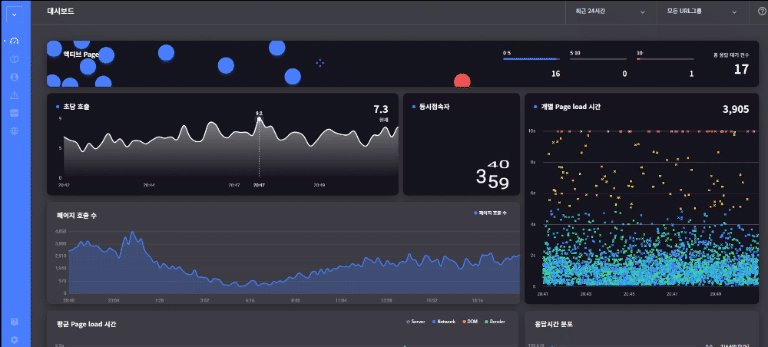
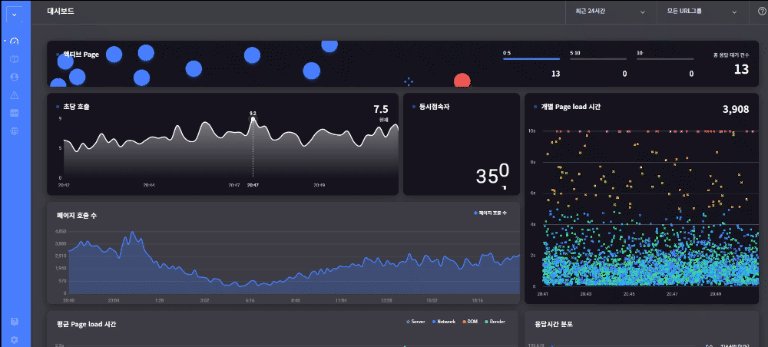
그 외의 세부적인 접근 속도 개선을 위해 다음 포스트에서 제시한 JENNIFERSOFT사의 JENNIFER Front 라는 툴(무료임!)을 이용하면 편리합니다. script를 추가하는 것만으로도 동작합니다.
(이후 별도로 프론트 페이지를 구성하여 사용해보고 후기와 사용법을 추가하겠습니다.)

이 외의 모니터링을 위한 도구는 많습니다. 여기를 참고합시다.
2. if you use React... React Profiler!
출처 - moood.dev/reactjs/performance-profiling-your-react-app/
React를 기준으로 말하자면, SPA의 경우 코드 스플리팅을 하지 않으면 한 번에 모든 script를 로드해야 하니 시간이 더욱 많이 걸립니다. 코드스플리팅을 적용하고, CDN을 부착하여 캐싱을 진행하면 다시 접근할 경우 접근 속도를 높일 수 있습니다.
React DevTools를 우선 설치한 후 React를 통해 빌드한 웹에서만 적용 가능합니다.
개발자 도구에서 활성화된 Profiler 탭을 누른 후 Profiling을 시작합시다.

2-1. redux-saga
React 최적화 - buffer를 활용하여 상태 갱신 줄이기
업비트 리랜더링업비트 클론 프로젝트를 진행하기 전엔 최적화에 쓰는 기술은 React.memo나 useCallback 정도를 많이 사용했다. 그리고 최적화를 하면서도 최적화를 하나 안하나 웹 성능 향상이 크게
velog.io
3. 그 외...
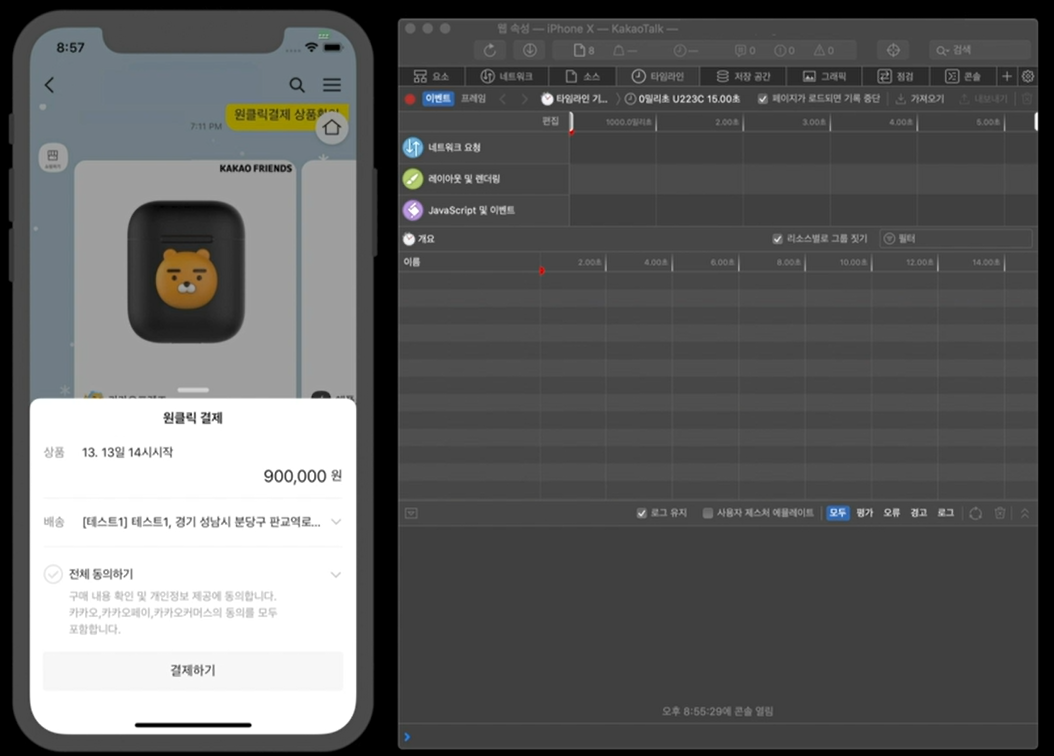
remote debugging
developers.google.com/web/tools/chrome-devtools/remote-debugging?hl=ko
Android 기기 원격 디버깅 시작하기 | Chrome DevTools | Google Developers
Windows, Mac 또는 Linux 컴퓨터에서 Android 기기의 라이브 콘텐츠를 원격으로 디버그합니다.
developers.google.com
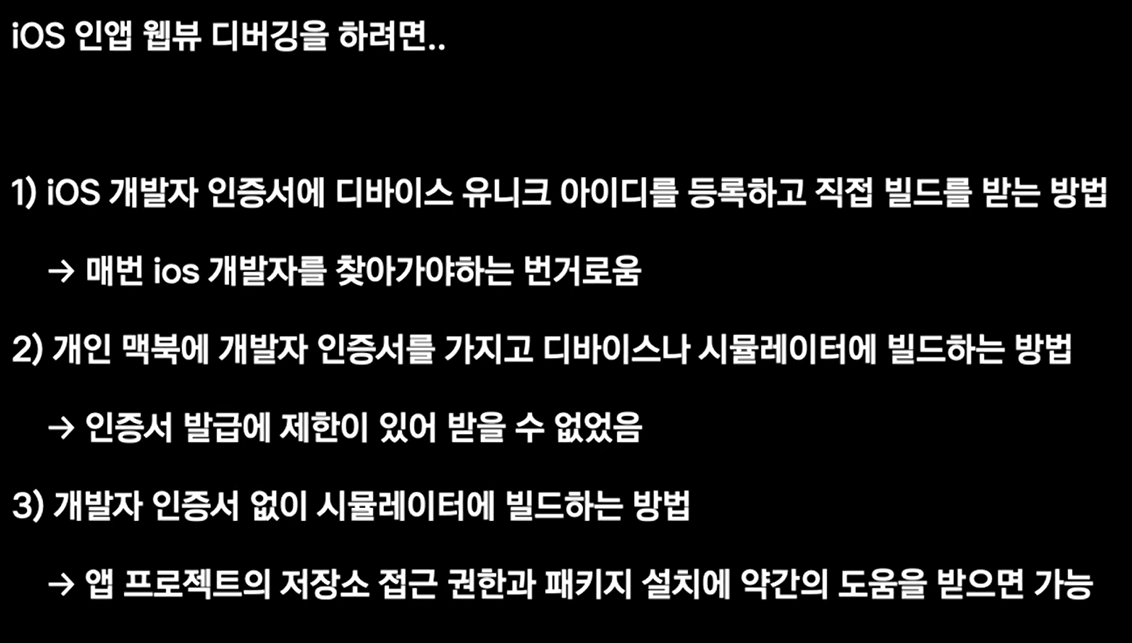
앱내 웹뷰는 디바이스 세팅을 거친 후에 브라우저의 개발자 도구를 사용할 수 있다. 이를 remote debugging이라고 부른다. iOS는 사파리, 안드로이드는 크롬 브라우저를 사용할 수 있다. 아쉬운 점으로는 웹뷰와 앱의 통신 구간 사이는 감지하기 어렵다는 점이 있다.


참고한 글)