React 파일, 컴포넌트 관리를 위한 atomic design
프로젝트가 조금만 커져도 파일과 컴포넌트를 관리하는 방식의 체계화가 필요성을 절절히 느낄 수 있다. 다른 사람들의 코드와 파일 구조를 살펴보고 나름대로 구조를 정해놓고 사용하고는 있지만 뭔가 더 체계적인 방법론이 없을까 찾아보다 알게 되었다.
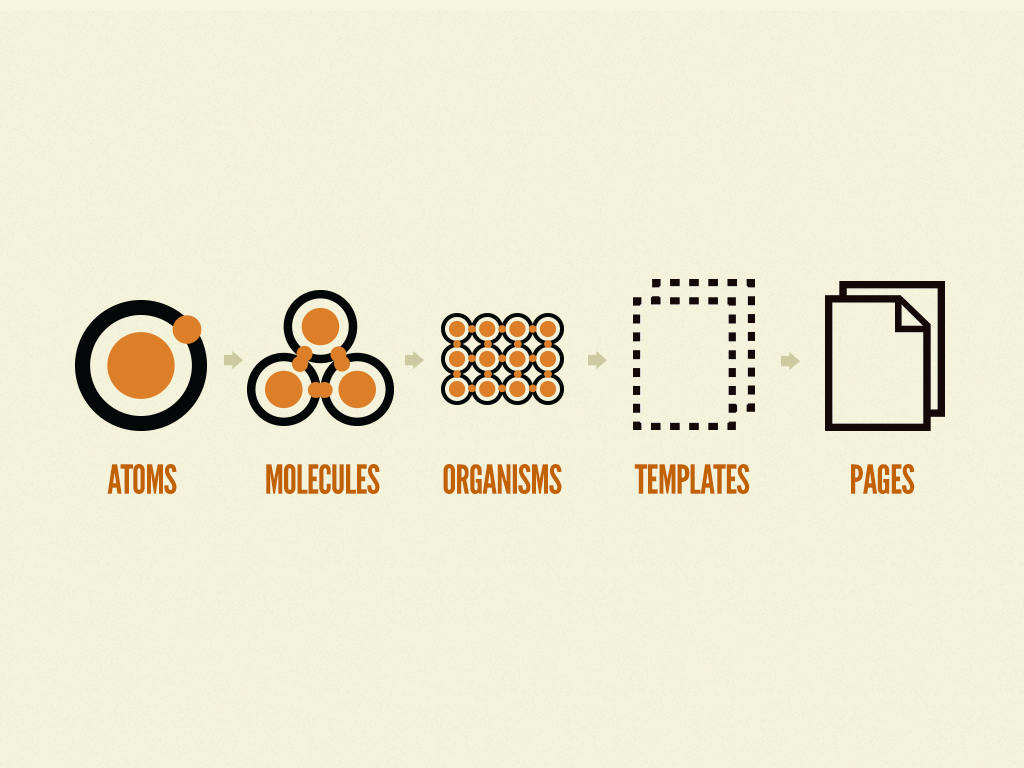
atomic design이라는 단어에서 유추할 수 있듯, 독립적이며 재사용할 수 있는 최소 단위(원자)로 컴포넌트와 파일을 관리하는 것을 의미한다.

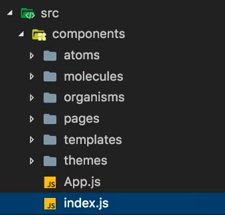
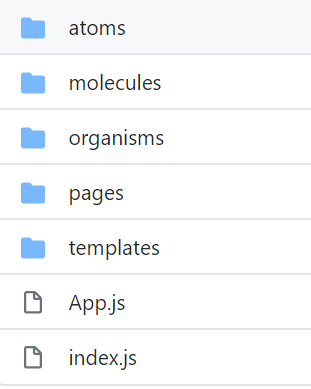
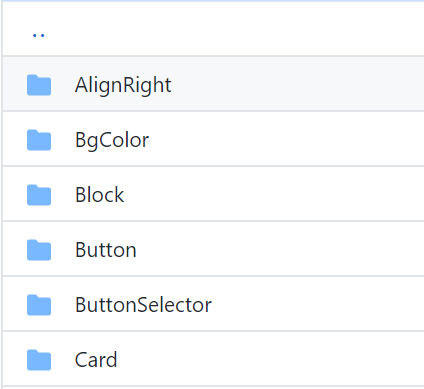
React에서 활용한다면 폴더 구조를 다음과 같이 잡을 수 있을 것이다.


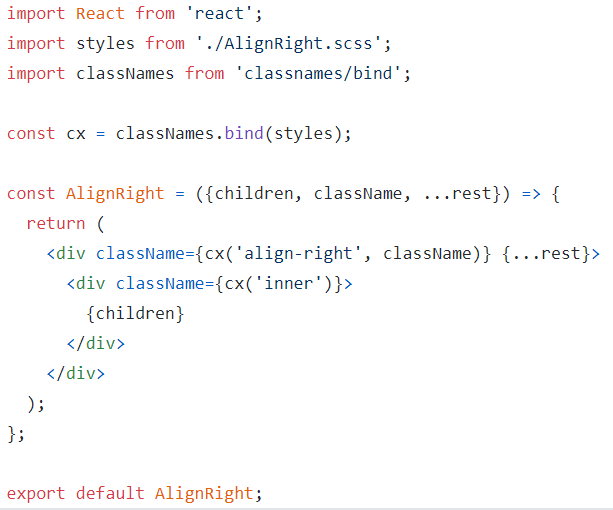
원자/분자/유기체 등 모든 단계는 한 원자당 폴더 하나를 생성한 후, 독립적으로 활용할 수 있고, 이후 추가로 style을 덮어 씌웠을 때 해당 style을 받아들일 수 있도록 props에 적절한 처리를 해두는 것이 좋다.



atomic design을 차용한 velopert님의 사이드 프로젝트를 참고해보자.
https://github.com/velopert/bitimulate/tree/master/bitimulate-frontend/src/components
velopert/bitimulate
Simulated cryptocurrency trading system. Contribute to velopert/bitimulate development by creating an account on GitHub.
github.com
무료로 책을 제공하니 살펴보는 것도 나쁘지 않다.
https://atomicdesign.bradfrost.com/table-of-contents/
Atomic Design | Atomic Design by Brad Frost
Learn how to create and maintain digital design systems, allowing your team to roll out higher quality, more consistent UIs faster than ever before.
atomicdesign.bradfrost.com
책보다 더 짧은 요약본을 원하는 다음 블로그 글을 참고하는 것도 좋다. 상세하다.
https://bradfrost.com/blog/post/atomic-web-design/
Atomic Design
Hey there! I wrote a book called Atomic Design that dives into this topic in more detail, which you can buy as an ebook. We’re not designing pages, we’re designing systems of components.—Stephen Hay As the craft of Web design continues to evolve, we
bradfrost.com