웹 전반, 브라우저/HTML, CSS
마진 병합 현상과 방지 방법
DarrenKwonDev
2020. 9. 5. 07:01
🚨 마진 병합 현상?
인접한 block요소의 상하의 마진이 병합되는 현상
좌우의 마진은 해다 사항없습니다.
<div>
<section>section1</sction>
<section>section2</sction>
</div>
section {
padding: 20px;
margin:20px;
}
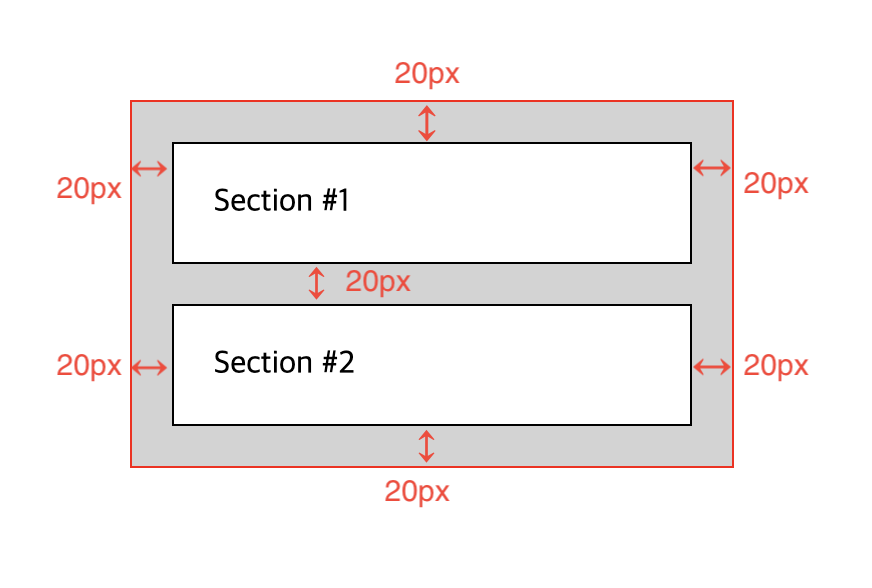
아래와 같은 코드는 다음과 같이 작동합니다.
분명 section 태그에 margin을 20px씩 줬는데 section 상하의 margin은 40이 아니라 20px만 적용되었습니다.

이렇게 상하의 마진이 병합되는 현상(마진 병합)은 css에서 의도한 것입니다. 일정한 크기만큼 떼기 위해서 일부러 상하의 패딩을 10px 따로 줘야 한다면 css를 작성하는 코더 입장에서는 불편하기 때문입니다.
대개의 상황에서 마진 병합은 코더에게 도움이 됩니다. 즉, 문제점이 아니라는 것입니다.
그러나 가끔은 이러한 마진 병합이 문제가 될 때가 있습니다.
이 경우 마진 병합을 방지하기 위해서는 다음과 같이 해결할 수 있습니다.
1. 부모 요소에 padding: 1px을 준다
2. 부모 요소에 border에 1px solid transparent를 준다.
3. 부모 요소에 overflow hidden을 준다 (best)
3. 자식 요소에 display를 inline-block로 준다
참고한 글)
velog.io/@ursr0706/%EB%A7%88%EC%A7%84margin