[API] Youtube Data API
API Reference | YouTube Data API | Google Developers
YouTube Data API를 사용하면 YouTube 웹사이트에서 일반적으로 실행하는 기능을 사용자의 웹사이트 또는 애플리케이션에 통합할 수 있습니다. 아래 목록에서는 API를 사용하여 검색할 수 있는 다양한 유형의 리소스를 확인합니다. API는 이러한 여러 개의 리소스를 삽입하거나 업데이트 또는 삭제하는 메소드도 지원합니다. 참조 가이드에서는 API로 이러한 모든 작업을 수행하는 방법을 설명합니다. 이 가이드는 리소스 유형별로 정리되어 있습니다. 리소
developers.google.com
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
Youtube API는 인기 있는 API이므로 구글링만 해도 쉽게 사용법을 배울 수 있다. API 페이지도 친절한 편이지 "참조"를 읽고 활용하도록 하자.
여러가지 정보를 fetching할 수 있으나 가장 쉬운 Search를 해보자. 이것만 이해하면 다른 것들은 필요할 때 공부해서 활용할 수 있다.
파라미터로 줄수 있는 값들은 공식 문서를 참고하도록 하자.
const axios = require("axios");
const api = axios.create({
baseURL: "https://www.googleapis.com/youtube/v3/",
});
const Params = {
q: encodeURI("no no square"), // 원하는 검색어 (영어가 아닌 경우 반드시 encodeURI해주어야 함)
part: "snippet",
key: process.env.API_KEY, // GCP에서 받은 API키를 넣자
maxResults: 2,
};
const getYoutube = async () => {
try {
const {data} = await api.get(`/search`, { params: Params }); // 구조 분해 할당
console.log(data);
} catch (error) {
console.log(error);
}
};
getYoutube();
위 코드의 출력 결과물의 일부이다. no no squre라는 검색어를 snippet으로, 최대 2개의 결과물만 받도록 코딩했다.
검색한 결과물은 data 안에 들어가 있다. 또, 검색 결과는 items 내부에 배열의 형태로 들어가 있다.
{
kind: 'youtube#searchListResponse',
etag: '_Q7LHkNzBdMaYSN3jr4BzLwft7s',
nextPageToken: 'CAIQAA',
regionCode: 'KR',
pageInfo: { totalResults: 1000000, resultsPerPage: 2 },
items: [
{
kind: 'youtube#searchResult',
etag: 'BjFdeKjT7gvGXVcvsw_PAVLTJ_A',
id: [Object],
snippet: [Object]
},
{
kind: 'youtube#searchResult',
etag: 'nzUwNejAmrSItMyILUF2_c8iP5U',
id: [Object],
snippet: [Object]
}
]
}이제 각 아이템의 값만을 가져와 보았다. 2개의 값만 요청했으므로 딱 2개만 들어 있다.
여기서 눈 여겨 볼 속성은 id의 videoId이다. "https://www.youtube.com/watch?v=" 주소 뒤에 해당 videoId를 붙이면 그 비디오를 시청할 수 있게 된다. 다른 api의 인자로 videoId는 자주 사용된다. thumbnails도 쓸만하다. 크기 별로 썸네일을 제공해주기 때문이다.
[
{
kind: 'youtube#searchResult',
etag: '"nxOHAKTVB7baOKsQgTtJIyGxcs8/4bsq5ZaZipiskc2YyVSH8rtraXg"',
id: { kind: 'youtube#video', videoId: 'CVpcq9AOANI' },
snippet: {
publishedAt: '2020-04-27T16:06:59.000Z',
channelId: 'UCYHnYO50VV8SzsmQq5PChRA',
title: 'No No Square is Cancelled',
description: 'Juicy will never do the no no square again after what happened in this video... Socials: Twitter: https://twitter.com/sauceddie Instagram: ...',
thumbnails: [Object],
channelTitle: 'EddieVR',
liveBroadcastContent: 'none'
}
},
{
kind: 'youtube#searchResult',
etag: '"nxOHAKTVB7baOKsQgTtJIyGxcs8/RwgF4JpTPVMDGuy_ItgtQ6d-kWw"',
id: { kind: 'youtube#video', videoId: 'spgGg85a3yE' },
snippet: {
publishedAt: '2010-06-26T01:40:19.000Z',
channelId: 'UC3Tbv3ij0fTA2aFsAqYUBCg',
title: 'The No No Square Song',
description: "Feel free to share this public service announcement with anyone whose no no square might be in jeopardy... Lyrics: stop don't touch me there this is my no no ...",
thumbnails: [Object],
channelTitle: 'nonosquaresong',
liveBroadcastContent: 'none'
}
}
]
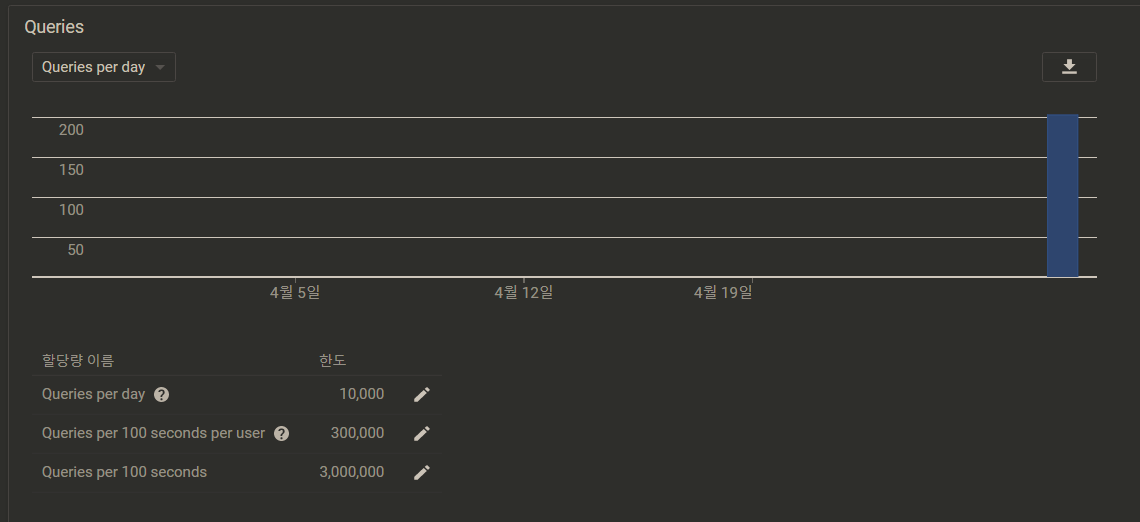
여기서 주의할 점은 Youtube API는 호출할 수 있는 할당량이 정해져있다는 것이다. 신청하여 할당량을 늘릴 수는 있긴 하지만 초기 할당량이 그리 넉넉하지만은 않다. 할당량을 아끼는 방향으로 코딩을 해야할 것이다.

videos : videoId를 통해 해당 비디오의 정보를 얻어옵니다. 이번 프로젝트에서 가장 필요한 기능이었습니다.
[
{
kind: 'youtube#video',
etag: '"nxOHAKTVB7baOKsQgTtJIyGxcs8/m1Bqs9J3nN9X-8FhFPSQQb_l_Os"',
id: 'Fc1T8GQ2Nqw',
snippet: {
publishedAt: '2019-05-25T13:30:00.000Z',
channelId: 'UCKioNqOX_kOCLcSIWPL_lxQ',
title: 'Eli Noir – Wonder Why (prod. Noden) (Lyrics) [CC]',
description: '#Aviencloud – Taking you to a better place\n' +
'• Eli Noir – Wonder Why (prod. Noden) [R&B | Soul]\n' +
'• Open me to and support the music & artist also grab your download ʕ•͡ɛ•͡ʼʼʔ.\n' +
... 중략. 너무 깁니다.
thumbnails: [Object], // 썸네일을 다양한 크기별로 확인할 수 있습니다.
channelTitle: 'Aviencloud',
tags: [Array], // 업로더가 설정한 tags 뿐만 아니라 유튜브가 자동으로 붙인 tags도 포함됩니다
categoryId: '10',
liveBroadcastContent: 'none',
localized: [Object],
defaultAudioLanguage: 'en'
}
}
]