JIT (Just in time) 컴파일 방식
JS 엔진에 사용되는 컴파일 방식으로 JIT 방식이 있다. Chrome의 V8 엔진도 JIT(정확히는 adaptive JIT)을 사용하고 있다.
인터프리터도 아니고 정적 컴파일도 아닌 JIT가 무엇인지 알아보자.
🚀 컴파일 기법
한 줄씩 읽어가면서 그때 그때 해석하는 인터프리터 방식과 (JS, python, php ...) => 곧 바로 결과 확인 가능
실행 전에 컴파일하는 정적 컴파일 방식 (Java, C, C# ...) 이 있다. => 컴파일해야만 결과 가능하나 처음부터 기계어로 전부 변환되었으니 속도가 빠름
그러나 또 다른 컴파일 기법으로 JITC(just-in-time compilation)이 존재한다.
작동 방식은 다음과 같다고 한다.

JS는 기본적으로 text 형태로 배포가 되기 때문에 이를 IR(intermediate representation) 중간 언어로 파싱합니다. 중간 언어는 bytecode라고 합니다. 여기서 JIT 컴파일러를 이용해서 중간 언어를 native code로 컴파일합니다.
여기서 native code란 Compile을 하게 되면 OS에서 해석가능한 기계어로 바로 번역이 되는 코드를 말한다. 작성한 코드 그대로 컴퓨터에서 구동이 되겠죠 (native code의 반대는 Managed Code로 인터프리터가 필요한 언어를 말합니다)
문제는 JS는 동적 타입 언어기 때문에 변수를 지정하는 등의 케이스에서 Native Code로 변환했을 때의 양이 많아지게 되어 효율성이 떨어진다고 합니다. JIT 방식이 interpreter로 실행하는 것과 별반 차이가 없다는 말도 있다는군요.
🚀 adaptive compilation
이러한 문제점을 해결하기 위해 adaptive compilation 방식을 사용한다고 합니다.
기본적으로 모든 코드는 처음에 interpreter로 수행합니다. 그러다가 자주 반복되는 부분(hotspot)이 발견되면, 그 부분에 대해서만 JITC를 적용하여 native code로 수행합니다. 즉, 기본적으론 인터프리터 부분적으로 JITC인 것이죠.
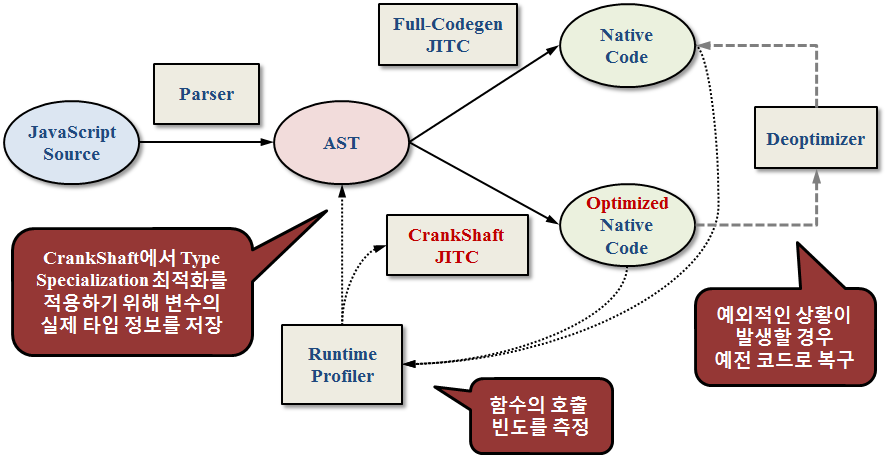
Chrome V8에서는 crankshaft라는 Adaptive JITC를 사용한다고 합니다.
(Crankshaft는 interpreter가 없고 baseline JITC부터 시작합니다)

참고한 글)
https://meetup.toast.com/posts/77
https://samslow.github.io/development/2020/07/06/JIT/