모바일 웹 앱에서 100vh가 일정하게 유지되지 않는 문제
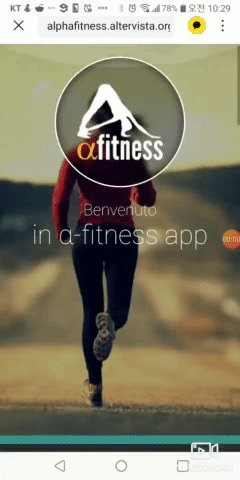
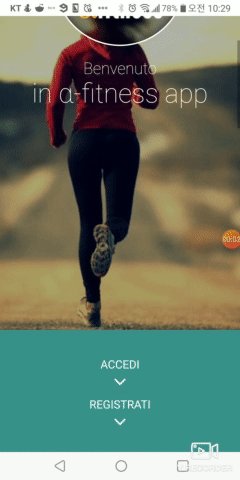
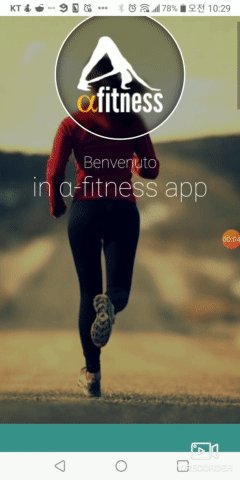
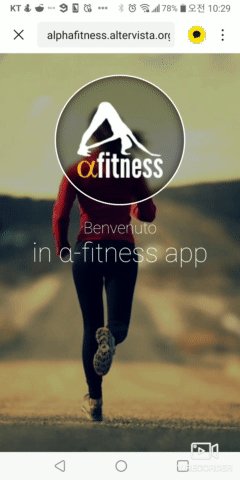
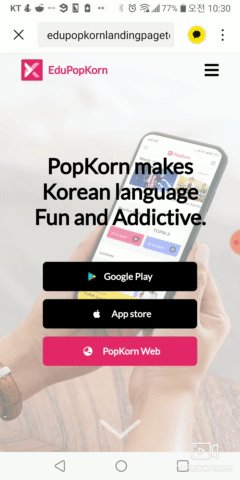
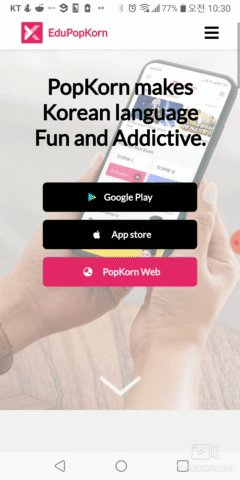
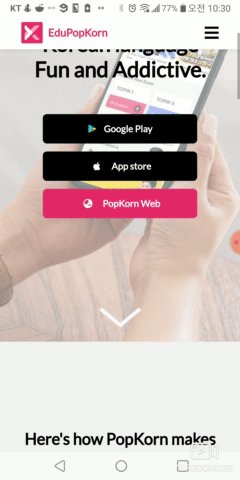
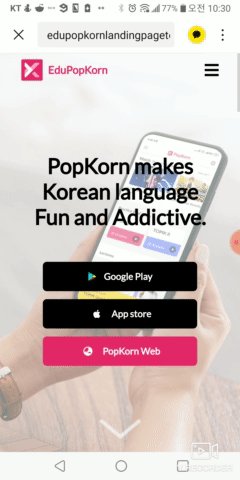
여느 다른 페이지들이 그렇듯 첫 페이지에 사진을 꽉 채우기 위해 100vh를 줬고, fullpage.js 처럼 움직이도록 화살표까지 달아줬다. 웹 환경에서는 정상적으로 작동하는데 모바일 화면에서 다음과 같이 스크롤을 내리면 100vh를 할당했던 이미지의 크기가 워블링하는 문제를 발견했다
 |
 비밀 :) |
이런 문제를 해결해보기 위해 구글링 한 결과 이러한 현상은 '의도된 것'이라고 한다. (what the...)
stackoverflow.com/questions/37112218/css3-100vh-not-constant-in-mobile-browser
CSS3 100vh not constant in mobile browser
I have a very odd issue... in every browser and mobile version I encountered this behavior: all the browsers have a top menu when you load the page (showing the address bar for example) which slid...
stackoverflow.com
해결 방법은 다양한데, 여기서 jquery는 제외하고, 여러 방법을 사용한 결과 다음 방법이 쉽기도하고 작동도 잘 했다.
css-tricks.com/the-trick-to-viewport-units-on-mobile/
The trick to viewport units on mobile | CSS-Tricks
Viewport units have always been controversial and some of that is because of how mobile browsers have made things more complicated by having their own
css-tricks.com
// First we get the viewport height and we multiple it by 1% to get a value for a vh unit
let vh = window.innerHeight * 0.01;
// Then we set the value in the --vh custom property to the root of the document
document.documentElement.style.setProperty("--vh", `${vh}px`);
export const FirstBlockStyled = styled.div`
.manImage {
height: 100vh; // fallback 용임
height: calc(var(--vh, 1vh) * 100);
...