웹 전반, 브라우저/HTML, CSS
textarea를 사용할 때의 문제점과 그 해결법
DarrenKwonDev
2020. 7. 28. 03:59
게시판의 댓글에는 주로 <textarea> 태그를 사용할 것입니다.
그런데 textarea를 사용하게 되면 관습적으로 직면하는 부분이 있어서 그 부분에 대해서 다뤄봤습니다.
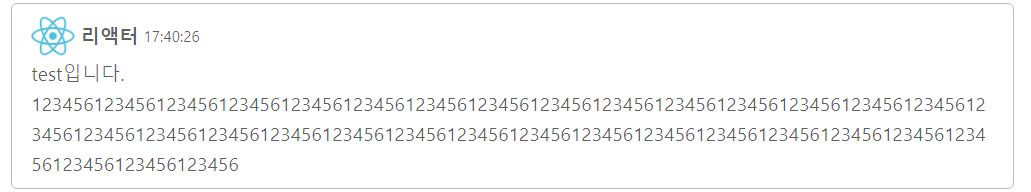
1. 내용이 길어질 때 정해진 box를 벗어나는 문제 (word-wrap, word-break)

CSS에서 박스의 크기를 명시한 다음 word-wrap, word-break 속성을 이용하는 것이 좋다.
word-wrap: break-word;
word-break: break-word;
word-break 속성은 단어의 분리를 결정하여 줄 바꿈에 관여
word-wrap 속성은 박스의 가로 영역을 넘친 단어 내에서 임의의 분리 여부를 결정하여 줄바꿈에 관여
- 출처 (https://wit.nts-corp.com/2017/07/25/4675)
만약, 한 줄로 쭈우우우욱~ 쓴다면 그건 한 단어로 인식하기 때문에 box에 벗어나지 않게 하려면 word-break를 써야 합니다. 위 두 속성을 경우에 따라 적용하시면 되겠습니다.

2. textarea로 입력 받은 글을 출력할 때 공백과 줄바꿈 유지하기
다음과 같이 줄바꿈, 공백을 살려 내용을 작성했는데 출력된 내용은 줄바꿈을 무시한 채로 출력되고 있습니다.


white-space를 이용하면 줄바꿈과 공백을 인식하여 출력됩니다.
white-space: pre-wrap;white-space로 줄 수 있는 값은, normal, pre, pre-wrap 등 등이 존재는데, 단순히 pre만 할 경우 박스 크기를 넘쳐서 출력될 수 있습니다. 아무래도 pre-wrap이 제일 상식적인 결과물을 보여주는 태그인 것 같습니다.
