웹 전반, 브라우저/HTML, CSS
Masonry layouts 구현하기
DarrenKwonDev
2020. 6. 30. 13:10
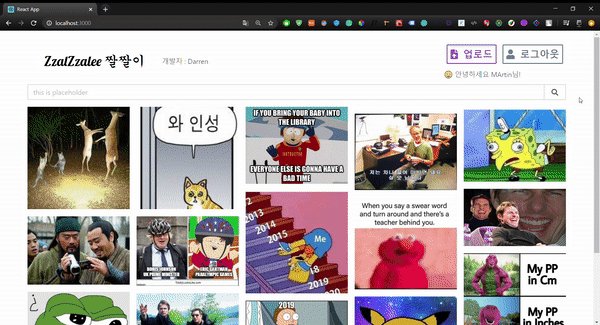
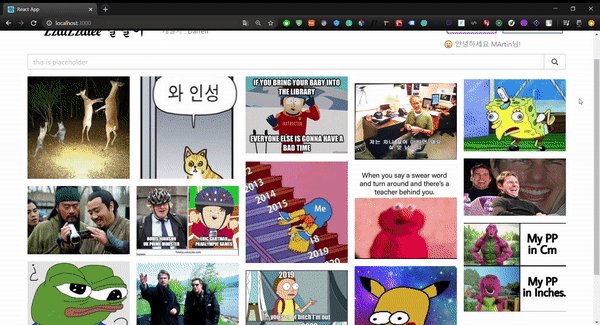
이번 ZzalZzalee 프로젝트에서 당연히 masonry layouts를 사용해봐야겠다고 생각했다.
주의할 점이 이번에 구현할 Masonry layout은 우선 기본적으로 요소들의 가로 길이가 같다고 가정한다.
왜냐면 필자가 이미지 리사이징을 그렇게 구현했기 때문이다 ㅎ
또, 대부분의 다른 튜토리얼에서도 가로 길이는 같은 것으로 가정하고 진행하는게 대부분이었다.

이를 쉽게해주는 라이브러리가 있긴 하다. npm 주간 다운로드 수도 꽤나 많다.
html, css (https://masonry.desandro.com/#download)
react (https://www.npmjs.com/package/react-masonry-css)
그러나 필자는 pure css로 구현해보기로 했다.
ZzaclChunk는 각 원소고 Wrapper는 말 그대로 Wrapper입니다.
const ZzalChunk = styled.div`
display: flex;
justify-content: center;
figure {
display: inline-block;
margin-bottom: 1em;
}
figure img {
width: 100%;
}
&:hover {
filter: grayscale(0.8);
}
`;
const Wrapper = styled.div`
column-count: 4;
column-gap: 1em;
@media all and (min-width: 768px) and (max-width: 1023px) {
column-count: 3;
column-gap: 0.5em;
}
@media all and (max-width: 767px) {
column-count: 2;
column-gap: 0.2em;
}
`;

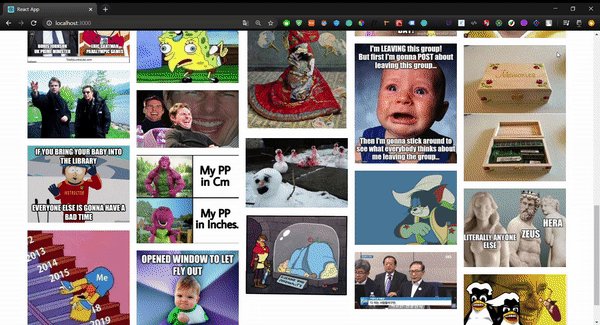
grid가 아니라서 그런지 애매한 빈 공백이 존재한다.
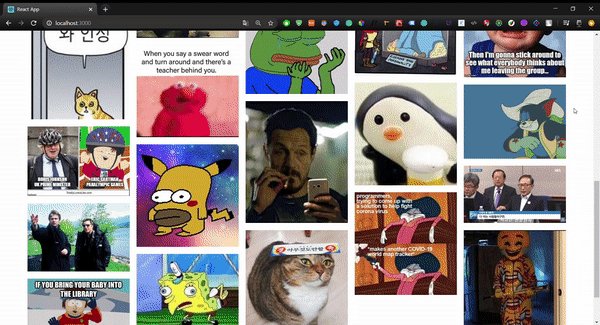
그래서 패키지를 사용해보기로 했는데... 사용한 결과 둘 다 X레기다.
아무래도 직접 grid로 나중에 구현해봐야 할 것 같다.