웹 전반, 브라우저/HTML, CSS
이미지를 위한 object-fit, object-position
DarrenKwonDev
2020. 8. 2. 22:51
width, height 속성만으로 구현하려면 조금 번거롭습니다만 object-fit, object-position을 이용해 쉽게 구현할 수 있습니다.
position은 말 그대로 해당 이미지의 위치 조정입니다.
object-position: center center;
fit는 어떤 방식으로 이미지를 채울 것이나에 대한 속성입니다.
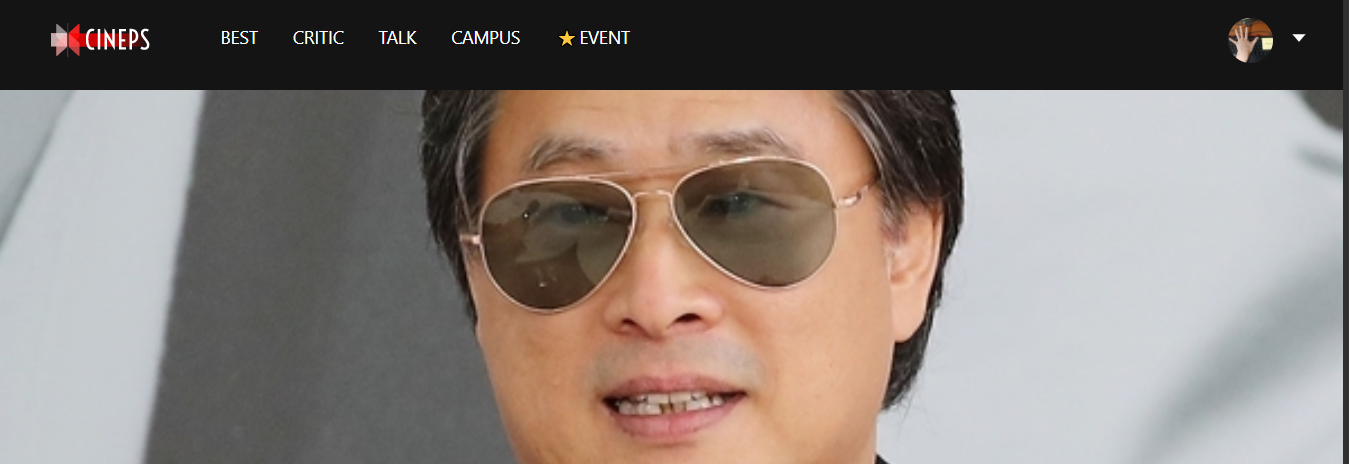
object-fit: cover;
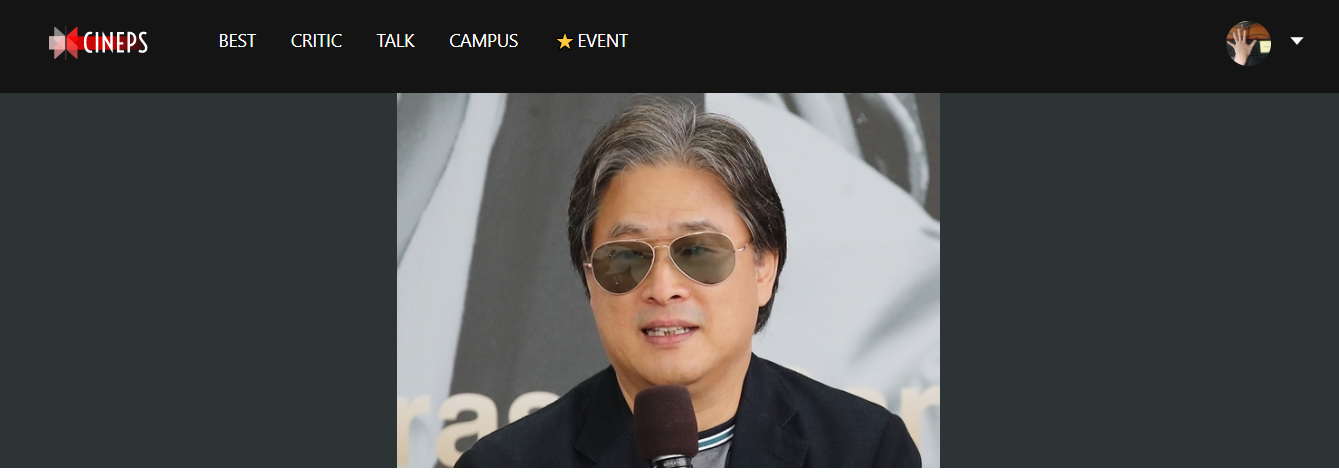
object-fit: contain;
object-fit: fill;
보통 이미지를 줄 때 꽉 채우니까 width를 100%. height: 100%를 주고 cover로 덮으면 되겠죠
img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center center;
}
참고한 글)
CSS로 유동적인 컨테이너 너비에 기반한 이미지 비율 유지, 가운데 정렬, 자르기
이미지 요소나 비디오 요소를 특정 비율에 맞춰 확장 또는 축소되길 원할때 사용되는 기법에 대한 설명입니다. 스크립트의 사용없이 오직 CSS만을 이용하여 이를 구현해보며 원리의 이해를 돕습
webdir.tistory.com
이미지의 가로세로비를 유지하면서 틀 안에 맞추려면 - Nothing New Under the Sun
웹사이트 중에는 종종 이미지가 가로세로비(종횡비)를 못 맞추고 짜부라진 모양으로 나오는 곳들이 있다. 크기가 큰 사진들은 괜찮은데 좁은 자리에 가로 세로 크기를 한정시켜 맞춰넣는 얼굴 �
feeva.github.io
HTML 이미지 비율 유지하고 틀에 맞추기 T
안녕하세요 메카솔루션입니다. 이번에는 HTML 로 화면을 구성할 때 사용할 수 있는 간단한 팁을 소개하...
blog.naver.com